Omi Snippets
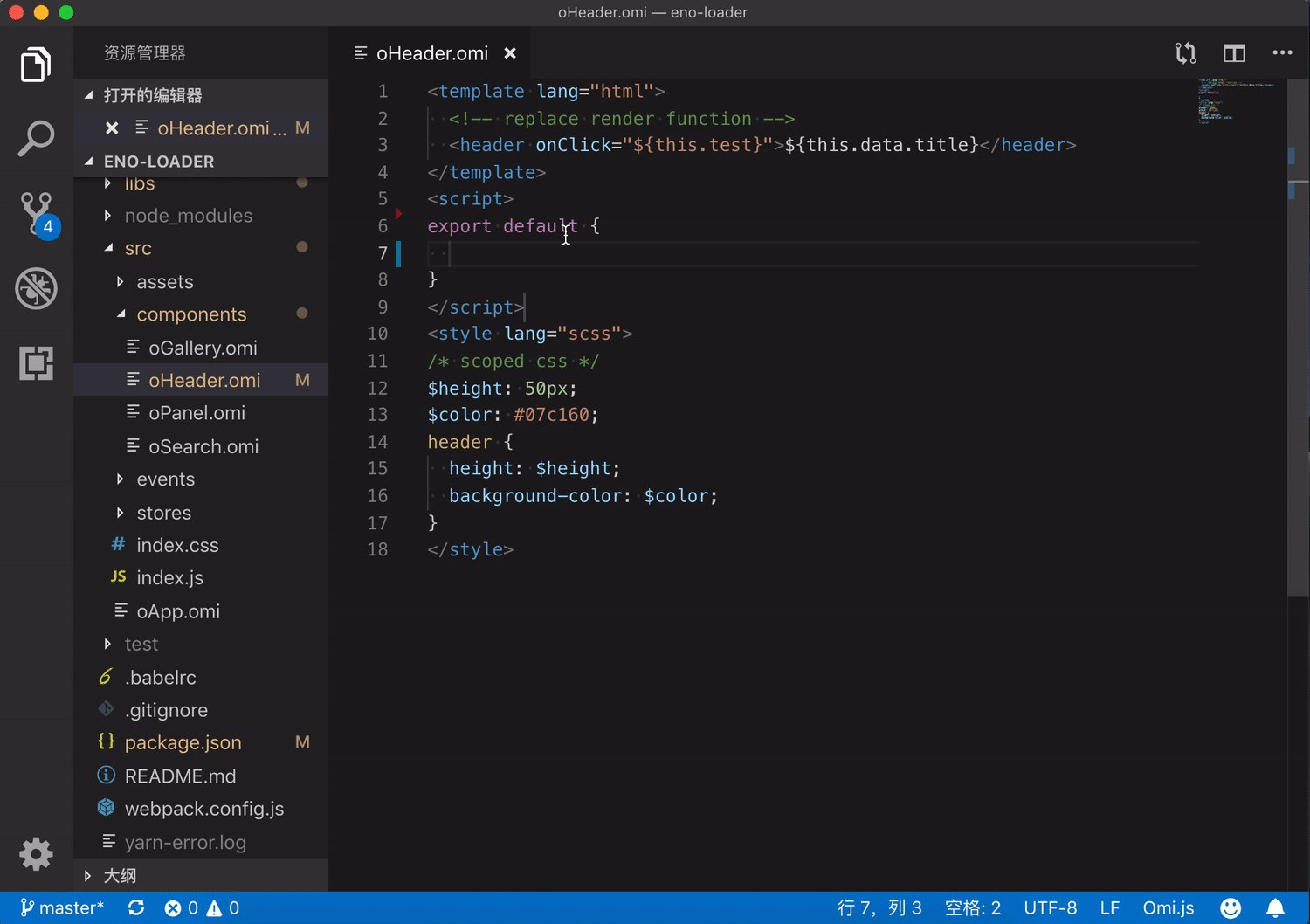
Visual Studio Code syntax highlighting for single-file Omi.js components (enabled by omil).
Or Download Vsix! to install in Visual Studio Code
Contributors
Eno Yao |
Aaron Xie |
DK Lan |
Yong |
Li Ting |
 Xin |
 Lemon |
 Jing |
 Lin |
Tian Fly |
|---|
Quick Start
- Install Omi Snippets.
- Try it with omil, a Omi.js components loader based on webpack.
- Via Marketplace Control: search for
Omi Snippetsand click install. - Manual: clone this repo and install
omi-snippets.vsixinto your Visual Studio Code.
In addition, if you want to build and install the extension from source, you need to install vsce, like this.
# Then, clone the repository and compile it. git clone https://github.com/Wscats/omi-snippetscd omi-snippetsyarnvsce package
This will setup a basic webpack + omil project for you, with *.omi or *.eno files and hot-reloading working out of the box!
For example, you can create test.omi in Visual Studio Code before install Omi Snippets
<!-- test.omi --> {this.data.name} It will be converted into test.js and test.html
// test.jsimport WeElement define h from "omi";import style from "./style.css";const componentName = { return ; } static css = ` div{ color:red; } ` + style; { thisdata = name: "Eno Yao" ; };;Code Snippets
| trigger | snippet |
|---|---|
| import | import { * } from 'omi' |
| export default | export default {} |
| modult.export" | modult.export = {} |
| render | render(){} |
| css | css(){} |
| template | <template></template> |
| templateLang | <template lang></template> |
| script | <script></script> |
| style | <style></style> |
| styleLang | <style lang></style> |
| scaffold | <template><script><style> |
| ... | ... |
NOTE: You still need to install corresponding packages for pre-processors (e.g. JSX, SASS, TypeScript) to get proper syntax highlighting for them.
Enabling JSX Highlighting
The <script> block uses the syntax highlighting currently active for you normal .js files. To support JSX highlighting inside Omi files, just set Babel javascript highlighting package, which supports JSX, as your default JS highlighting.
Note you may need to explicitly disable Sublime's default
JavaScriptpackage to make it work.