I created tailwindCSS like framework that provided css utility classes to quickly create Uniq UI Design without write css.
CSS UTILITY CLASSES ADDED LIKES
alignItems,
alignSelf,
alignContent,
backgroundColor,
backgroundOpacity,
textColor,
textOpacity,
borderColor,
borderOpacity,
borderWidth,
borderRadius,
boxSizing,
boxShadow,
// container, // not implement yet
cursor,
display,
divideColor,
divideWidth,
divideOpacity,
justifyContent,
justifyItems,
justifySelf,
margin,
flex,
flexDirection,
flexWrap,
fontSize,
fontWeight,
gap,
gridTemplateColumns,
gridTemplateRows,
gridAutoFlow,
gridColumn,
gridColumnStart,
gridColumnEnd,
gridAutoColumns,
gridAutoRows,
lineHeight,
opacity,
order,
outline,
overflow,
padding,
pointerEvents,
position,
positionState,
placeholderColor,
placeholderOpacity,
space,
transform,
translate,
textAlign,
textDecoration,
userSelect,
whitespace,
zIndex,
width,
minWidth,
maxWidth,
height,
minHeight,
maxHeight
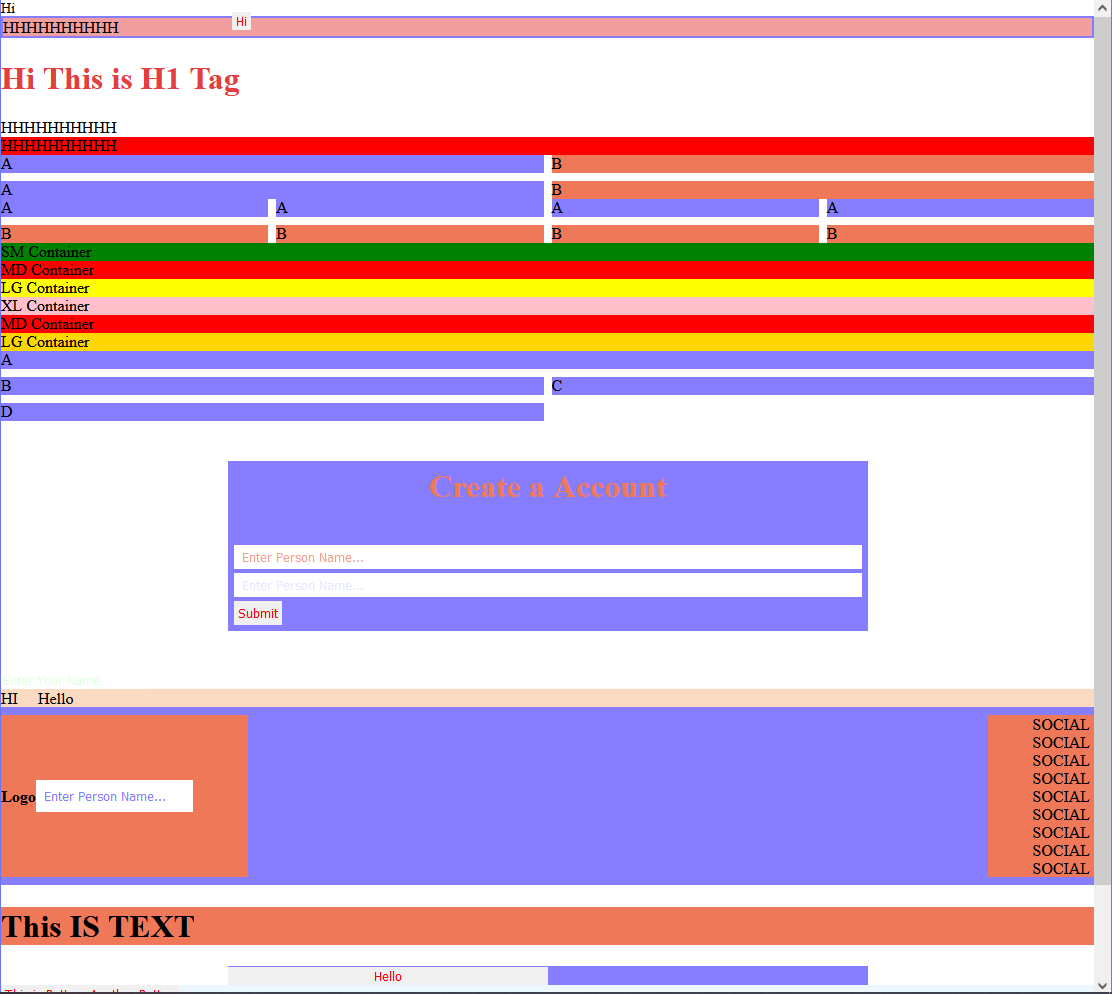
implement like this.
<div className="w-max-7xl">
<div className="font-sm relative -top-3.5">Hi</div>
<h1 className="font-100 hover:font-900 ">Hi This is H1 Tag</h1>
<div className="text-danger text-primary hover:text-opacity-50">Hover ME</div>Run
# app running...
yarn start