protractor-jasmine2-html-cli-reporter
HTML reporter for Jasmine2 and Protractor that will include screenshots of each test if you want. This work is an improvised version of :
It also combine the console reporting module:
This project combine cli and html reporting for Jasmine reporter.
screens:
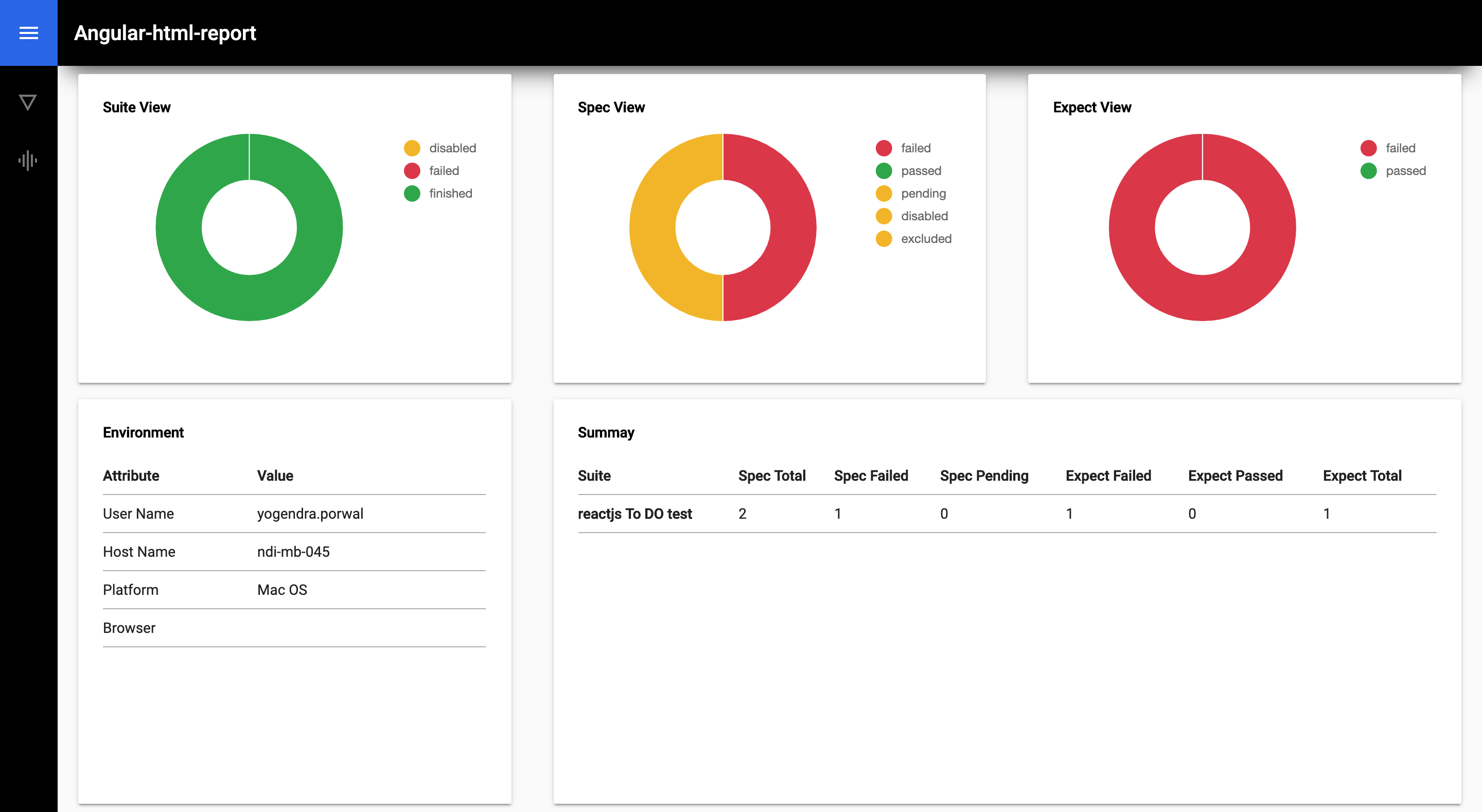
Dhashboard

Graphs and info

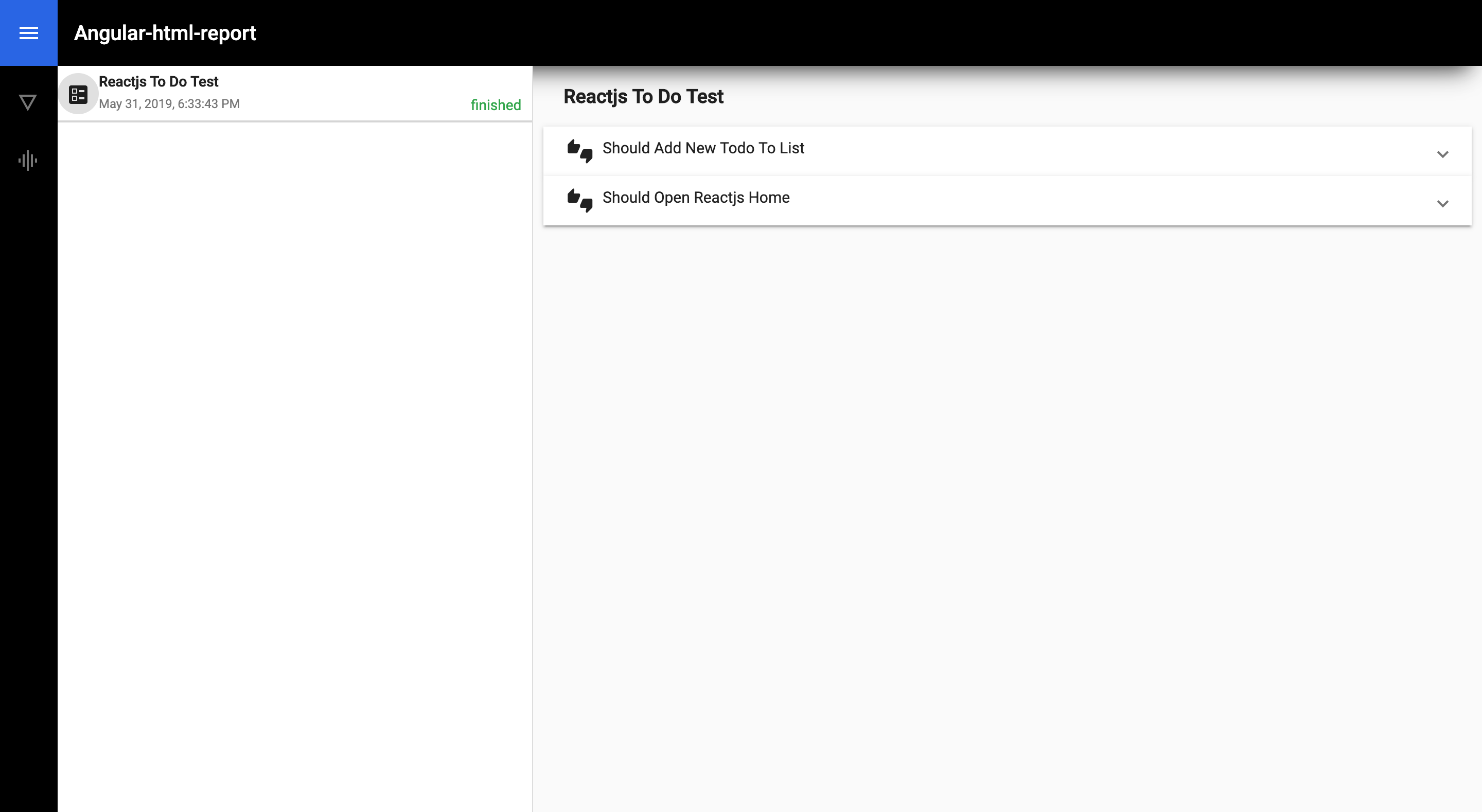
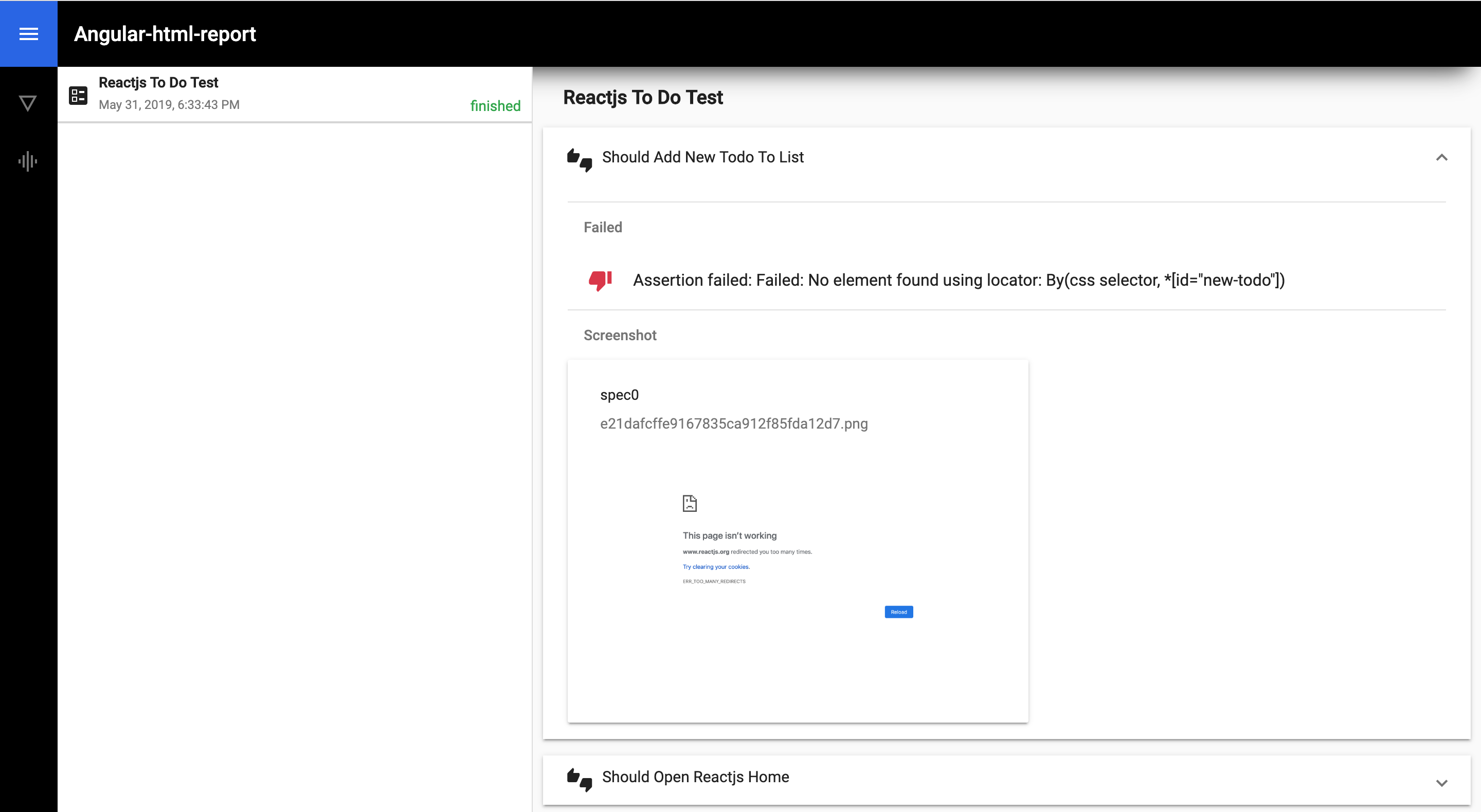
Spec details

Usage
The protractor-jasmine2-html-cli-reporter is available via npm:
$ npm install protractor-jasmine2-html-cli-reporter --save-dev
In your Protractor configuration file, register protractor-jasmine2-html-cli-reporter in jasmine:
var Jasmine2HtmlCliReporter = require('protractor-jasmine2-html-cli-reporter');
exports.config = {
// ...
onPrepare: function() {
jasmine.getEnv().addReporter(
new Jasmine2HtmlCliReporter({
savePath: 'target/screenshots'
})
);
}
}Options
jasmine-console-reporter options
Use below option to enable jasmine-console-reporter
cliReport: {
enabled: true,
options:{} // this support all the options for https://github.com/onury/jasmine-console-reporter.git
}
Destination folder
Output directory for created files. All screenshots and reports will be stored here.
If the directory doesn't exist, it will be created automatically or otherwise cleaned before running the test suite.
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
savePath: './test/reports/'
}));Default folder: ./
Screenshots folder (optional)
By default the screenshots are stored in a folder inside the default path
If the directory doesn't exist, it will be created automatically or otherwise cleaned before running the test suite.
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
savePath: './test/reports/',
screenshotsFolder: 'images'
}));Default folder: screenshots
Take screenshots (optional)
When this option is enabled, reporter will create screenshots for specs.
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
takeScreenshots: false
}));Default is true
Take screenshots only on failure (optional) - (NEW)
This option allows you to choose if create screenshots always or only when failures. If you disable screenshots, obviously this option will not be taken into account.
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
takeScreenshots: true,
takeScreenshotsOnlyOnFailures: true
}));Default is false (So screenshots are always generated)
FixedScreenshotName (optional)
Choose between random names and fixed ones.
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
savePath: './test/reports/',
fixedScreenshotName: true
}));Default is false
FilePrefix (optional)
Filename for html report.
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
savePath: './test/reports/',
fileNamePrefix: 'Prefix'
}));Default is nothing
Consolidate and ConsolidateAll (optional)
This option allow you to create a single file for each reporter.
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
consolidate: false,
consolidateAll: false
}));Default is true
CleanDestination (optional)
This option, if false, will not delete the reports or screenshots before each test run.
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
savePath: './test/reports/',
cleanDestination: false
}));Default is true
showPassed (optional)
This option, if false, will show only failures.
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
....
showPassed: false
}));Default is true
fileName (optional)
This will be the name used for the html file generated thanks to this tool.
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
....
fileName: 'MyReportName'
}));Default is htmlReport
fileNameSeparator (optional)
This will set the separator between filename elements, for example, prefix, sufix etc.
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
....
fileNameSeparator: '_'
}));Default is -
fileNamePrefix (optional)
Prefix used before the name of the report
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
....
fileNamePrefix: ''
}));Default is empty
fileNameSuffix (optional)
Suffix used after the name of the report
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
....
fileNameSuffix: ''
}));Default is empty
fileNameDateSuffix (optional)
Datetime information to be added in the name of the report. This will be placed after the fileNameSuffix if it exists. The format is: YYYYMMDD HHMMSS,MILL -> 20161230 133323,728
jasmine.getEnv().addReporter(new Jasmine2HtmlCliReporter({
....
fileNameDateSuffix: true
}));Default is false