psi-v4 
PageSpeed Insights with reporting

Run mobile and desktop performance tests for your deployed site using Google PageSpeed Insights v4.
Install
$ npm install psi-v4
Usage
const psi = ; // Get the PageSpeed Insights report; // Output a formatted report to the terminalpsi; // Supply options to PSI and get back speed and usability scores;As of PSI 4.x, we expose the PageSpeed Insights speed score.
API
psi(url, [options])
Returns a Promise for the response data from Google PageSpeed Insights.
url
Type: string
URL of the page for which the PageSpeed Insights API should generate results.
options
Type: Objectplugin
key
Type: string
Default: Free tier
When using this module for a production-level build process, registering for an API key from the Google Developer Console is recommended.
strategy
Type: string
Default: mobile
Values: mobile desktop
Strategy to use when analyzing the page.
locale
Type: string
Default: en_US
Locale results should be generated in.
threshold
Type: number
Default: 70
Threshold score to pass the PageSpeed test. Useful for setting a performance budget.
psi.output(url, [options])
Output the formatted report to the terminal.
Returns a promise for the response data from Google PageSpeed Insights.
url and options is the same as psi().
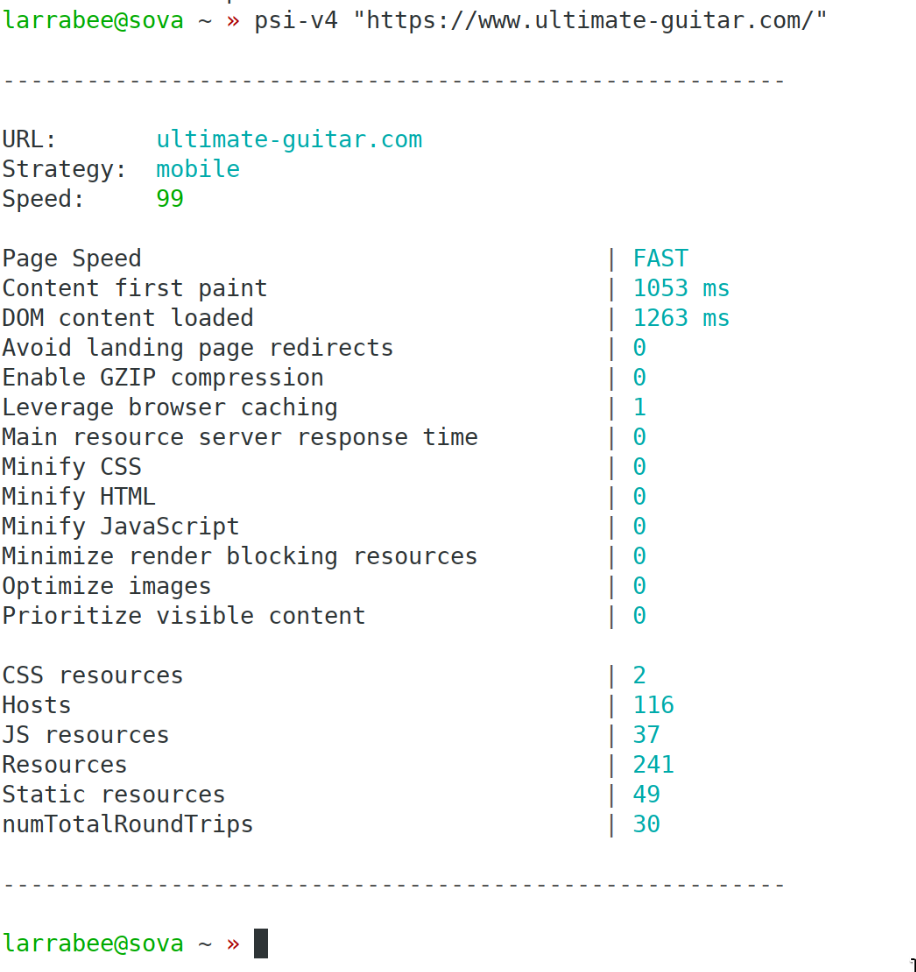
CLI
$ npm install --global psi-v4
$ psi-v4 --help
Usage
$ psi-v4 <url>
Options
--key Google API Key. By default the free tier is used
--strategy Strategy to use when analyzing the page: mobile|desktop
--format Output format: cli|json|tap
--locale Locale results should be generated in
--threshold Threshold score to pass the PageSpeed test
--optimized Get the URL of optimized resources
--download Download optimized resources
Example
$ psi-v4 todomvc.com --strategy=mobile
Getting PSI into your build process
A sample Gulp project using PSI is available, but this project written for PSI v2. You can fork it and rewrite for PSI v4.
If you use Grunt, grunt-pagespeed is a task by James Cryer that uses PSI v2 under the hood. You can fork it and rewrite to PSI v4 too.
For testing local project, we recommend using ngrok.
License
Apache-2.0 - Copyright 2015 Google Inc