Phaser3_GUI_Inspector (PGInspector.js)
WARNING)
This is the only for phaser3 framework
DESCRIPTION)
I just inspired by babylon.js inspector
This is a just custom dat.GUI, which works as Phaser3 inspector of each display list stuffs
Also you can use this as debug displayed game objects
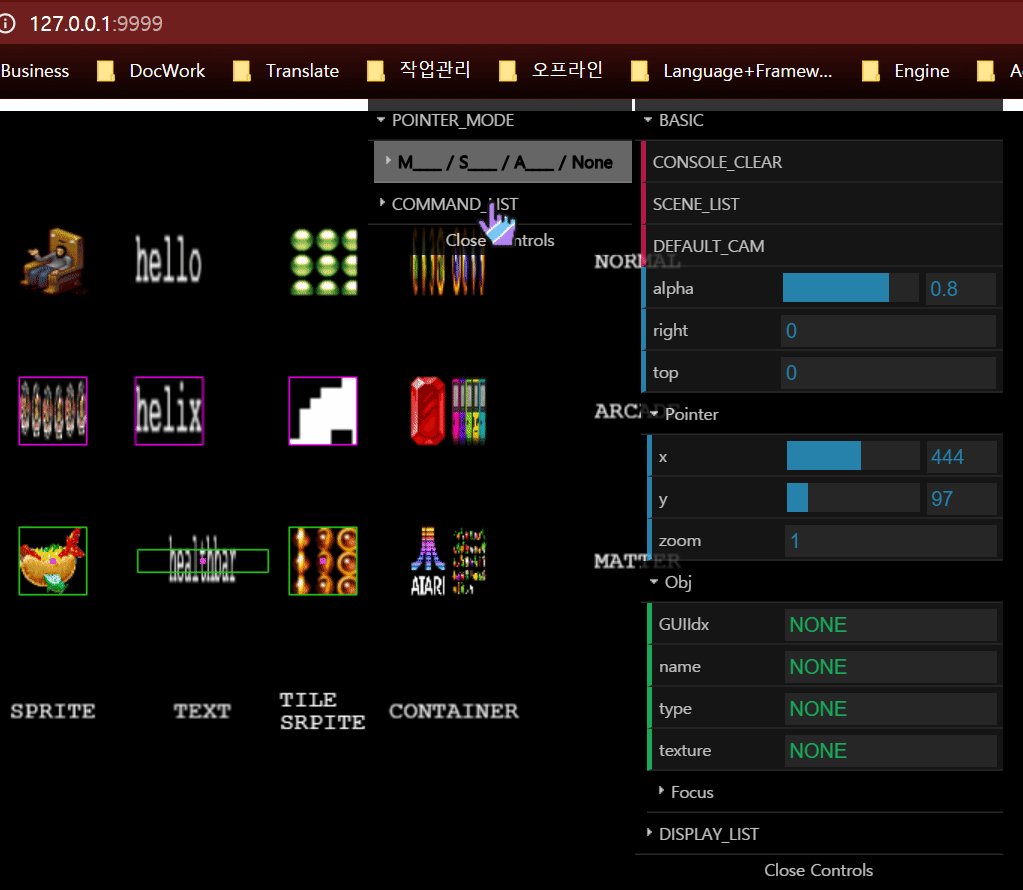
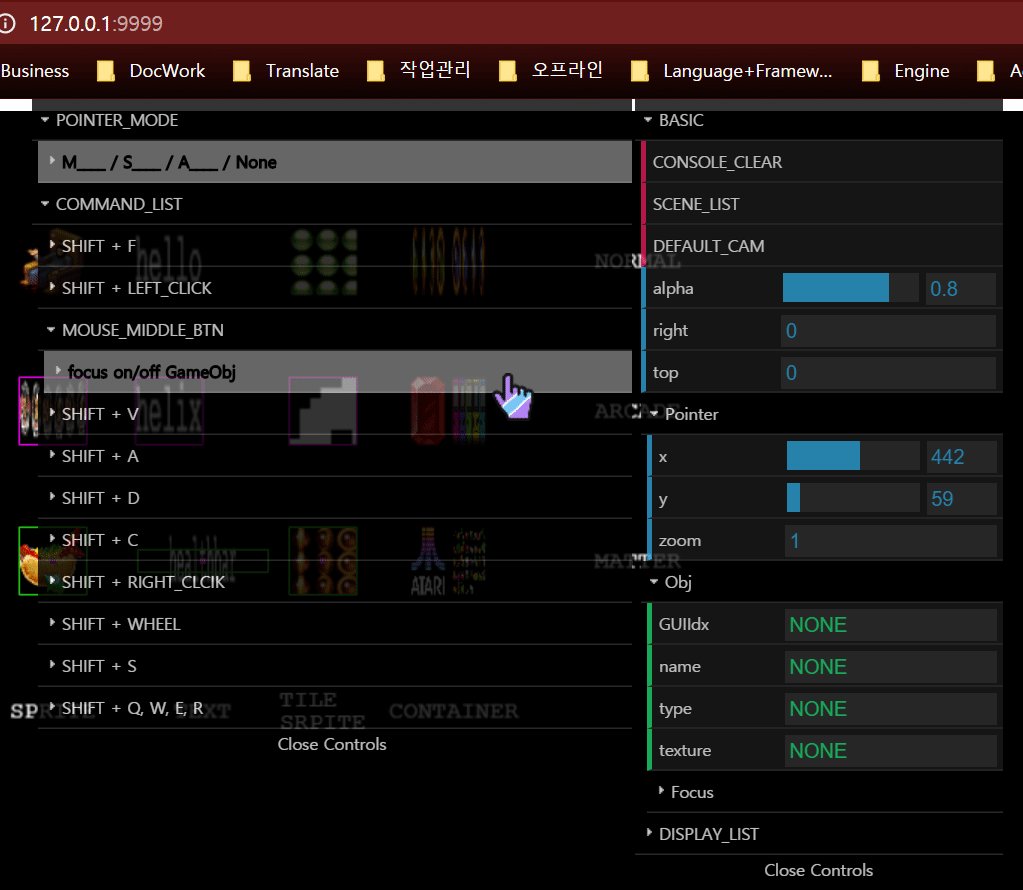
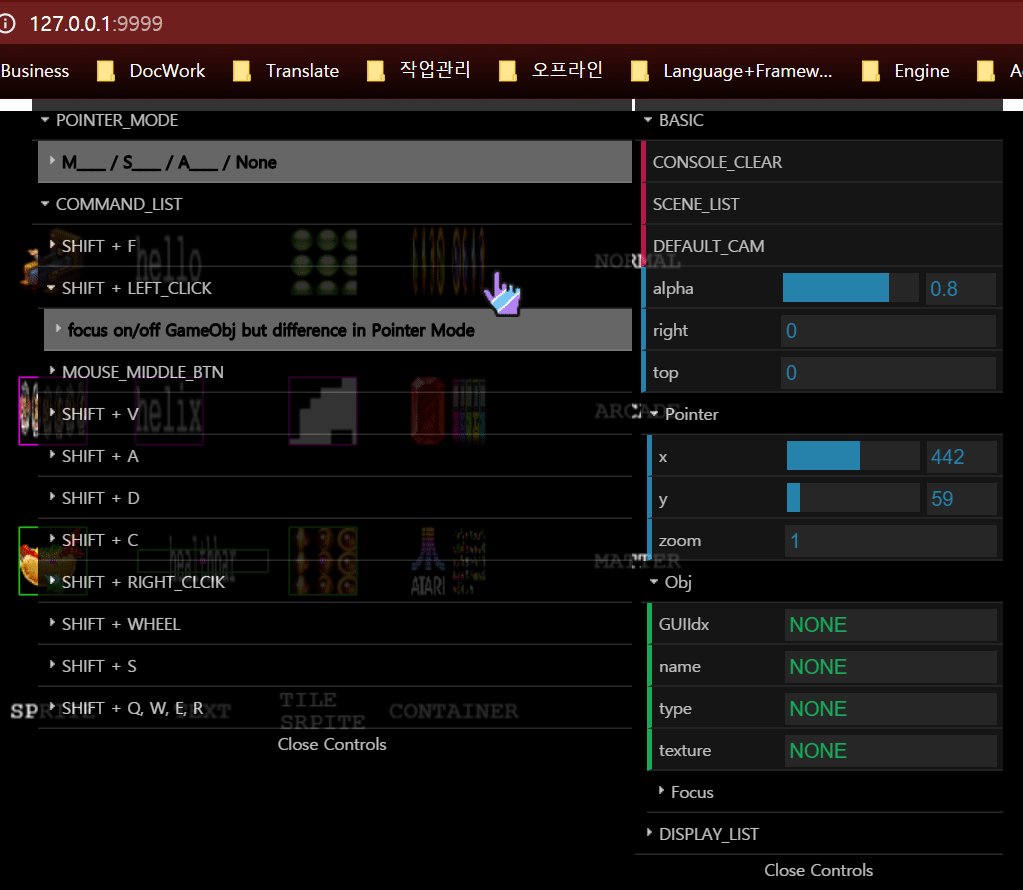
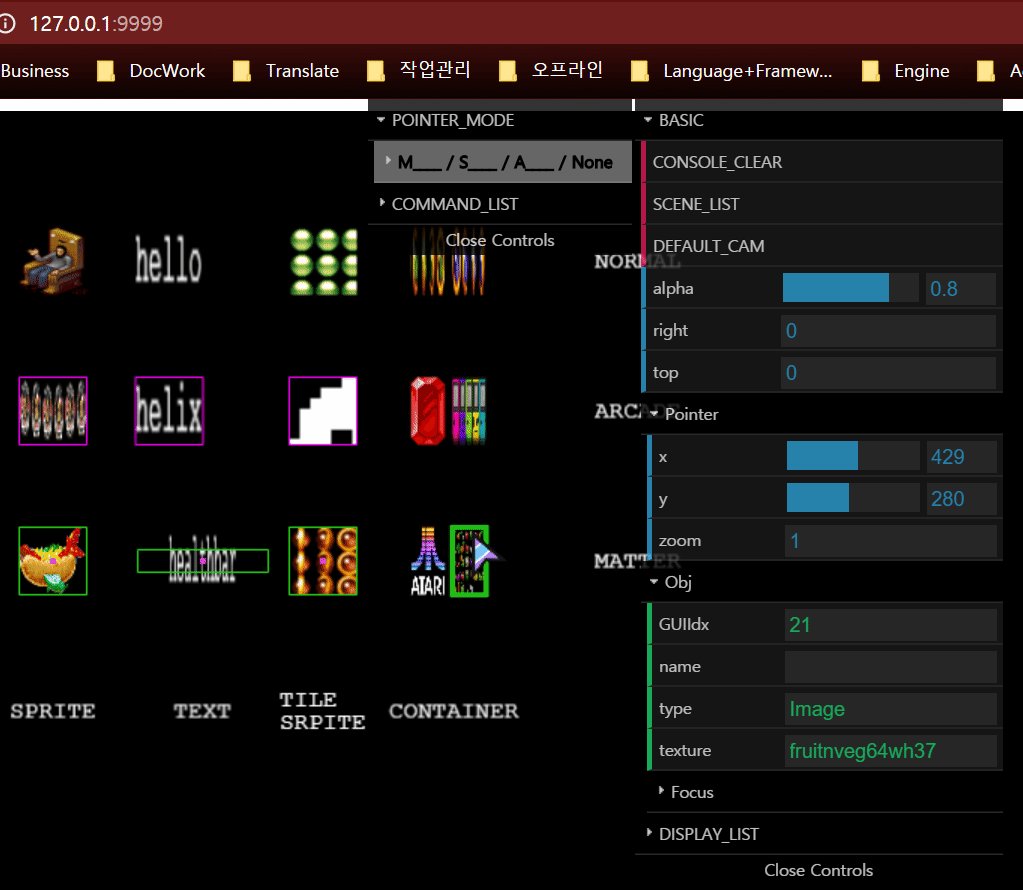
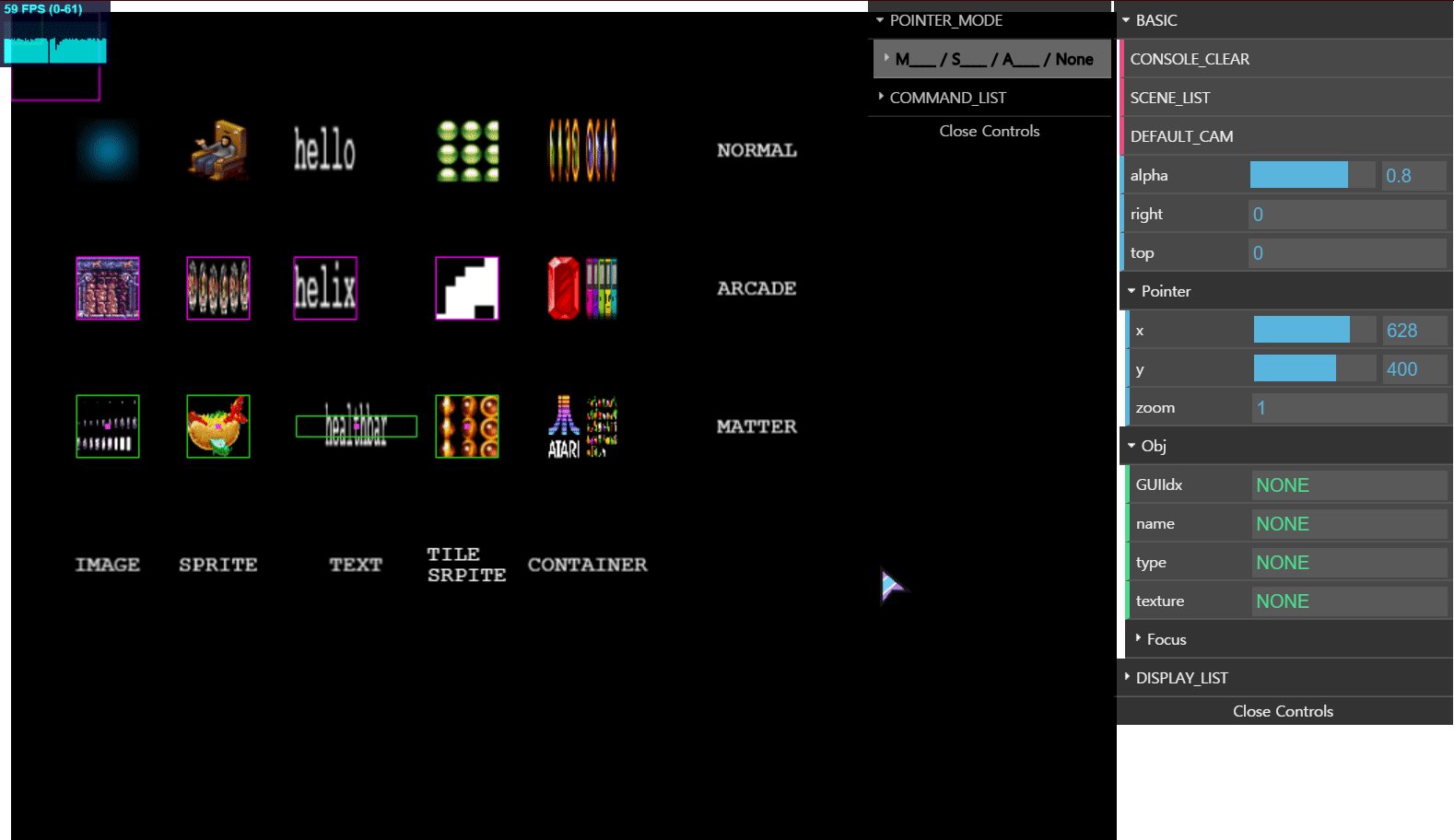
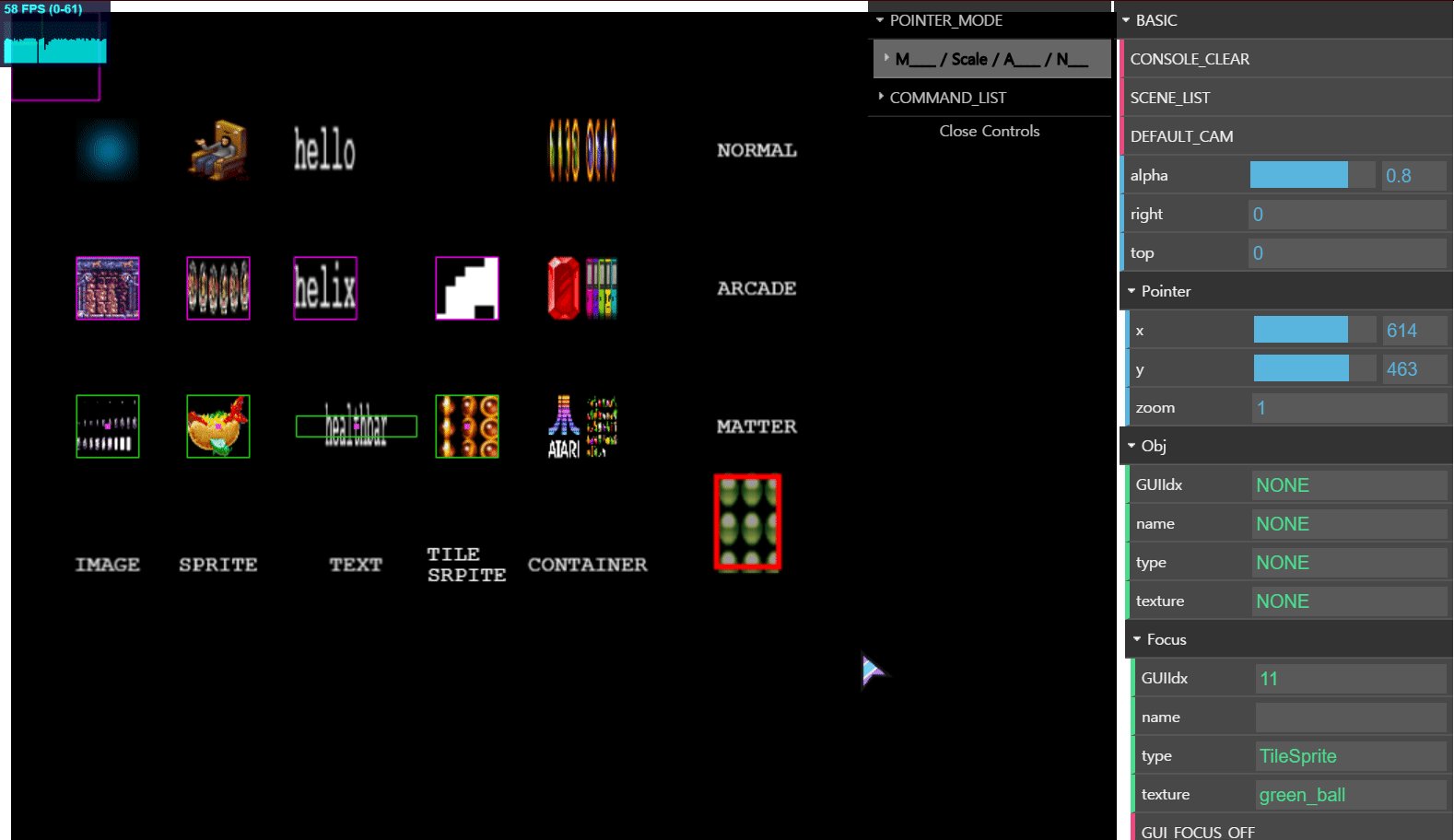
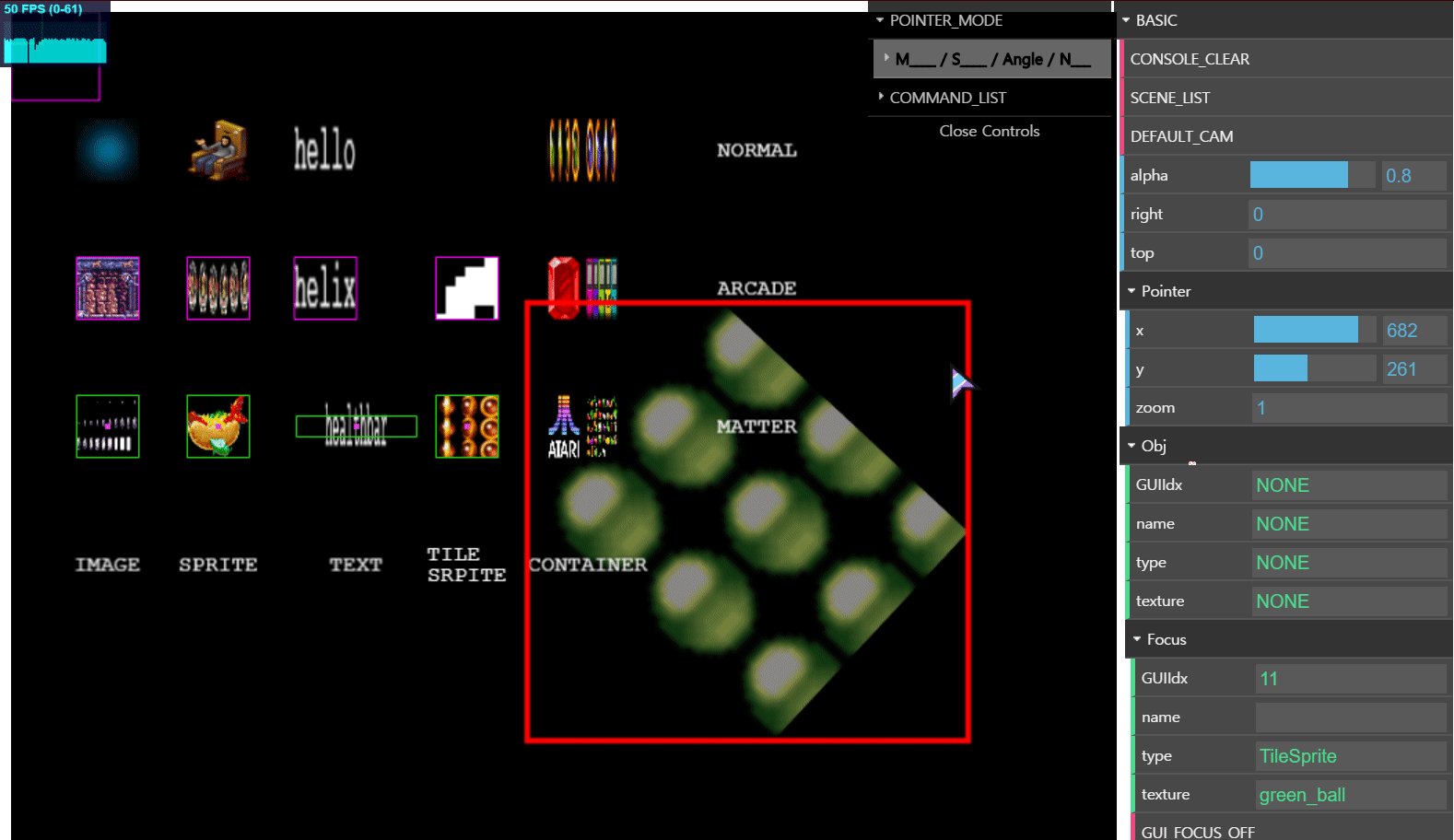
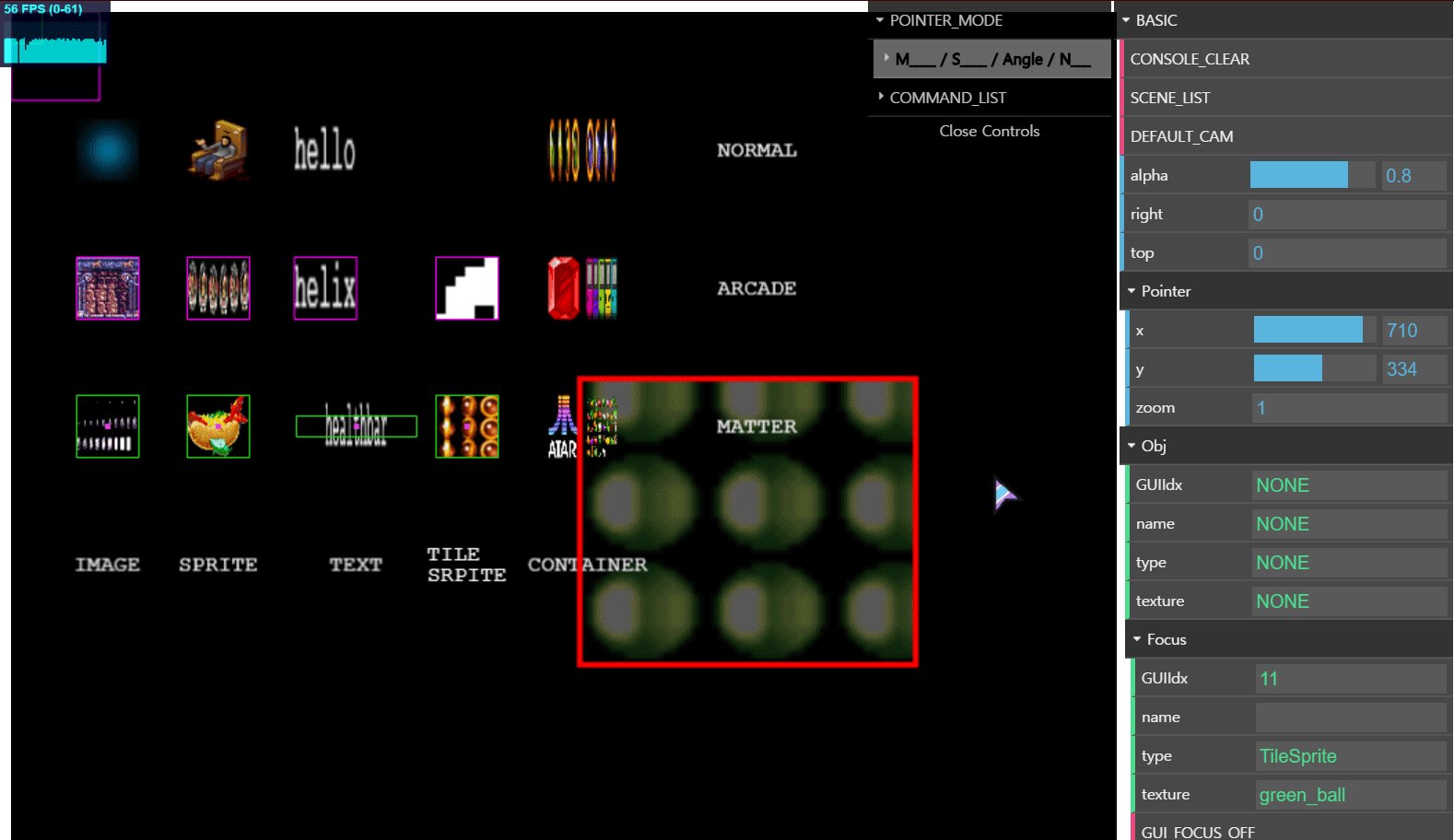
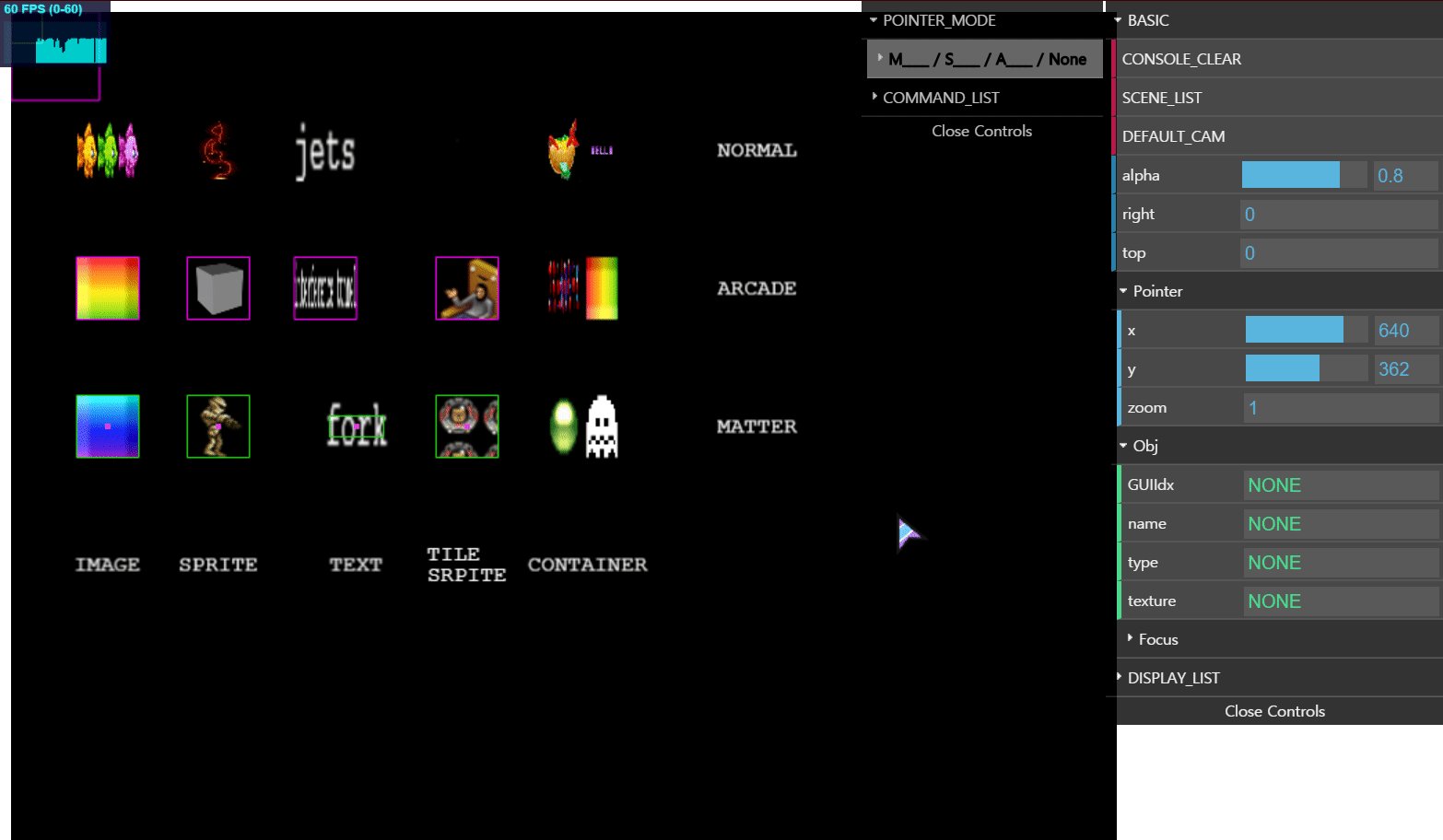
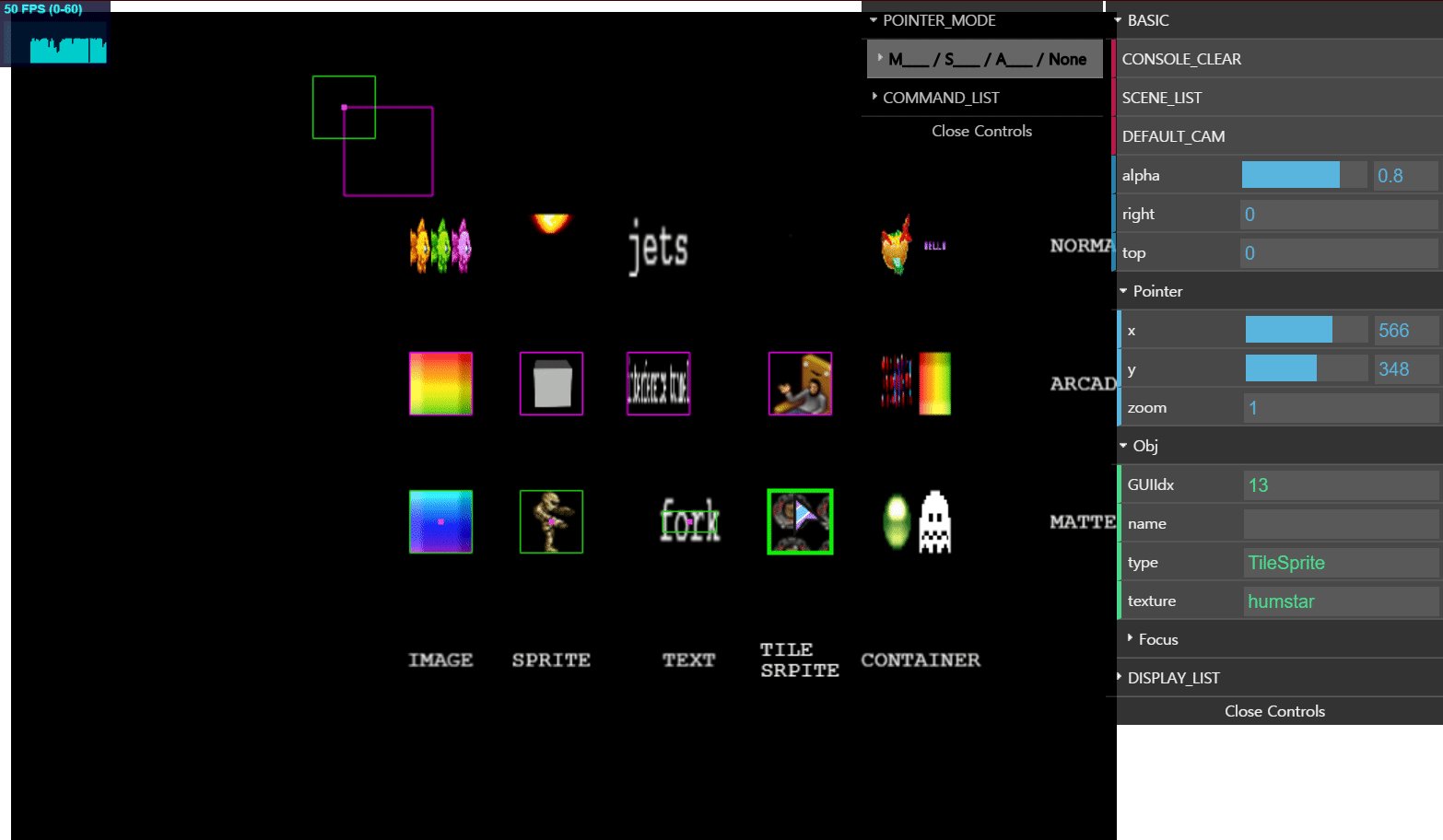
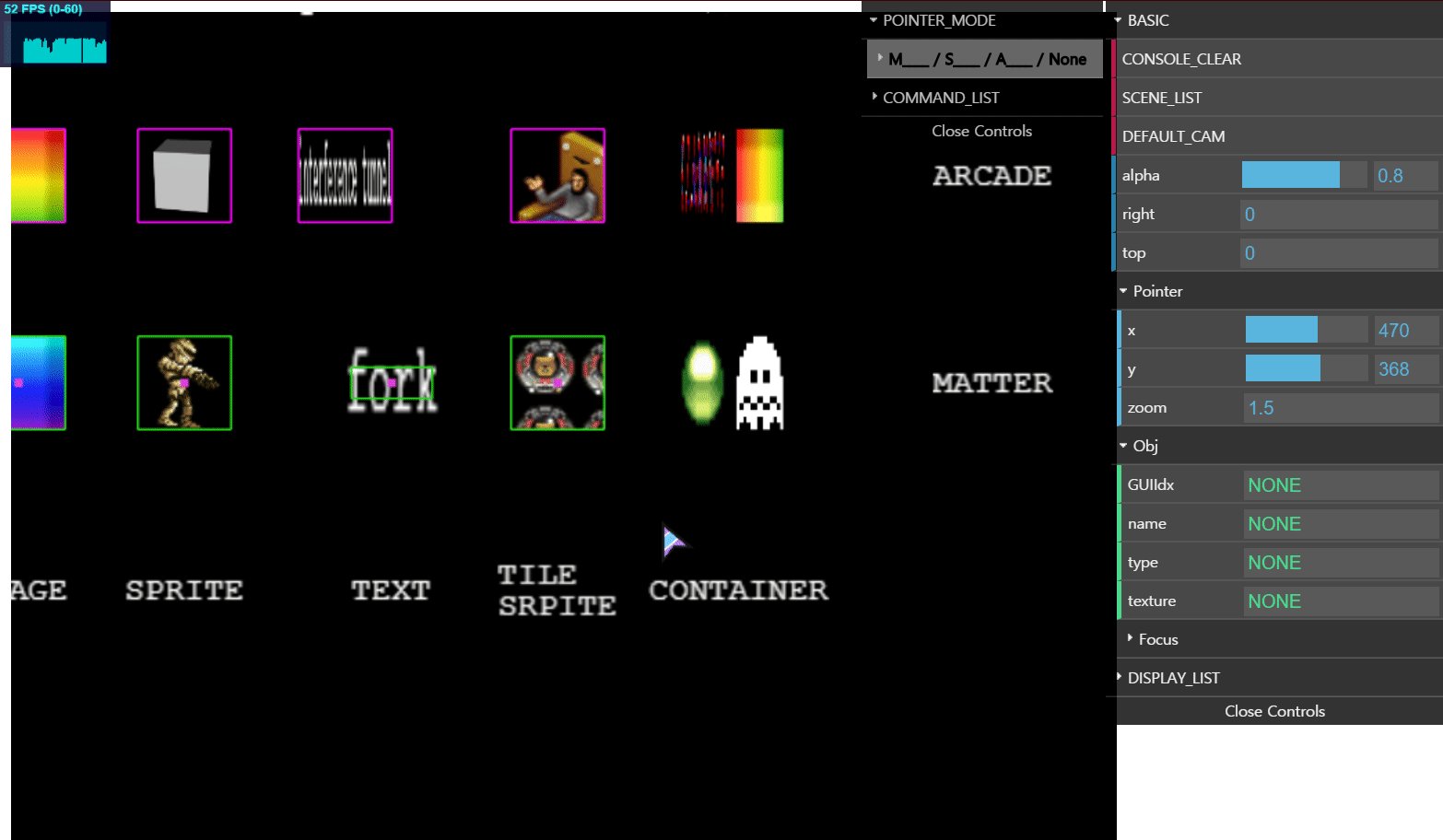
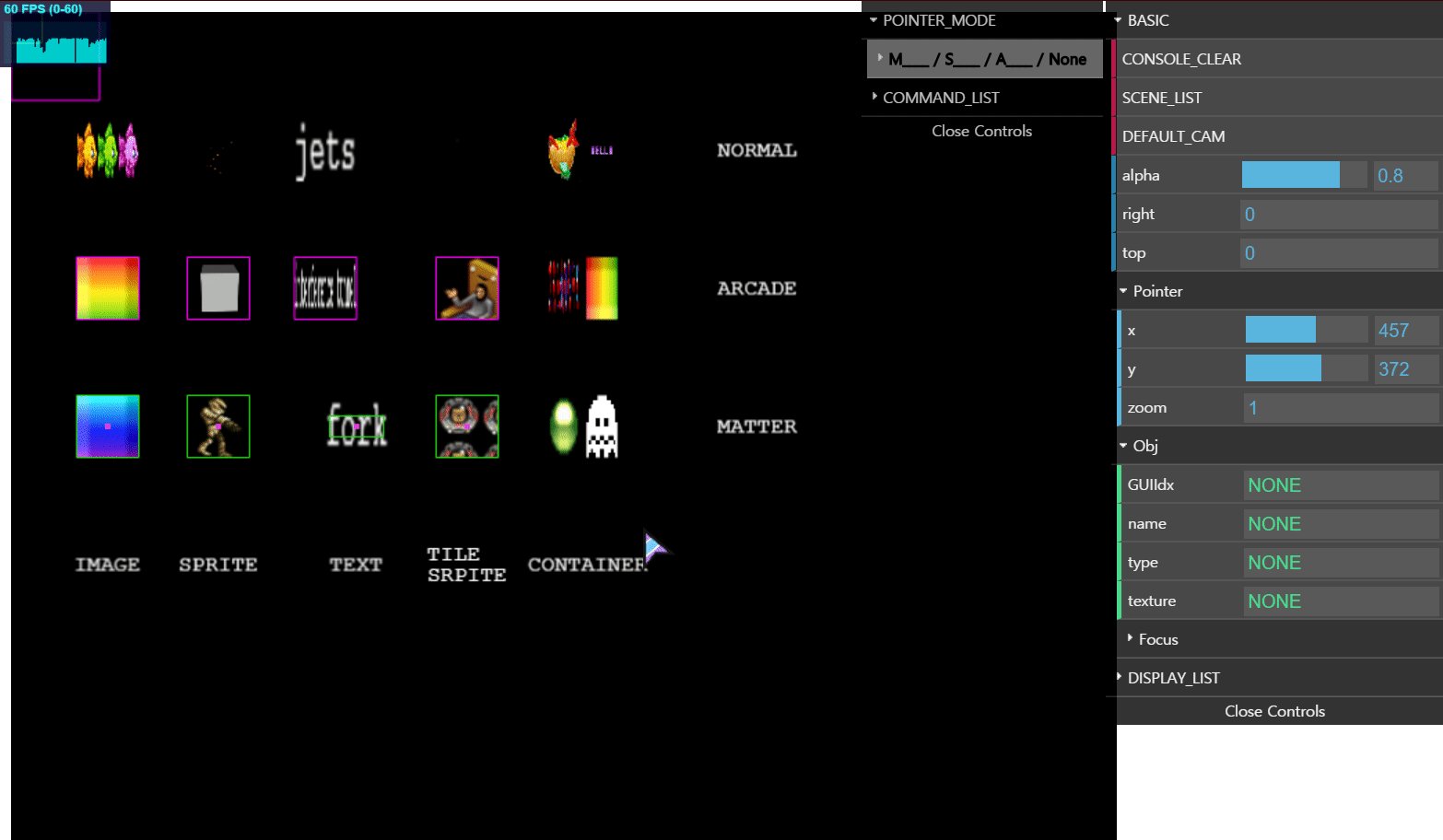
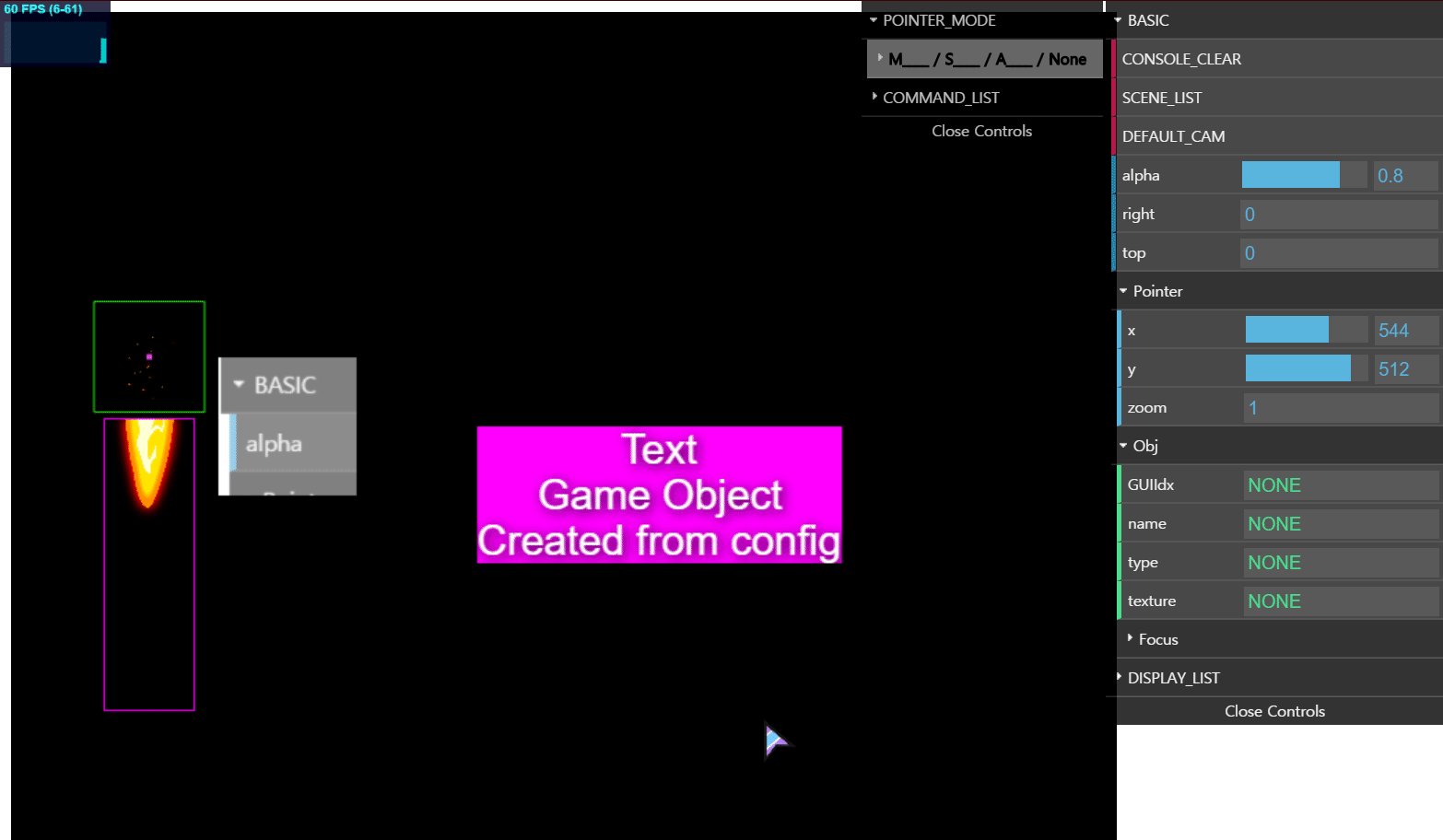
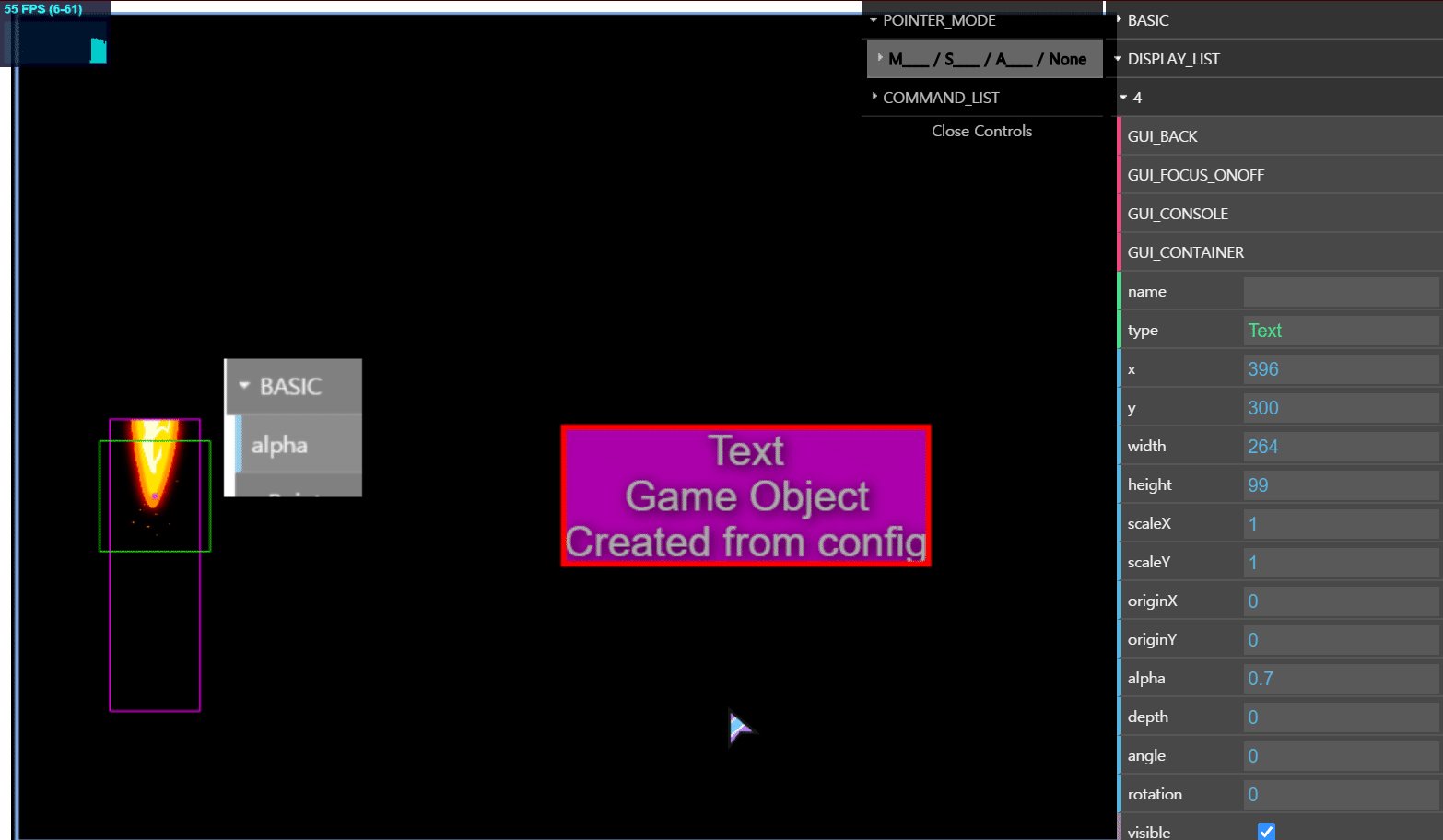
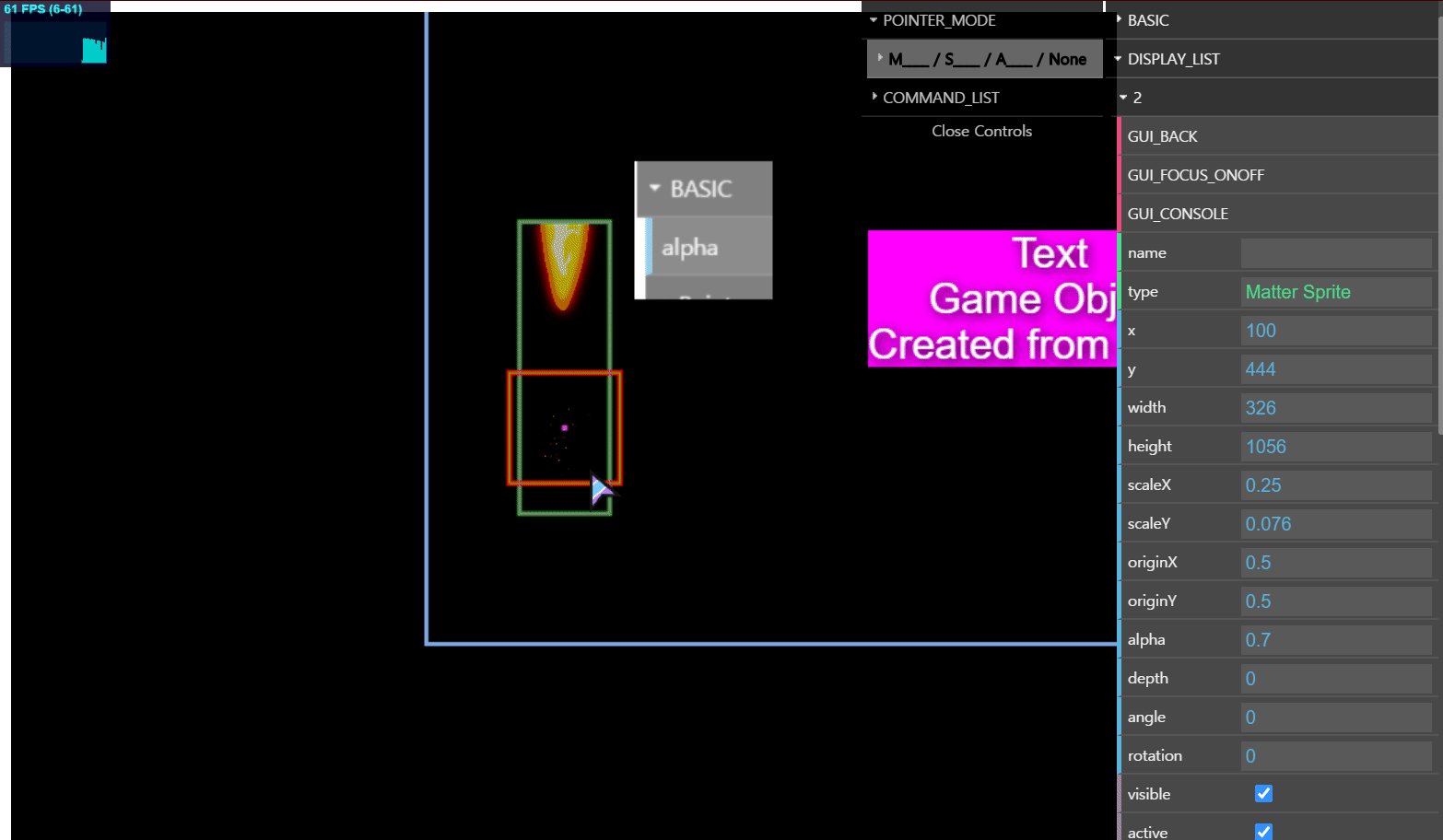
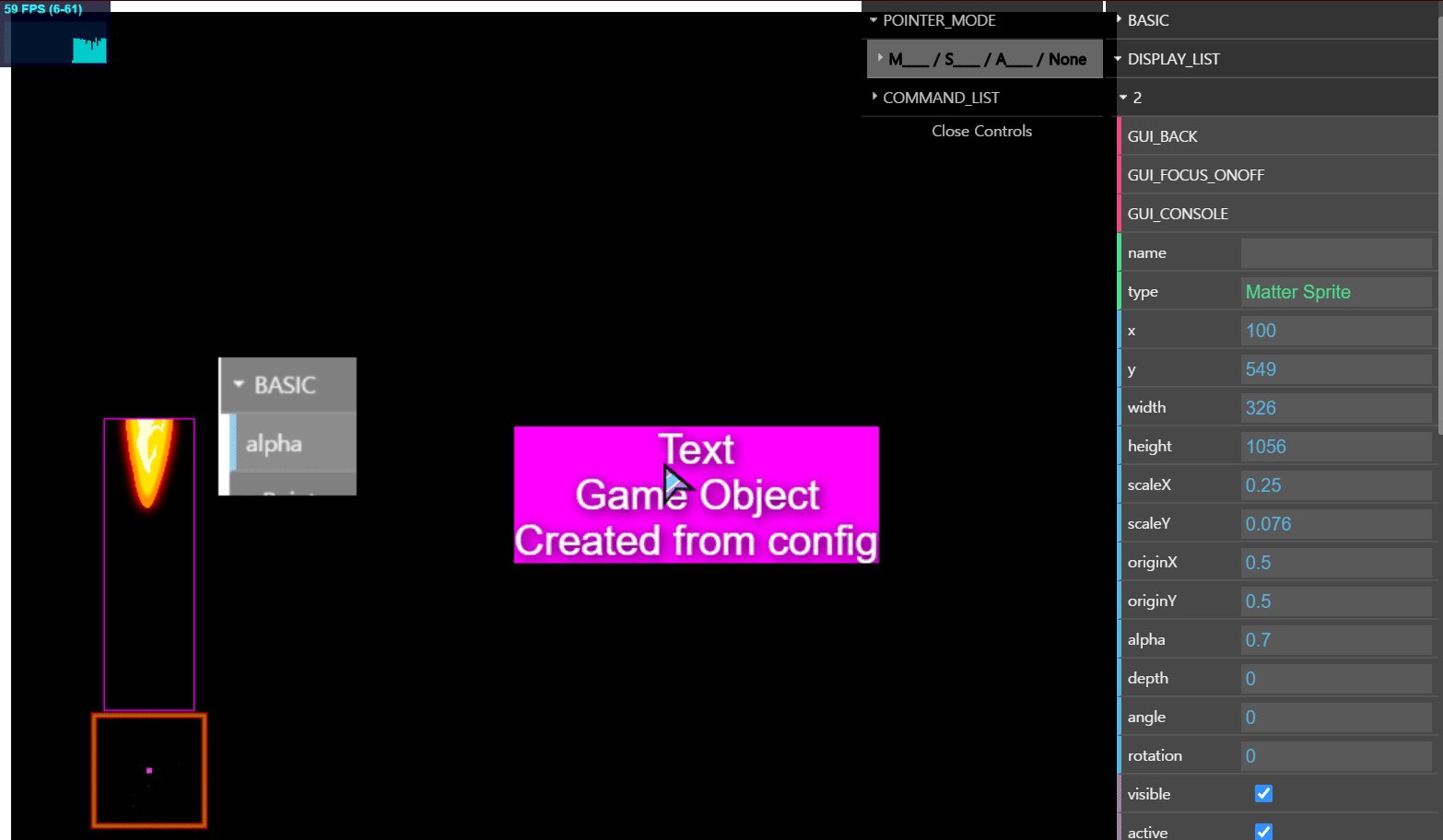
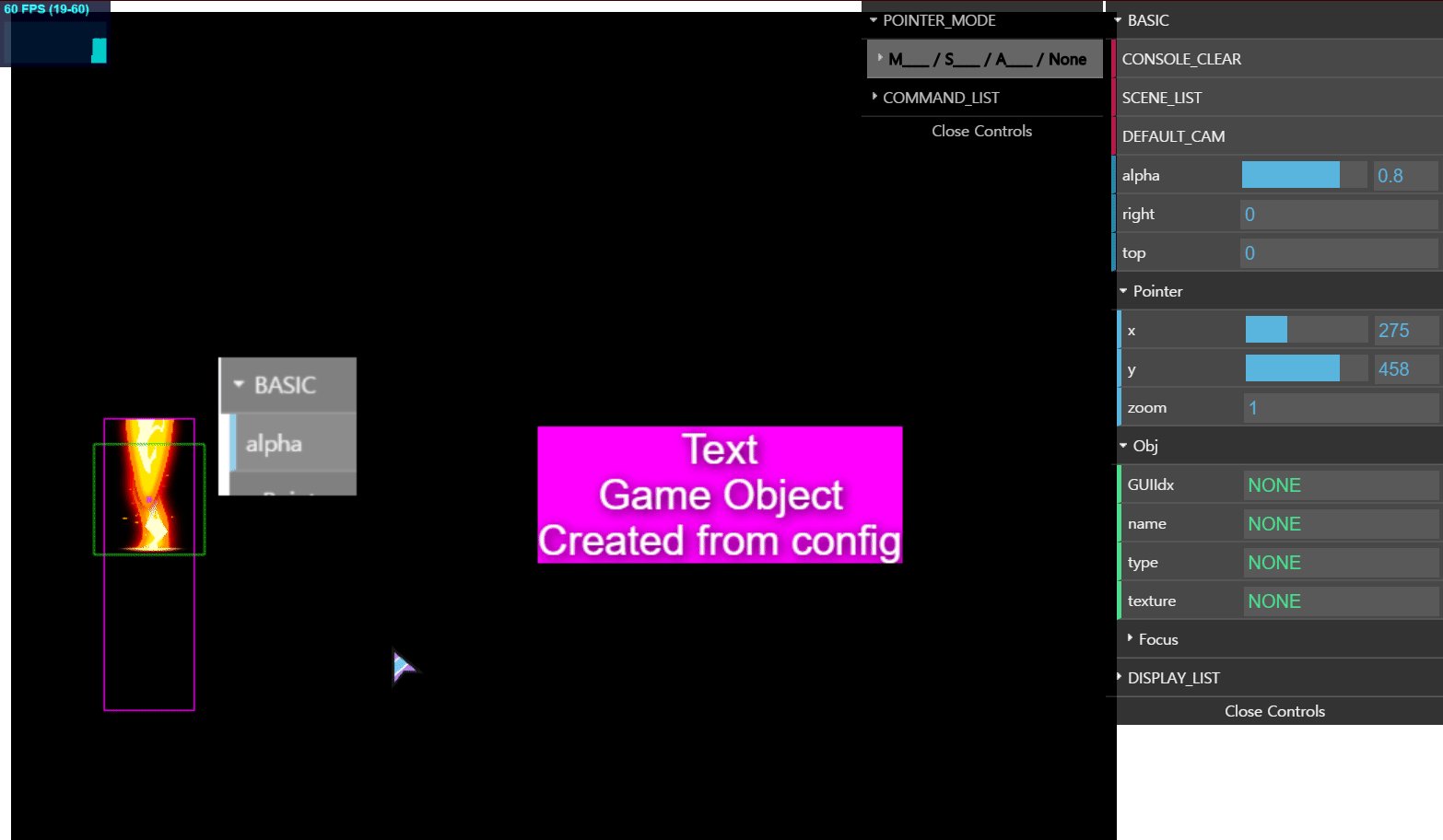
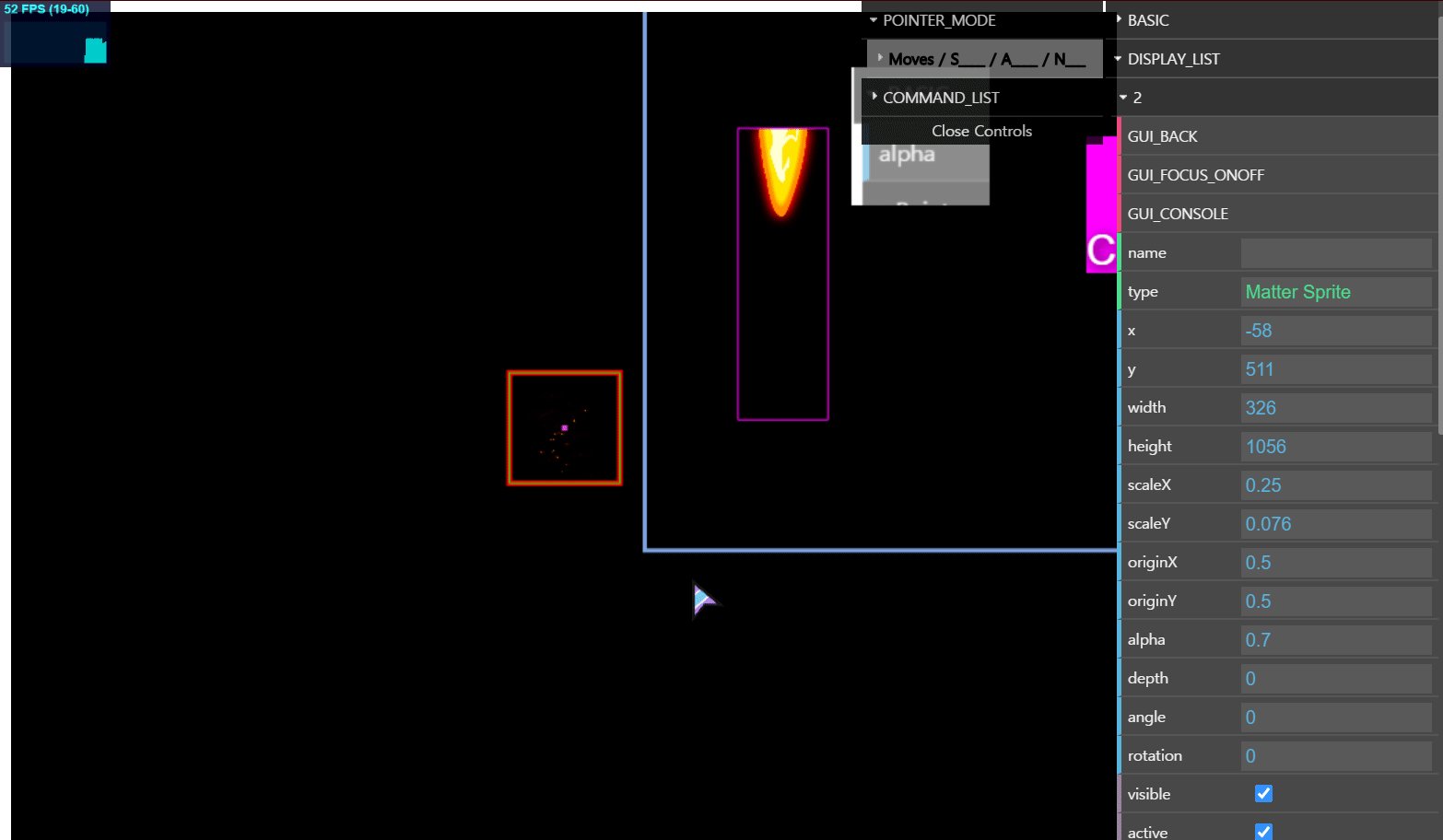
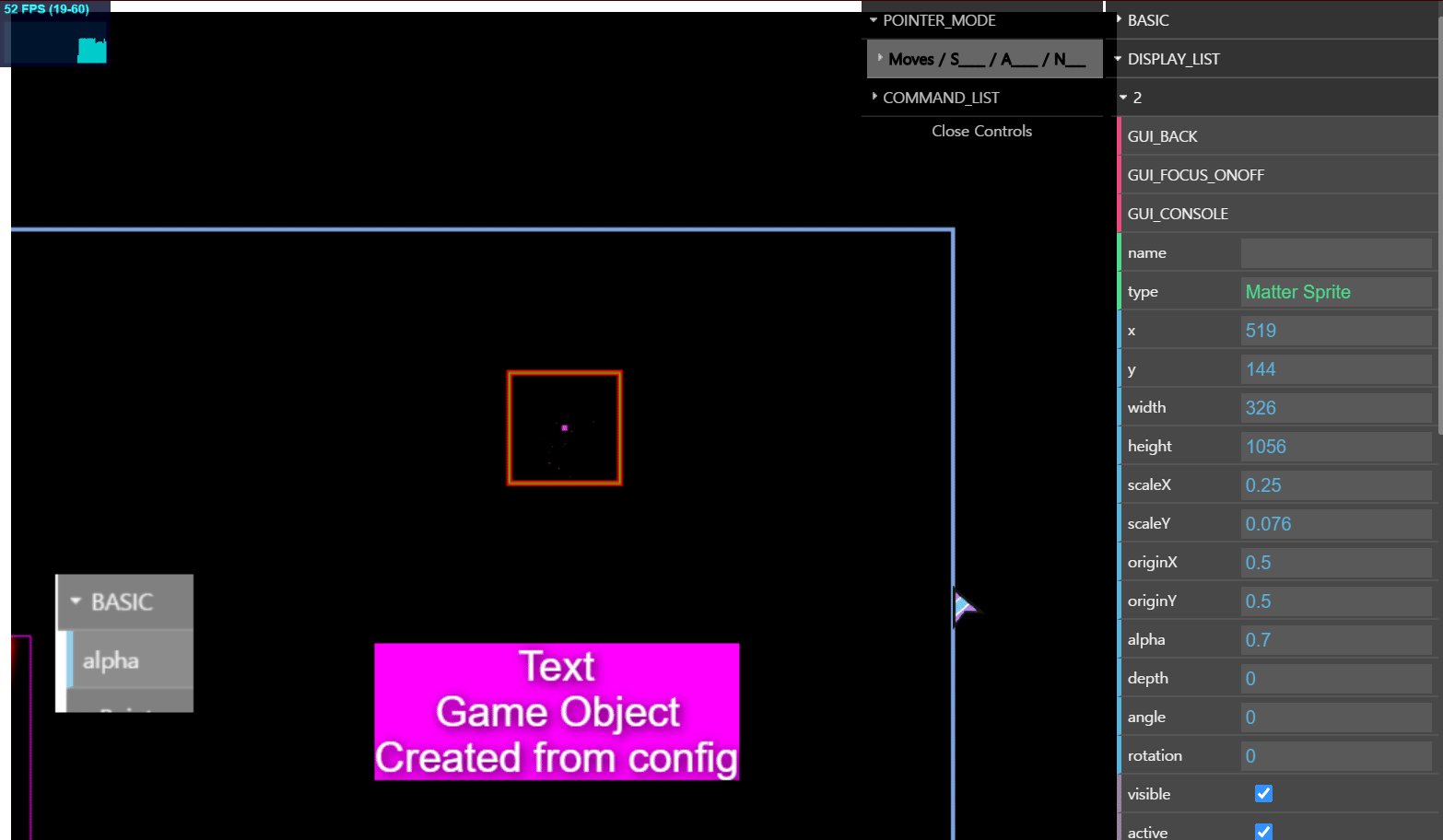
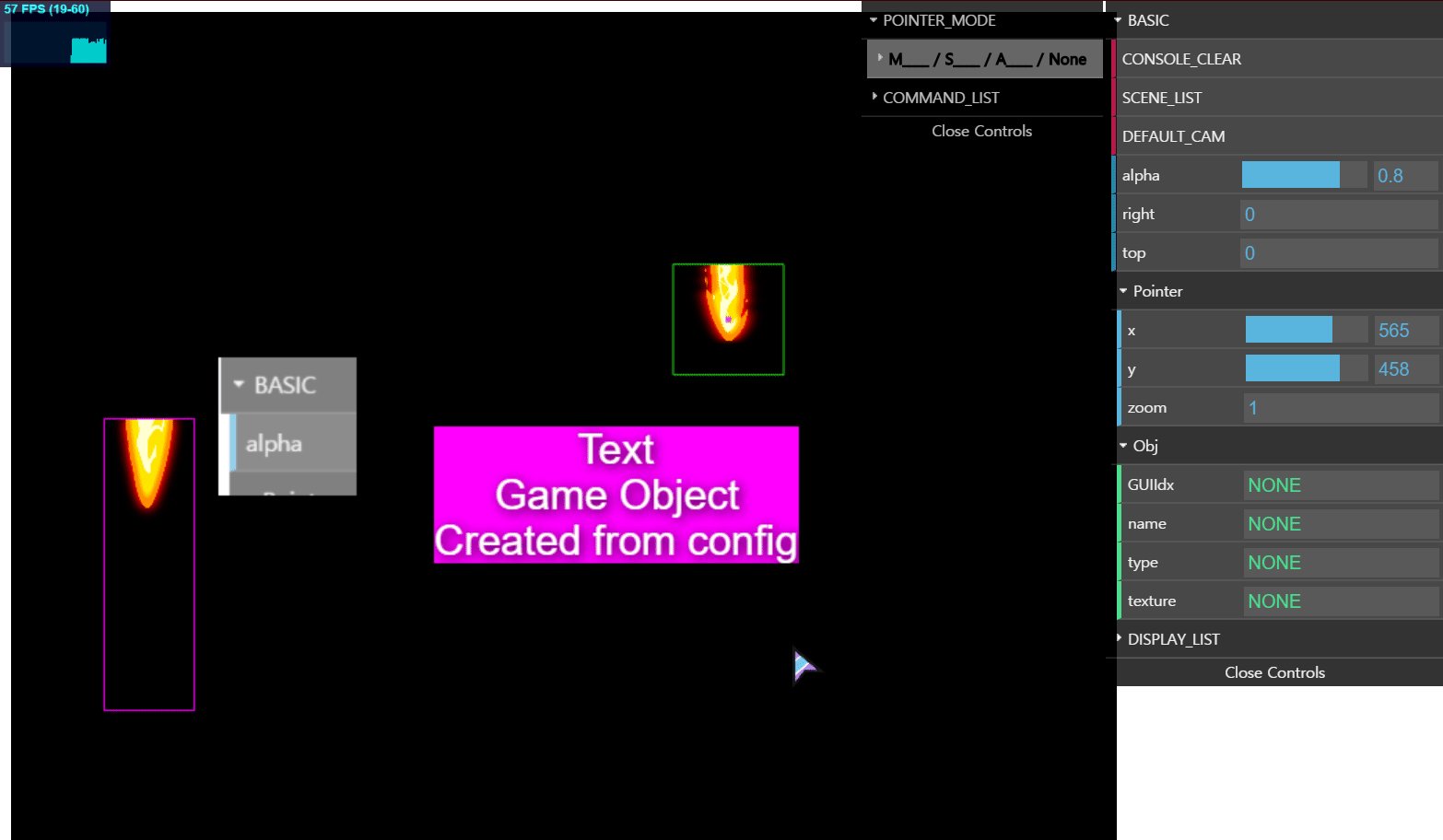
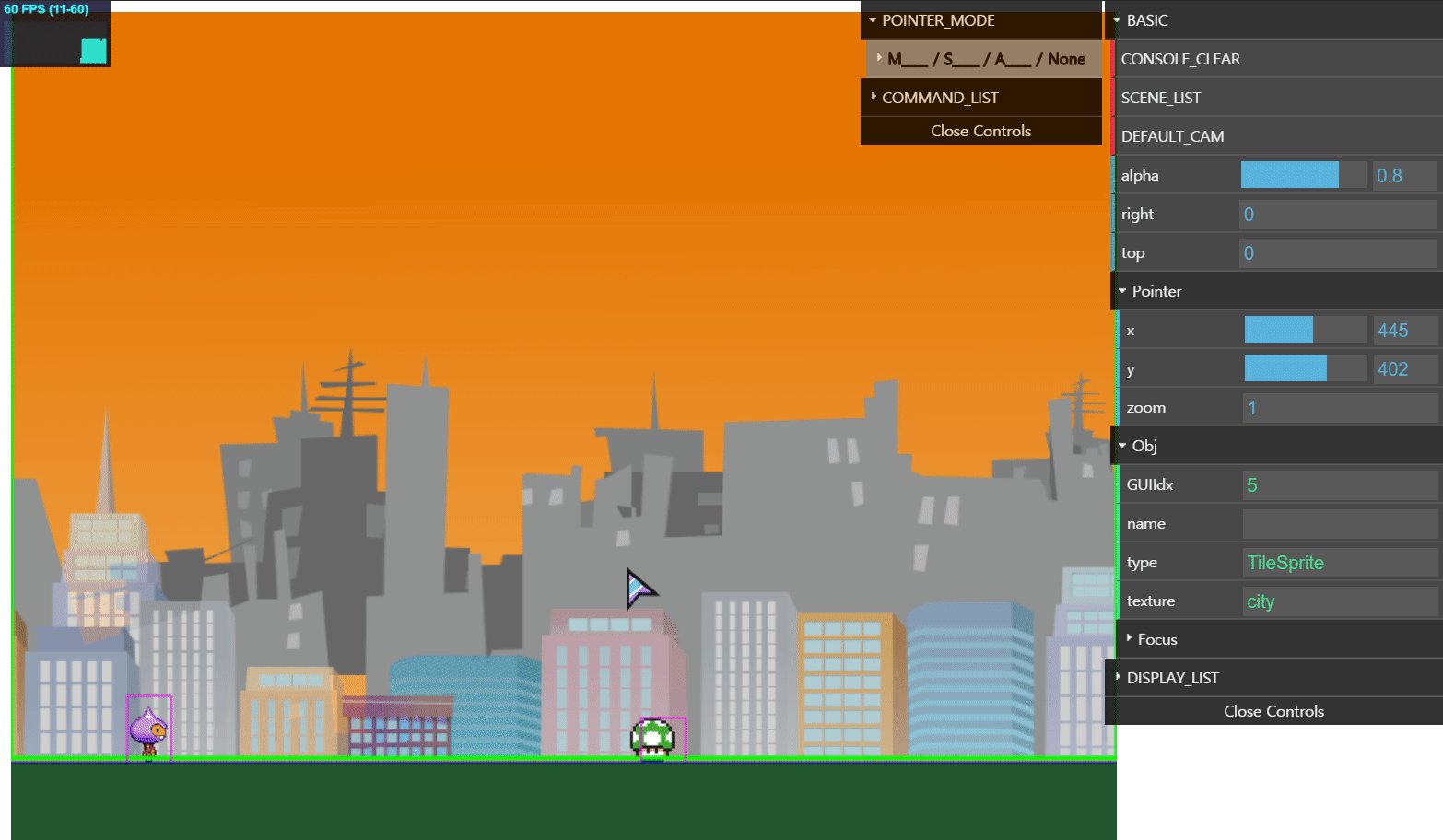
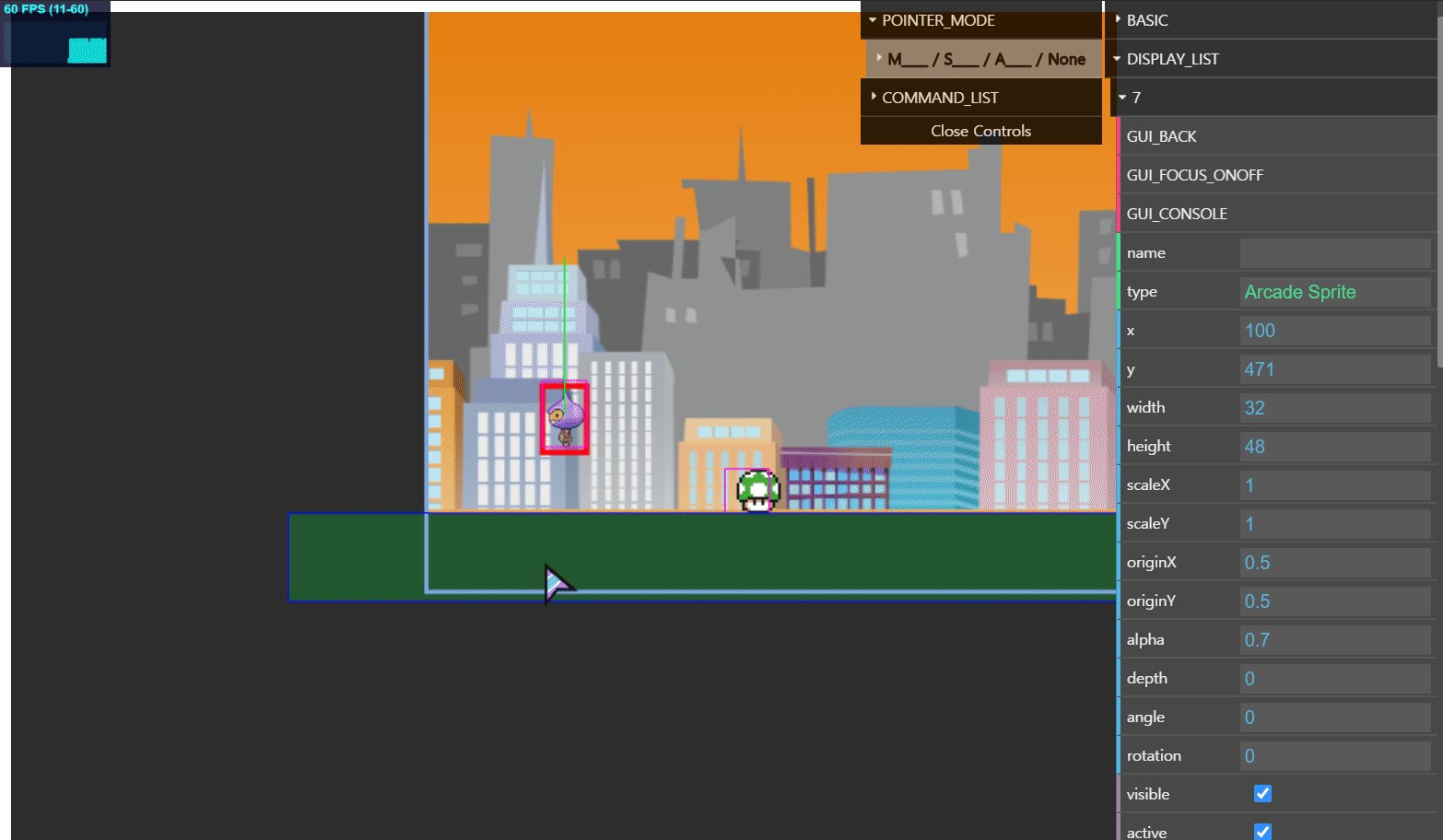
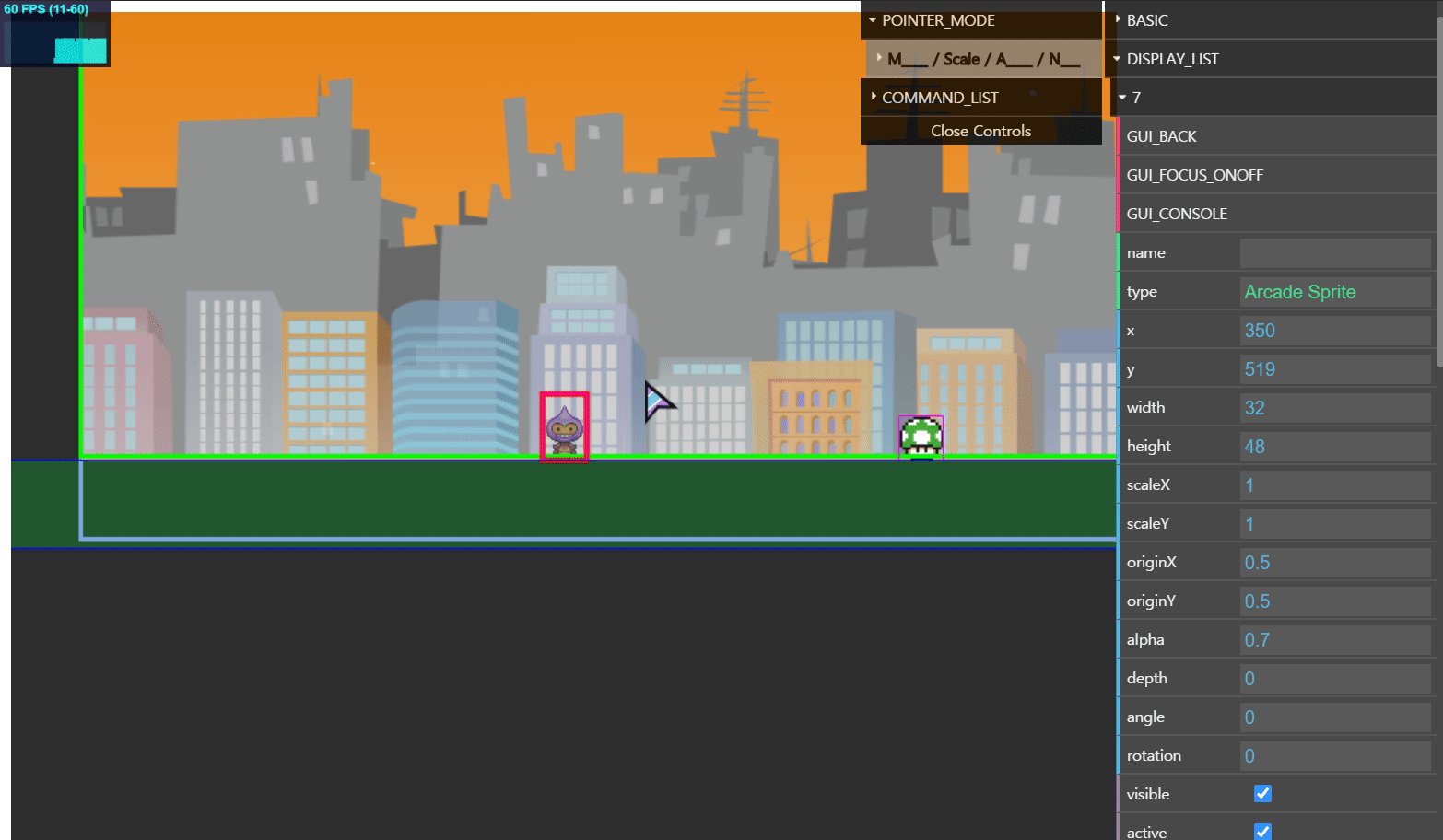
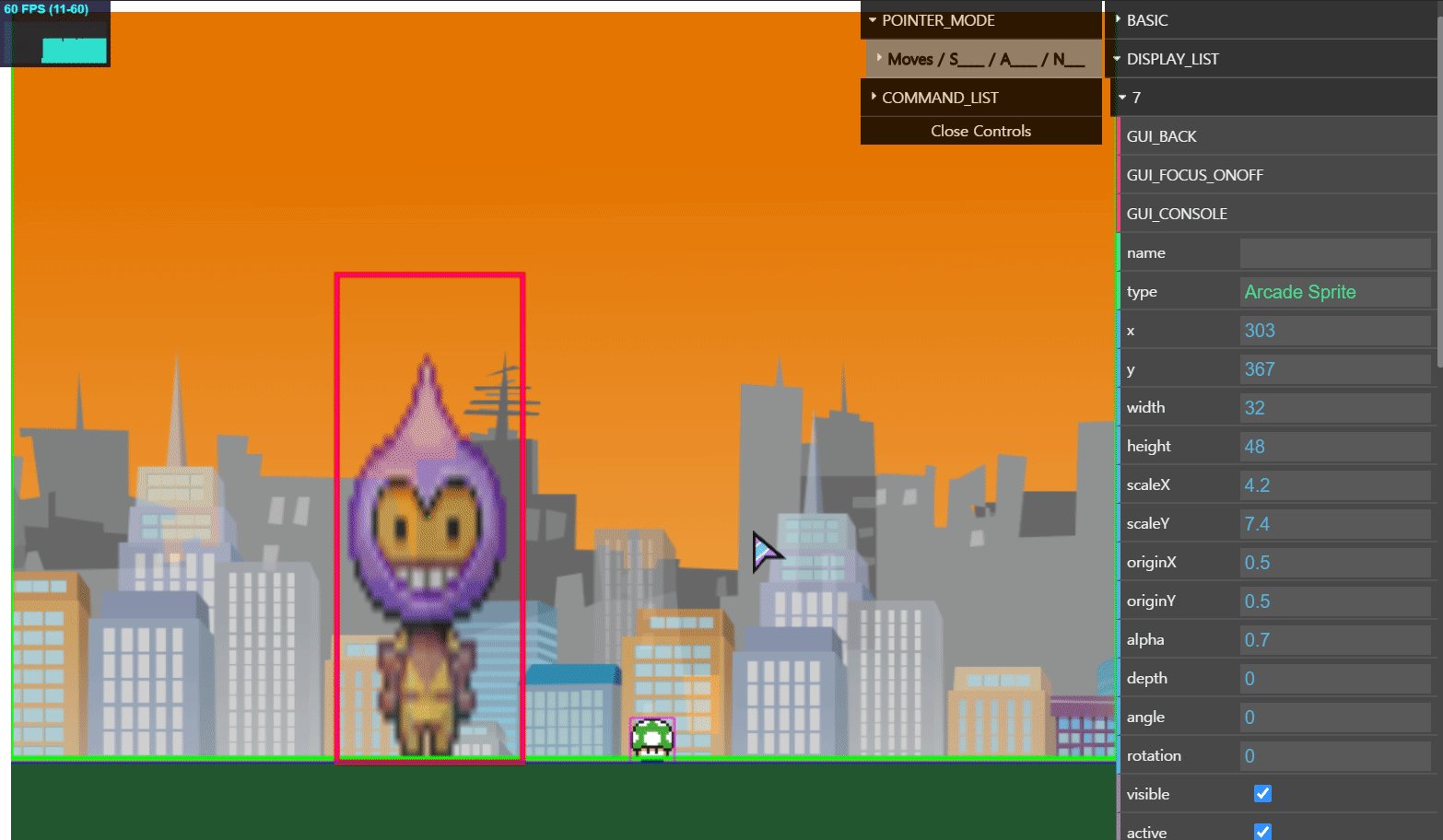
SCREENSHOT)
EXAMPLE)
NODE_JS) - it has a issue so not recommended right now
npm install phaser3_gui_inspector --save-dev
npm i phaser3_gui_inspector --save-dev
// set in javascript file
import PhaserGUIAction from 'phaser3_gui_inspector';
IN_HTML_URL) - prefer this method to test
// latest version
<script src="https://cdn.jsdelivr.net/gh/SilverTree7622/Phaser3_GUI_Inspector@latest/dist/PGInspector.js"></script>
// previous version
<script src="https://cdn.jsdelivr.net/gh/SilverTree7622/Phaser3_GUI_Inspector@1.1.1/dist/PGInspector.js"></script>
IN_JS)
function create() {
/*
* your any codes
*/
// should call this function at the end of Phaser.Scene create function
// below method is gonna apply with default detailed setting
PhaserGUIAction(this);
// or
// add some custom config object
// first index is Phaser.Scene, second is config object
PhaserGUIAction(
this,
{
alpha: 0.6, // 0.0 ~ 1.0 (any value, you can change it in GUI)
right: 100, // any value
top: 50 // any value
side: true // boolean (default is true)
}
);
}
or
// your custom Phaser.Scene class
class MainScene extends Phaser.Scene {
preload() {
/*
* your any codes
*/
}
create() {
/*
* your any codes
*/
PhaserGUIAction(this); // also config object one works
}
}
IN_DEVTOOLS)
It has some info in console way
USAGE)
mouse command :
(SHIFT + F) or (SHIFT + LEFT CLICK) is the most important & basic command for controlling Game Objects
This makes Game Object 'Focus' which twinkles with RED BOUND
The others is on the command list like below
You can find command list in the Side GUI (init option 'side' should be true)
WARNING)
- You can find specific Game Object via opening DISPLAY_LIST
but i recommend to use command because performance optimization is based on the command actions
VERSION)
PREVIOUS_UPDATE) https://github.com/SilverTree7622/Phaser3_GUI_Inspector/tree/master/zUpdate
1.2.0)
- Add Pointer Mode for ease (Move, Scale, Angle, None)
Related Commands are (SHIFT + Q, W, E, R) for changing Pointer Mode & control with (SHIFT + LEFT CLICK)
- Add Camera Move & Zoom
Related Commands are (SHIFT + RIGHT CLICK) & (SHIFT + MOUSE SCROLL) & (SHIFT + S)
- Add Following Focused Game Object
Related Commands (SHIIFT + A) following or stop toggling when focused
- Improve performance via partially hide
- Add Focus on/off toggle in detail
- Add Focus Game Object visible toggle
Related Commands (SHIIFT + V) when focused
- Add Focus Game Object's detail
Related Commands (SHIIFT + D) when focused
- Add Main Camera Blue Boundary only when move, zoom or following active
- Add Default Zoom function which is just same as (SHIFT + S)
SHOWCASE)
- mix with focused(SHIFT + F) + following(SHIFT + A) + Pointer Move Mode(SHIFT + Q)
- test same thing in mini game