OctoLogger
Ultimate logger system for your an application.
We Appreciate PowerLogs.
Usage
import { octoLogger } from 'octologger'; // or import { logger } from 'octologger';
octoLogger.info('Wow!');
octoLogger.scope('users', (scope) => {
logger.add('Start');
setTimeout(() => {
logger.done('End');
}, 100);
});API
For logger from out of box.
Core
-
setup(options:
LoggerOptions):void- time:
boolean— Disable time - silent:
boolean— Disable output - output:
Output
- time:
-
scope(name:
string):ScopeEntry -
scope(name:
string, detail:any):ScopeEntry -
scope(name:
string, executer:() => void):ScopeEntry -
scope(name:
string, detail:any, executer:() => void):ScopeEntry -
print():
void -
clear():
void -
entries():
Entry[] -
entry():
Entry
Methods
-
add(...args:
any[]):Entry— similarlog -
log(...args:
any[]):void -
info(...args:
any[]):void -
done(...args:
any[]):void -
verbose(...args:
any[]):void -
error(...args:
any[]):void
Dev Tools: Ignore List / Black Boxing
To make the logger show the correct position (file and line) of the output in console, follow the instructions:
- Open
Dev Tools->Settings - Choice a
Ignore List - Click
Add Pattern - Enter "Pattern":
octologger|@mail-core/logger - Profit 💁🏻♂️
How to create custom logger?
import { createLogger, universalOutput } from 'octologger';
// Create
const xlog = createLogger(
// Options
{
output: [universalOutput()],
},
// Methods
({logger, createEntry}) => ({
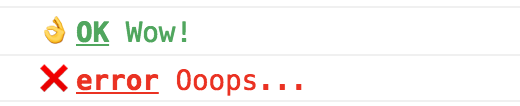
ok(msg: string, detail?: any) {
logger.add(createEntry(
'info', // level
'👌', // badge
'OK', // label
msg, // message
detail, // detail
));
},
error(msg: string, detail?: any) {
logger.add(createLogEntry(levels.error, '❌', 'error', msg, detail));
},
}),
);
// Usage
xlog.ok('Wow!');
xlog.error('Ooops...');Meta in Production
To get the position of the logger call in production, you need to use ttsc or transformers.
ttypescript / ttsc
{
"compilerOptions": {
"plugins": [
{
"type": "checker",
"transform": "octologger/tx"
}
]
}ts-loader
import {transformer} from 'octologger/tx';
// ts-loader config
getCustomTransformers(program) {
return {
before: [
transformer(program),
],
};
}Development
npm i-
npm test, code coverage