Form: Profile Image
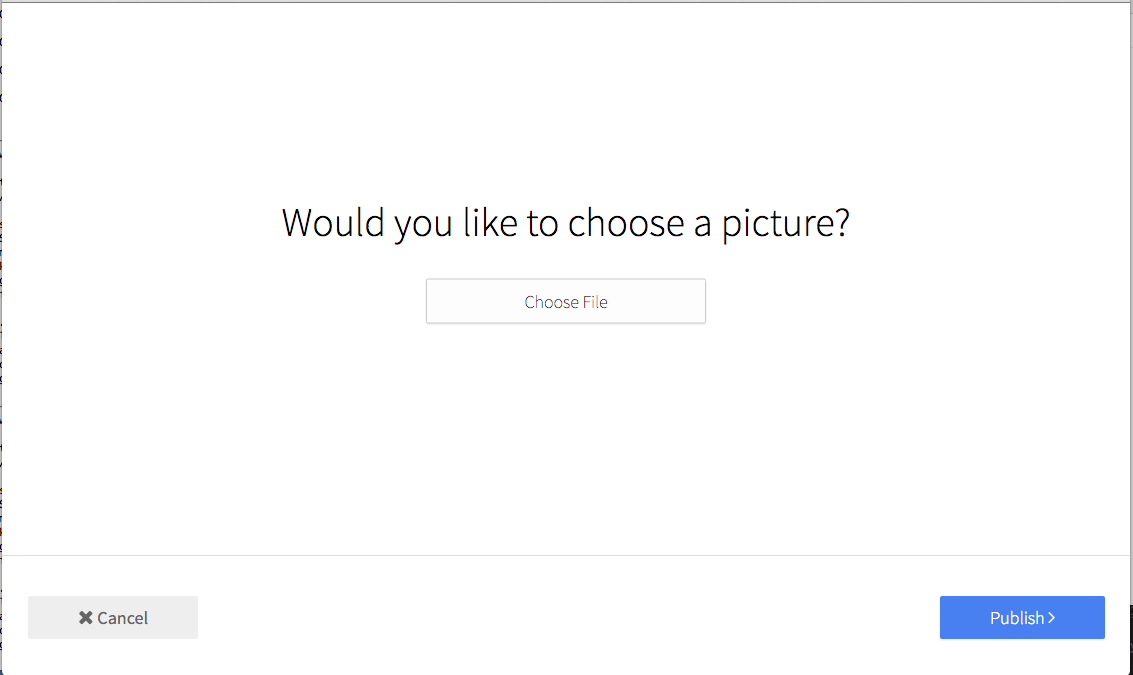
Set a user image (modal form)

import ModalBtn from 'patchkit-modal/btn'import FormProfileImage from 'patchkit-form-profile-image' const onSubmit = image cb console; <ModalBtn ="fullheight" = => <a ="btn highlighted">Click to open</a></ModalBtn>