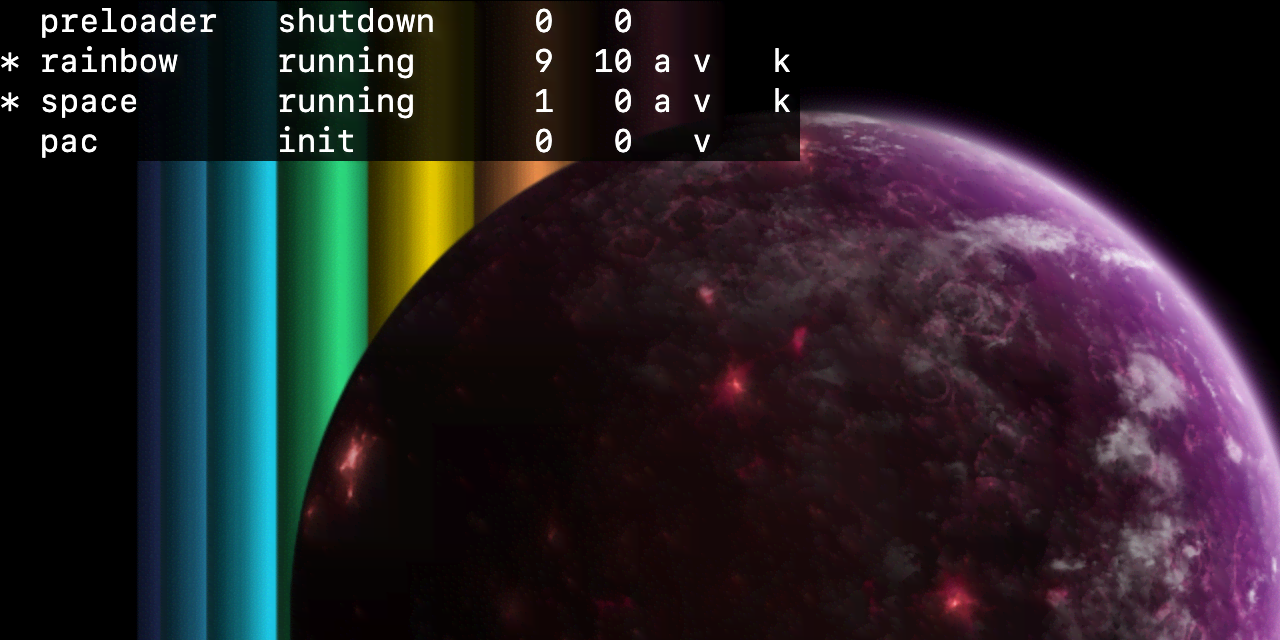
For each scene, it shows (left to right):
- key
- status
- display list count
- update list count
- active (a)
- visible (v)
- transitioning (t)
- input active (i)
- keyboard input active (k)
See the demo or Cavern Quest.
<script src="https://cdn.jsdelivr.net/npm/phaser-plugin-scene-watcher@7.0.0/dist/phaser-plugin-scene-watcher.umd.js"></script>Use the global PhaserSceneWatcherPlugin.
/* global PhaserSceneWatcherPlugin */
new Phaser.Game({
plugins: {
global: [
{ key: 'SceneWatcher', plugin: PhaserSceneWatcherPlugin, start: true }
]
},
});Install phaser-plugin-scene-watcher from npm and use the default import:
import SceneWatcherPlugin from 'phaser-plugin-scene-watcher';
new Phaser.Game({
plugins: {
global: [
{ key: 'SceneWatcher', plugin: SceneWatcherPlugin, start: true }
]
},
});function preload () {
this.load.plugin('PhaserSceneWatcherPlugin', 'https://cdn.jsdelivr.net/npm/phaser-plugin-scene-watcher@7.0.0/dist/phaser-plugin-scene-watcher.umd.js', true);
}watchAll() starts logging scene events for all existing scenes. Call it once after all scenes are added.
From the game configuration:
new Phaser.Game({
callbacks: {
postBoot: function (game) {
// Use the `key` you added the plugin with.
game.plugins.get('SceneWatcher').watchAll();
}
}
});From a scene:
function init () {
// Use the `key` you added the plugin with.
this.plugins.get('SceneWatcher').watchAll();
}