Progress-up Vue HTTPs uploader
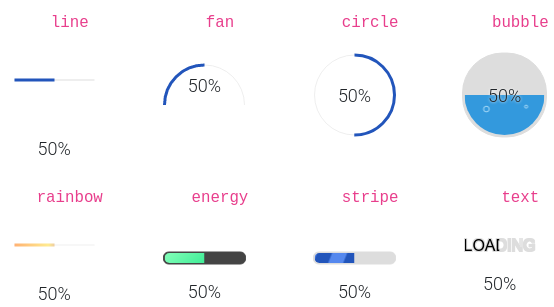
Progress types
What is this?
This is a HTML5 multiple files Upload plugin with progress bar indicator.
This uses the HTTP File API protocol to show continuous progress.
This is the very first attempt to create a clean no frills upload plugin in 100% Typescript. Now available for Angular, Vue, Svelte and React.
Demo
Instructions
$ npm install progress-up-vue
# or
$ yarn add progress-up-vueConfiguration
{
"uploadURL": "https://localhost:2324/uploadmultiple",
"filesName": "uploadFiles",
"progressType": "Line"
}
This is located inside the root of your project. Typically index.html is served from this directory.
You can choose one of 10 progress types.
- Line
- Fan
- Bubble
- Energy
- Rainbow
- Stripe
- Text
- Circle
Detailed instructions
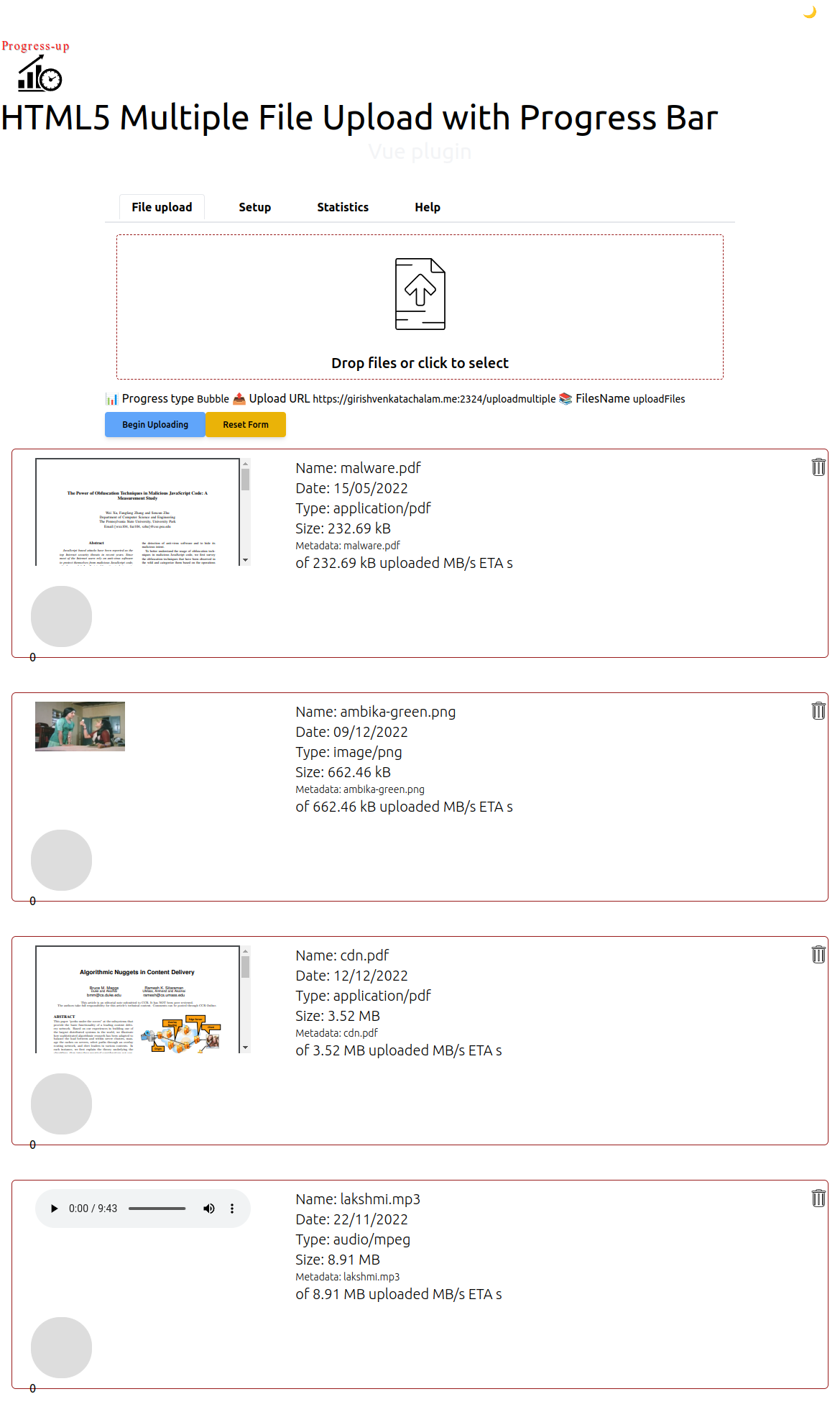
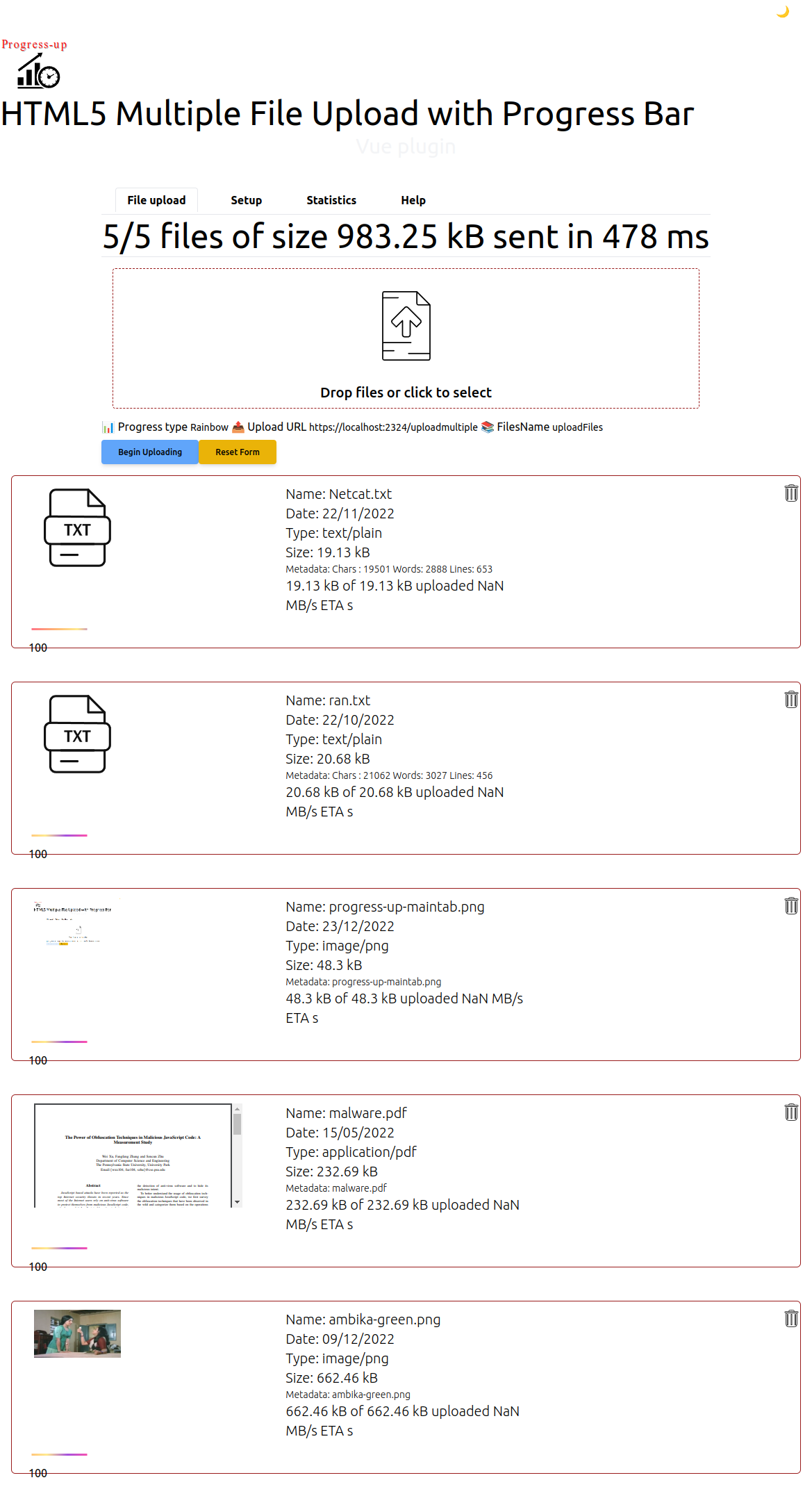
Screenshots gallery
This is before upload
This is after uploading
Screencast of upload
Contact
You can DM me on Twitter for help/suggestions.
You can follow me for updates.
Tweet this to followers