OpenLayers Explorer
OpenLayers Explorer (olexp) is a simple out-of-the-box web mapping solution. It provides a viewer to easily add, visualize, and analyze spatial data. It provides the following common tools:
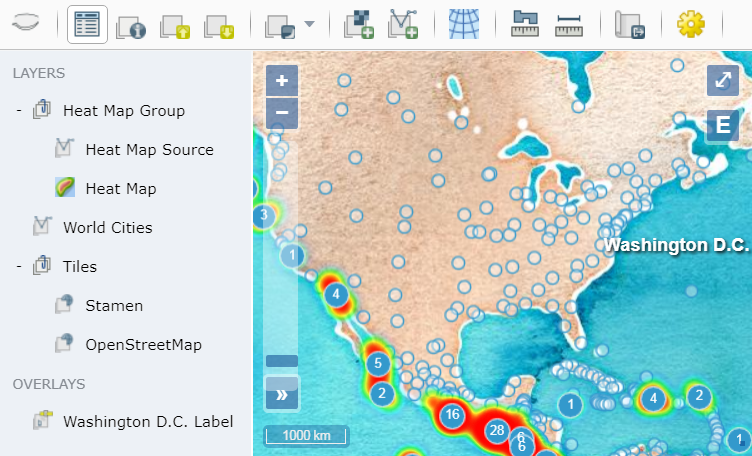
- Toolbar with standard tools (e.g., measuring tools).
- Outline to inspect and control the visible layers and overlays.
- Map to display raster tiles, vectors, and overlays.
It's a Javascript library that combines the mapping power of
OpenLayers and the layout management of
w2ui. An explorer can be created easily by creating a div
element and provding it's id to the olexp.Explorer constructor as follows:

DOCUMENTATION
The following help is available at the olexp website:
BUILD
To build and test the library locally:
npm installnpm testThen bundled library and stylesheet are at dist/olexp.min.js and
dist/olexp.min.css.
LICENSE
Copyright (c) 2015 Daniel Pulido mailto:dpmcmlxxvi@gmail.com
Source code is released under the MIT License. Documentation is released under the CC BY 4.0. Icons are from OSGeo and released under the CC BY 4.0.

