RoundedRectangleGraphics plugin for Phaser Editor 2D
This repository contains the RoundedRectangleGraphics plugin for Phaser Editor 2D v3.
It requires the version v3.33.2 (or newer) of the editor.
Install
The plugin is distributed as a NodeJS package:
$ npm i --save-dev phasereditor2d-roundedrectanglegraphics-pluginIt is important that you install the package as a development dependency (--save-dev), because Phaser Editor 2D only searches for plugins in that section. Also, the package.json file should be in the root of the project.
Creating a RoundedRectangleGraphics object
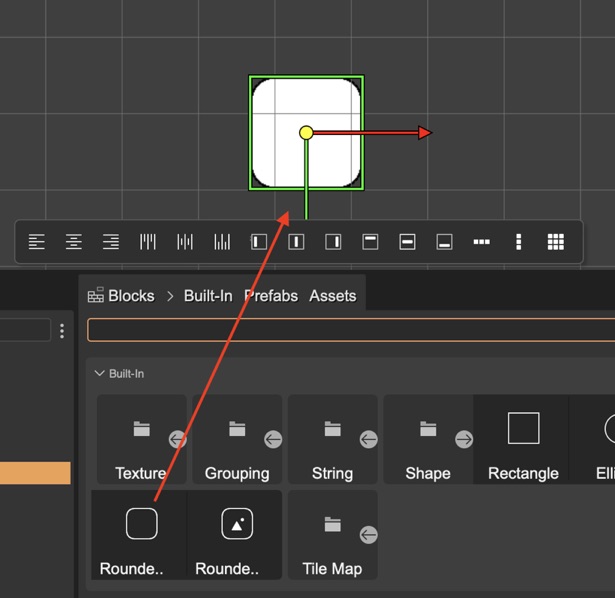
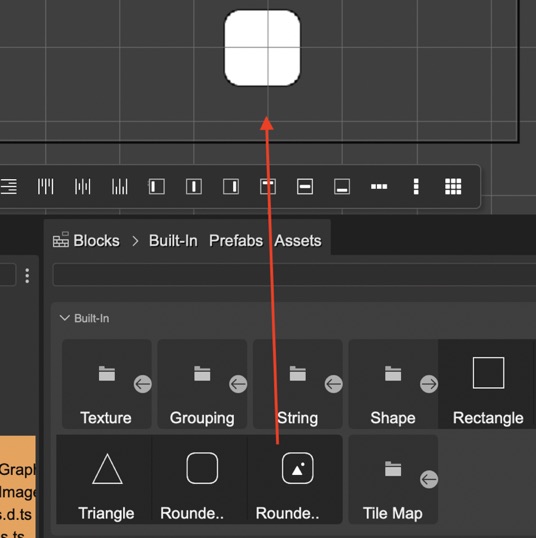
For creating a RoundedRectangleGraphics object, you can drag the RoundedRectangleGraphics type from the Built-In section of the Blocks view and drop it in the scene.
By default, it shows a white rectangle:
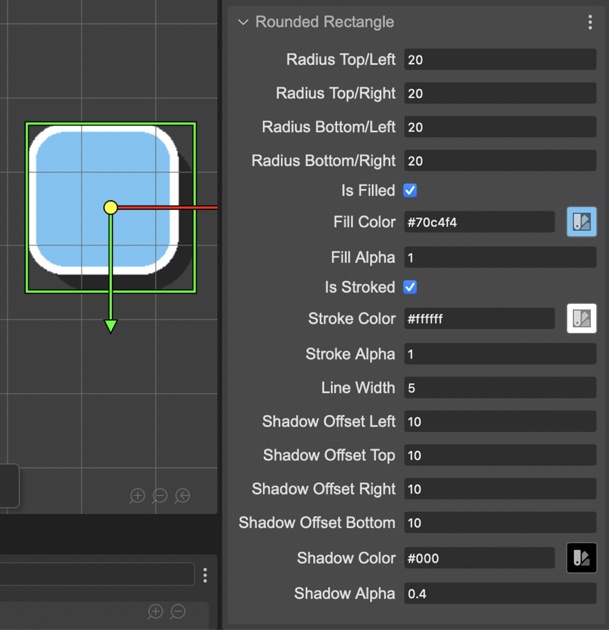
RoundedRectangleGraphics parameters
A RoundedRectangleGraphics object is similar to the Rectangle game object. It has size, background, stroke, in addition to specific properties, like radius, and shadow.
The shadow is part of the bound of the object, it means, if you increase the shadow offset, the background of the object decreases.
There are other properties common to the RenderTexture object, like those in the sections Transform, Origin, Visible, etc...
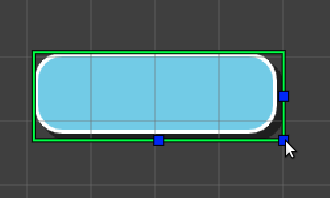
Size manipulators
You can resize the RoundedRectangle object with the Size Tool. Press the Z key or select this tool in the context menu Tools > Resize Tool.
Code generation
The RoundedRectangleGraphics object is not available in the Phaser built-in API. Phaser Editor 2D uses an internal implementation of this object, and provides the source code of a RoundedRectangleGraphics game object that you can use in your project.
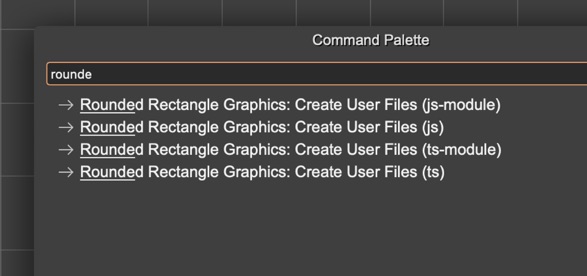
To get the source code of the RoundedRectangleGraphics game object, execute the command Rounded Rectangle Graphics: Create User Files:
You can open the Command Palette in the main menu or by pressing the Ctrl+K keys.
Look you there are four different commands:
- For creating JavaScript files as ES modules.
- For creating simple JavaScript files.
- For creating TypeScript files as ES modules.
- For creating simple TypeScript files.
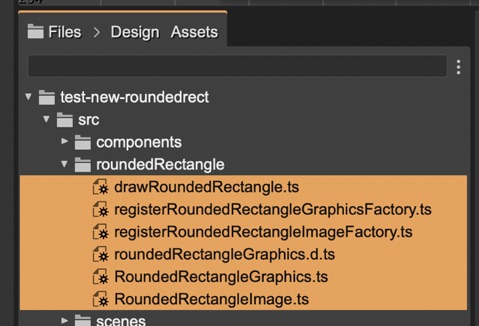
These commands create a series of files with the source code of the RoundedRectangleGraphics class. The files are copied in the folder selected in the Files view.
The files are following:
RoundedRectangleGraphics.ts
Contains the implementation of the RoundedRectangleGraphics game object. It extends the Phaser class: Phaser.GameObjects.Graphics.
You can create a new instance like this:
const obj = new RoundedRectangleGraphics(scene, 10, 10, 100, 100);
scene.add.existing(obj);registerRoundedRectangleGraphicsFactory.ts
Contains the registerRoundedRectangleGraphicsFactory() function.
You should use it for registering a GameObjectFactory method. It allows you creating new RoundedRectangle objects like this:
const obj = this.add.roundedRectangleGraphics(10, 10, 100, 100);Before, you need to register the factory:
const game = new Phaser.Game(...);
...
registerRoundedRectangleGraphicsFactory();
...roundedRectangleGraphics.d.ts
Contains the TypeScript definitions. Maybe you should move it to the types folder of your project. Or you should configure the tsconfig.json file finding the definitions.
drawRoundedRectangle.ts
Contains the drawRoundedRectangle function. It is a routine for drawing a rounded rectangle in a graphics object.
Code customization
You are free to change the code of the generated RoundedRectangleGraphics files, however, take in consideration that the scene's code generated by the editor uses always the same public interface of the RoundedRectangleGraphics object.
The RoundedRectangleImage class
In addition, you can create a RoundedRectangleImage game object. It is an image object but with a texture that is generated in the fly. It contains a redraw() method that draws a rounded rectangle into an offline graphics object, and use that graphics as a new texture for the image.
I recommend using this implementation of the rounded rectangle if you have a different rounded rectangle objects but with the same properties. This way, the different objects share the same texture, getting a much better rendering performance.
For using the RoundedRectangleImage object, you should register its factory:
const game = new Phaser.Game(...);
...
registerRoundedRectangleImageFactory();
...Take a look to the RoundedRectangleImage.ts and registerRoundedRectangleImageFactory.ts user files.