QUESE
"Quese" allows you implement in an easy way a Search Algoritm, based on Embeddings and Semantic Similarity, in your JavaScripts apps.
The package is available in python (pip) as well: https://pypi.org/project/quese/
The module provides:
-
Searcher: a REACT COMPONENT with a search algoritm and a UI implemented yet. However, you can customize the search algoritm and the UI of the component by pasing diferent props. More information about the Searcher props below.
-
searchByEmbeddings(): an asynchronous FUNCTION with several params to customize the searching process. More information about the searchByEmbeddings() params below.
COMPATIBILITY
| Create React App | Node | |
|---|---|---|
| Searcher | YES | NO |
| searchByEmbeddings | NO | YES |
USAGE
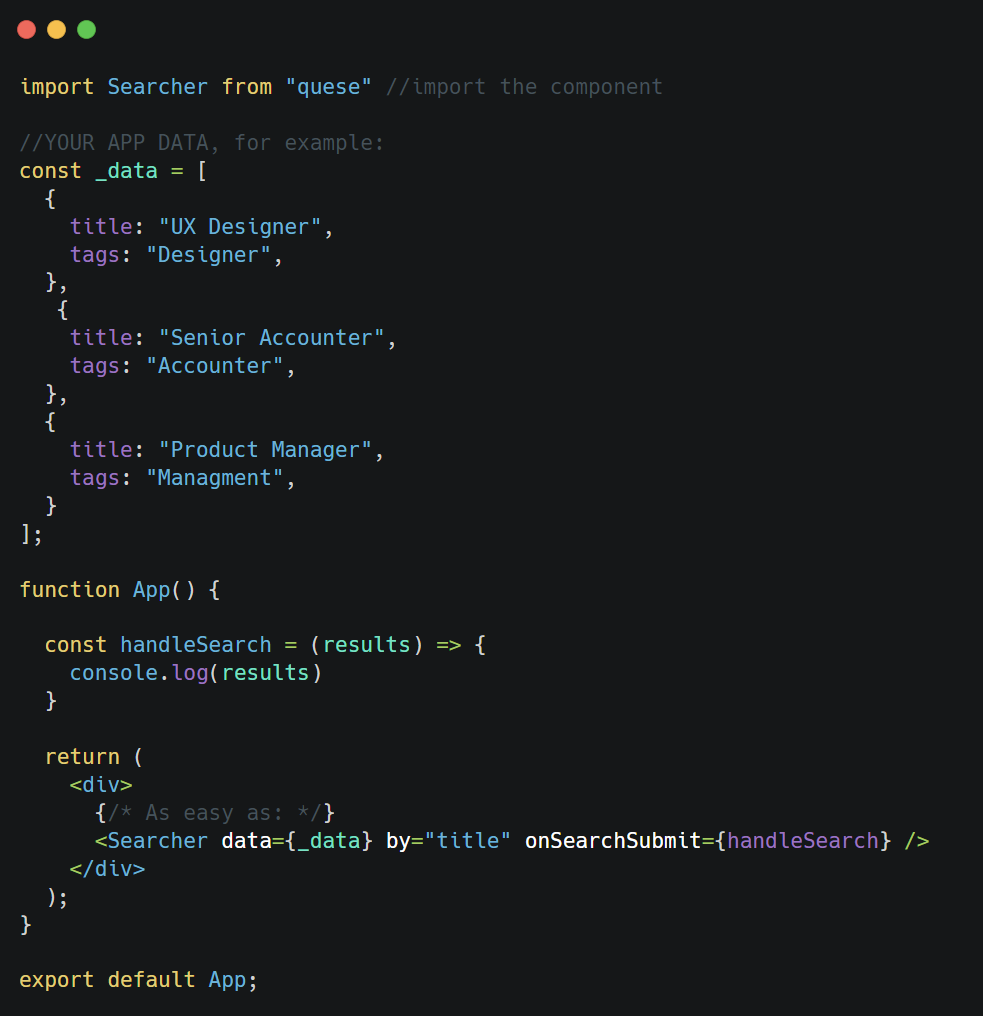
1. Searcher component:
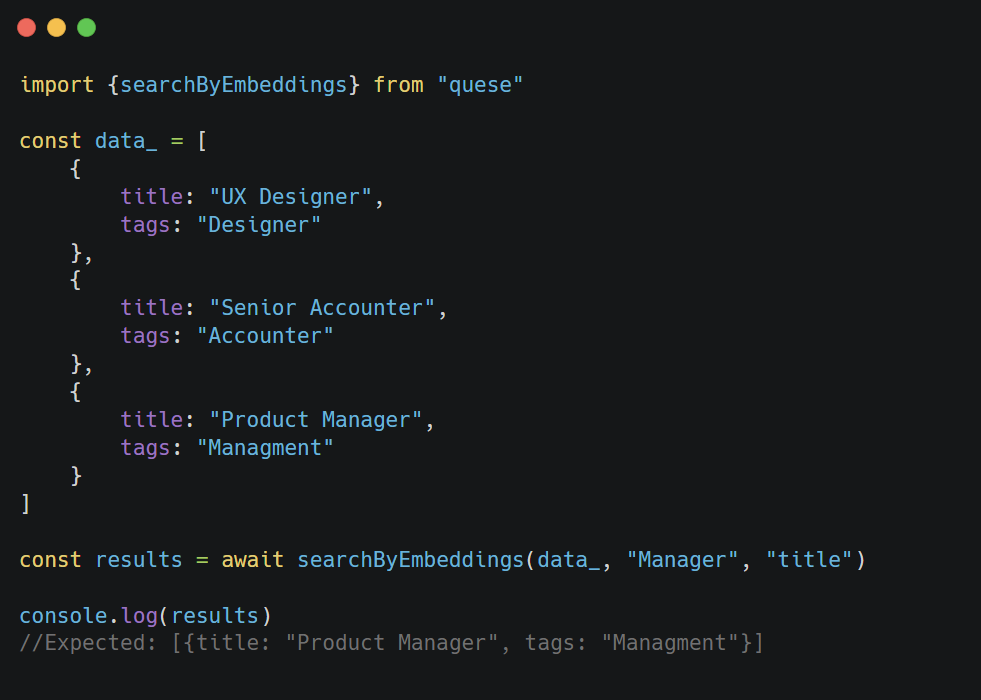
2. searchByEmbeddings function:
PARAMS AND PROPS
1. Seacher props:
| Name | Required | Format | Description | Default value |
|---|---|---|---|---|
| data | true | Array of objects | Represents the data you want to search for | undefined |
| by | true if not template | String | Represents the key of your objects that is going to be compared with the query in the searching process | undefined |
| template | true if not by | String, object keys between {} | Similar to the "by" prop, allows you to create a customized sentence for compare with the query | undefined |
| accuracy | false | Number (0-1) | It represents the minimum similarity rate wich the object must have with the quey to be returned | 0.5 |
| defaultStyle | false | Boolean | Boolean value wich indicates if the default style will be charged or the user prefer her own style | true |
| InputStyle | false | Object | The typical object for stylize your components in react, but in this case to stylize the input of the Searcher component | undefined |
| ContainerStyle | false | Object | The typical object for stylize your components in react, but in this case to stylize the div of the Searcher component | undefined |
| inputClassName | false | String | The typical className prop, but in this case to stylize the input of the Searcher component | undefined |
| ContainerClassname | false | String | The typical className prop, but in this case to stylize the div of the Searcher component | undefined |
| renderItemFunction | false unless you use the template prop | JSX Function | Function with two params: the item and the index, in wich you can customize the structure and the style of the previous results | undefined |
| itemLinkFunction | false | Function | Function with two params: the item and the index, in wich you can customize the href of each previous result returning a dinamyc string | undefined |
| onSearchChange | false | Function | It's a function to handle the results for each change of the input. The first param are this results. | undefined |
| onSearchSubmit | false | Function | It's a function to handle the results for each submit of the input. The first param are this results. | undefined |
| iconCancel | false | Boolean | Boolean value to define if the icon for cancel the search will be charged or not | true |
| iconSearch | false | Boolean | Boolean value to define if the search icon will be charged or not | true |
| placeholder | false | String | The typical input placeholder... | "Search..." |
| prevResults | false | String | Boolean value to define if the previous results (the results between the input) will be charged or not | true |
| maxPrevResults | false | Number | Number that define the maximum number of previous results that will be charged | undefined |
2. seachByEmbeddings() params:
| Name | Required | Format | Description | Default value |
|---|---|---|---|---|
| data | true | Array of objects | Represents the data you want to search for | undefined |
| query | true | String | Represents the query of your searching process | undefined |
| by | true if not template | String | Represents the key of your objects that is going to be compared with the query in the searching process | undefined |
| template | true if not by | String, object keys between {} | Similar to the "by" prop, allows you to create a customized sentence for compare with the query | undefined |
| accuracy | false | Number (0-1) | It represents the minimum similarity rate wich the object must have with the quey to be returned | 0.5 |
| model | false | String | The HuggingFace model you want to use to create the embeddings (take care if it works with Transformers.js and if it's able to do the feature-extraction task) | "Xenova/all-MiniLM-L6-v2" |