Nuxt module to load SVG files as Vue components, using SVGO for optimization.
- 📁 Load SVG files as Vue components.
- 🎨 Optimize SVGs using SVGO.
- 🔧 Virtual
<SvgoIcon>component for easy SVG usage. - 🛠️ Seamless integration with Nuxt DevTools.
Install and add nuxt-svgo-loader to your nuxt.config.
npx nuxi@latest module add nuxt-svgo-loaderexport default defineNuxtConfig({
modules: ['nuxt-svgo-loader'],
svgoLoader: {
// Options here will be passed to `vite-svg-loader`
},
})[!NOTE] Since
nuxt-svgo-loaderis a Nuxt module based onvite-svg-loader, the configuration forsvgoLoaderremains identical to that ofvite-svg-loader. You can refer to the documentation ofvite-svg-loaderfor the available options here.
The easiest way to use SVG icons is through the virtual <SvgoIcon> component. This component automatically resolves and imports SVG files at build time based on the name prop:
<template>
<div>
<!-- Automatically imports ~/your-svg-folder/nuxt.svg as a component -->
<SvgoIcon name="nuxt" width="92" height="92" fill="#00DC82" />
<!-- Use strategy prop to modify SVG processing -->
<SvgoIcon name="vue" strategy="skipsvgo" />
</div>
</template>The <SvgoIcon> component:
- Automatically transforms to the corresponding imported SVG component
- Supports import strategies via the
strategyprop (component,skipsvgo) - Provides type safety for available SVG names
- Only works within Vue SFC
<template>blocks
The above template gets transformed at build time to:
<script setup lang="ts">
import NuxtSvg from '~/your-svg-folder/nuxt.svg?component'
import VueSvg from '~/your-svg-folder/vue.svg?skipsvgo'
</script>
<template>
<div>
<NuxtSvg width="92" height="92" fill="#00DC82" />
<VueSvg />
</div>
</template>You can use namespaces to organize your SVG files. For example, if you have a folder structure like this:
assets/
└── svg/
├── nuxt.svg
└── vue.svg
In your nuxt.config.ts, add an item in svgoLoader.namespaces:
export default defineNuxtConfig({
modules: ['nuxt-svgo-loader'],
svgoLoader: {
namespaces: [
{
prefix: 'my-icon',
dir: './app/assets/svg',
},
],
},
})Then you can use the icons like this:
<template>
<div>
<SvgoIcon name="my-icon:nuxt" width="92" height="92" fill="#00DC82" />
<SvgoIcon name="my-icon:vue" strategy="skipsvgo" />
</div>
</template>By default, namespaces is disabled. All SVG files under app/ will be scanned. When namespaces is enabled, only the specified directories will be included.
SVGs can be explicitly imported as Vue components using the ?component suffix:
import NuxtSvg from '~/assets/svg/nuxt.svg'
// <NuxtSvg />SVGs can be imported as URLs using the ?url suffix:
import nuxtSvgUrl from '~/assets/svg/nuxt.svg?url'
// nuxtSvgUrl === '/_nuxt/assets/svg/nuxt.svg'SVGs can be imported as raw strings using the ?raw suffix:
import nuxtSvgRaw from '~/assets/svg/nuxt.svg?raw'
// nuxtSvgRaw === '<svg xmlns="http://www.w3.org/2000/svg" ...'SVGO can be explicitly disabled for one file by adding the ?skipsvgo suffix:
import NuxtSvgWithoutOptimizer from '~/assets/svg/nuxt.svg?skipsvgo'
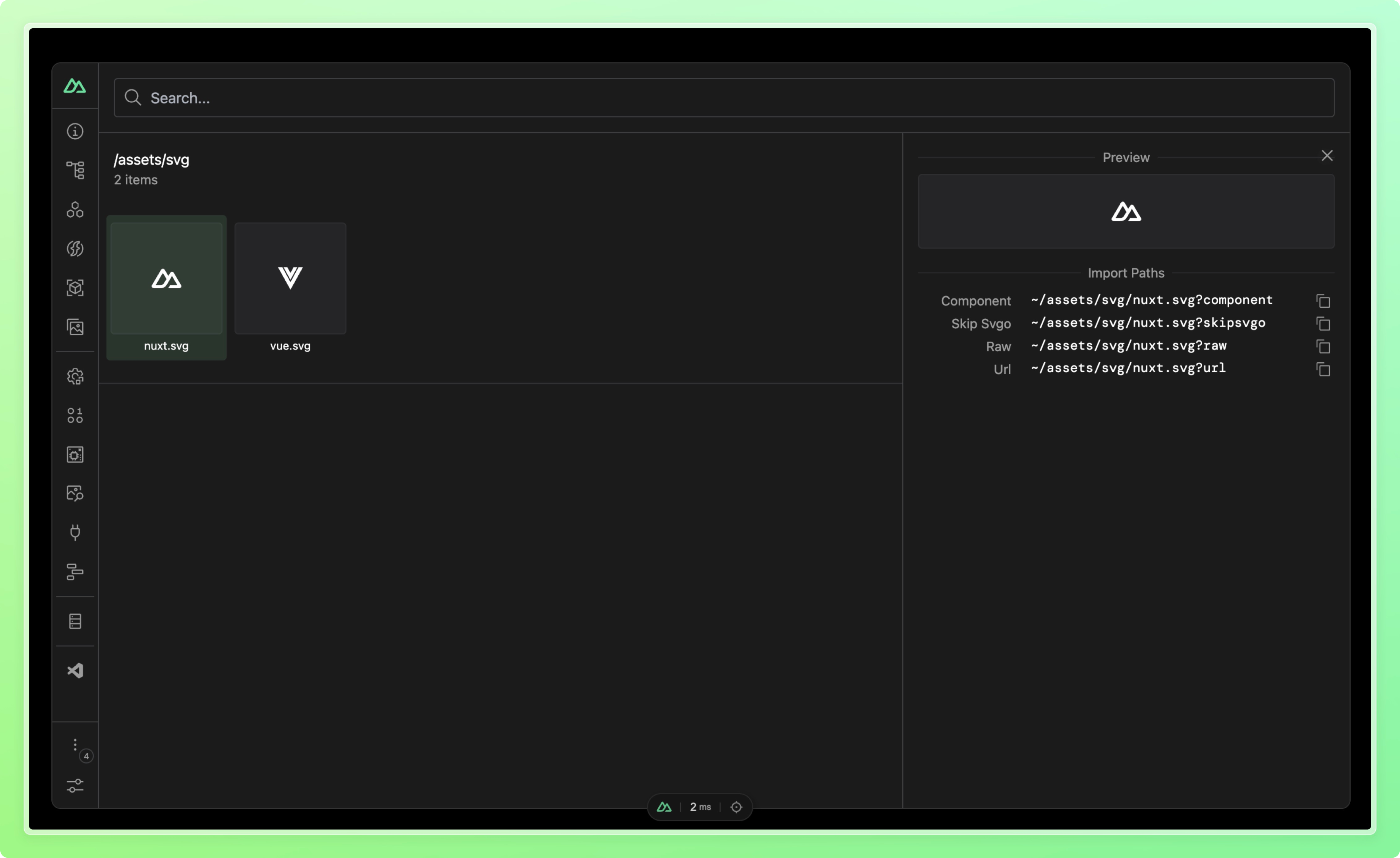
// <NuxtSvgWithoutOptimizer />This module adds a new tab to the Nuxt DevTools, which allows you to inspect the SVG files.