Custom wizard component implemented with Angular 2+ and PrimeNG
There are two components <pe-steps> and <pe-step> which allow to implement a wizard like behavior. The navigation between wizard steps happens by clicking on breadcrumb items, buttons or setting step's index programmatically.

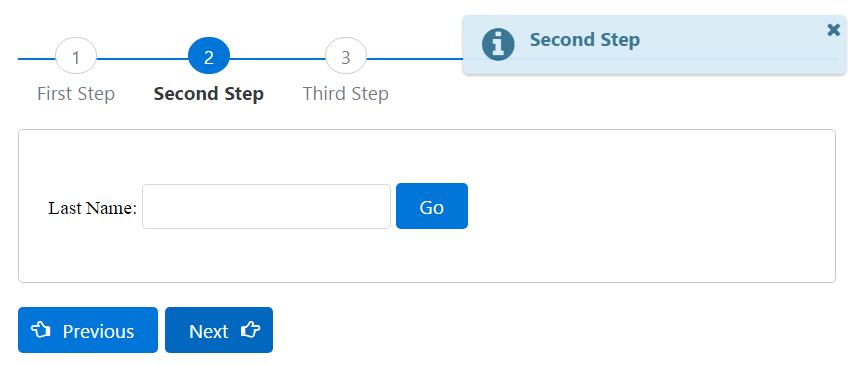
Usage example
import {Component} from '@angular/core';import {Message} from 'primeng/components/common/api'; @Componentexport class UserDataWizardComponent API
<pe-step>
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
| styleClass | string | null | Style class of single step component |
| label | string | null | Label of this step shown above |
Styling
| Name | Element |
|---|---|
| pe-step-container | Container element of single step component |
<pe-steps>
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
| activeIndex | number | 0 | Index of the active step (two way binding) |
| styleClass | string | null | Style class of wizard's container element |
| stepClass | string | null | Style class of each step component |
Events
| Name | Parameters | Description |
|---|---|---|
| change | label: label of currently shown step | Callback invoked when switching steps |
Installation
Angular 2.x
Run
npm install primeng-extensions-wizard@">=1.0.3 <2.0.0" --saveAngular 4.x
Run
npm install primeng-extensions-wizard --saveImport WizardModule.
import {WizardModule} from 'primeng-extensions-wizard/components/wizard.module';... @NgModuleexport class AppModule