noise-canvas
Noisify a canvas!

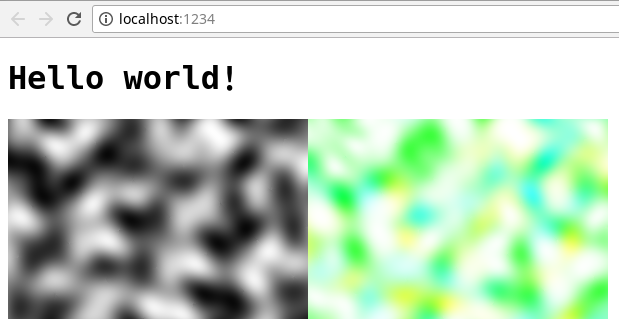
Maps the output of a noise function, with a range of [-1, 1], to [0, 255], which is then applied to a canvas using ctx.putImageData. Supports both Node.js (via the canvas package) and the browser!
Installation
yarn add noise-canvas # Or, if you're feeling nostalgic... npm install noise-canvasUsage
const noisify = const Simplex2 = const canvas = documentconst simplex = 'seed' canvasheight = 500canvaswidth = 500 documentbodyYou can also specify noise functions for each channel (RGBA). If no function is supplied, it defaults to () => 1.
const noise1 = 'some seed'const noise2 = 'another seed'const noise3 = 'another one' API
noisify(canvas, noiseFn, config)
- canvas: The canvas element or canvas DOM selector string
- noiseFn: A two-dimensional noise function, or an array of two-dimensional noise functions, with a range of [-1, 1]
- config:
- ImageData: If using node-canvas, the ImageData constructor (
canvas.ImageData)
- ImageData: If using node-canvas, the ImageData constructor (