移动端手势库
简介
一个轻量的移动端javascript手势库。
兼容性:
- Android 5.0+
- iOS 7.0+
实现思路与方案
你可以参看文章《一步步打造一个移动端手势库》 如果以上文章无法打开,你可以点击这里查看
文章旨在提供一种实现移动手势库的思路,该项目即对文中思路的完整的实现。如果感兴趣,你可以fork本项目后进行完善
支持的手势
touch:原生的touchstart事件move:原生的touchmove事件end:原生的touchend事件cancel:原生的touchcancel事件multitouch:多个手指触摸事件tap:单击事件,如果发生了双击则不会执行该事件longtap:长按事件dbtap:双击事件multimove:多个手指滑动事件slide:滑动事件swipe/swipeLeft/swipeRight/swipeUp/swipeDown:划动手势,滑动后手指离开触发pinch:缩放手势rotate:旋转手势finish:执行完以上事件后执行的事件
使用方法
1. 安装
方法一、使用script标签引入
(1) 引入dist/nice-gesture.js或者dist/nice-gesture.min.js文件,支持amd和cmd规范,如
(2)使用npm
npm install --save nice-gesture2. 实例化并绑定事件
var ges = "#img";ges 属性、方法和API
1. 构造函数Gesture(target[,selector])
-
target: 需要绑定事件的dom对象,可传入符合querySelector的选择器或者dom元素 -
selector: 可选,触发事件的子元素,用于事件委托,如target = ul,selector = li,仅支持传入选择器
2. 事件回调函数
所有的触发的事件回调函数均接受两个参数(e, metas)
-
e: 原生的event事件对象,可以通过e.target等进行原生的操作 -
metas: 每次手指触碰开始,触发各个事件时引起各个数据变化,分别如下:-
deltaX: 触摸和移动时手指每次变化的横坐标 -
deltaY: 触摸和移动时手指每次变化的纵坐标 -
diffX: 触摸和移动时,相对开始触摸时的横坐标 -
diffY: 触摸和移动时,相对开始触摸时的纵坐标 -
angle: 触摸和移动时,旋转的角度 -
zoom: 触摸和移动时,缩放的倍数 -
direction: 划动的方向,值为up/down/left/right中的一个
-
3. API
on(type, callback): 事件的绑定,支持链式调用和多次绑定,如:
var ges = "#tareget"; { console; console;}ges ; -
off(type[,callback]): 卸载对应事件的处理函数,如ges.off("tap", handleTap)将卸载tap事件的处理,不传第二个参数将卸载掉当前事件的所有回调 -
destroy: 销毁对象,ges.destroy() -
setOptions(obj): 设置参数,目前仅接受longtapTime和distance两个参数,支持链式调用,如:
ges ## 例子
1. 综合实例
html代码:
操作图片,下面为操作结果 javascript代码(引用了transform.js):
var el = document;var p = document;var initscale = 1;; { pinnerHTML = str;}el 效果如下:

缩放和旋转效果请扫描以下二维码在手机查看

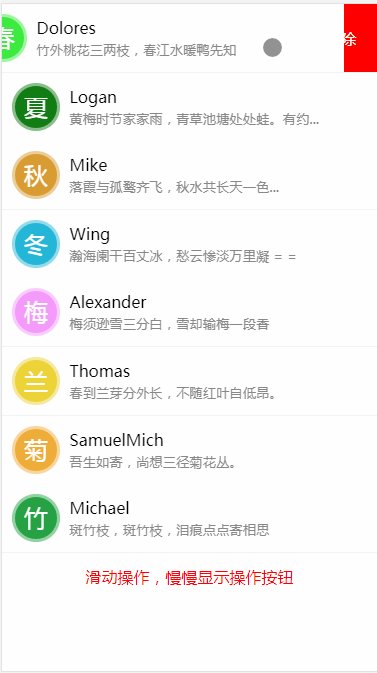
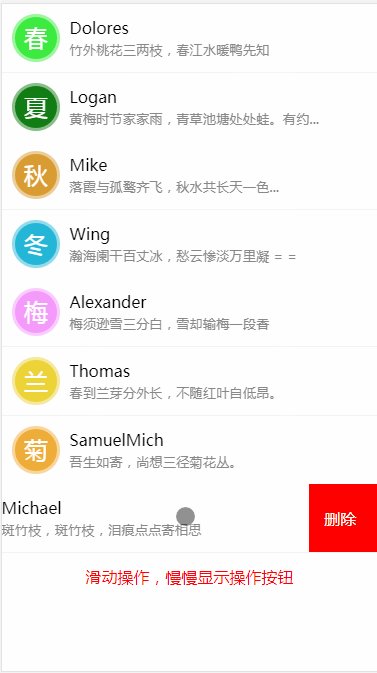
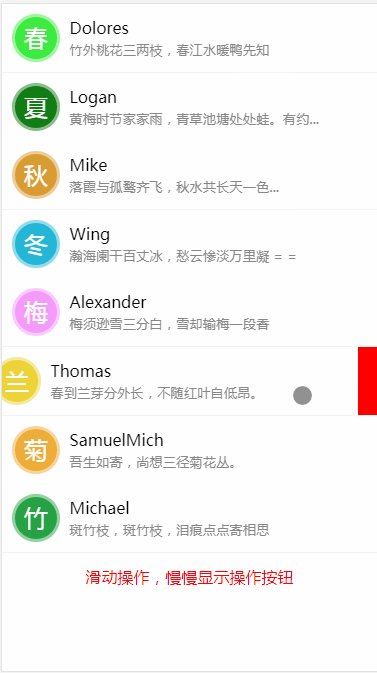
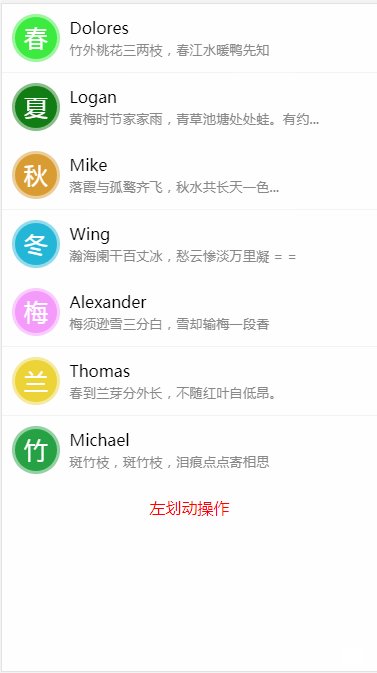
2.聊天列表
通常在一些数据列表,如地址库,聊天列表,会有一些左滑删除等操作,结合该手势库也是可以轻松实现。
html代码:
春 Dolores 竹外桃花三两枝,春江水暖鸭先知 删除 <!-- 这里有更多的列表 --> CSS代码可查看通过源码查看,此处不做讲解。
javascript代码:
var textNode = document;var list = document; { textNodeinnerHTML = str;} { list;}lis = list;forvar i = 0 len = lislength; i < len; i++ ;//transform实例化 lisiredirect = true;//标记tap时是否跳转//使用事件委托实例化手势"#list"'.info'; 效果如下:

可以扫一下二维码查看效果:

其他
如果你觉得该手势库对你的应用或者学习有帮助,感谢点个star。该库仅提供基本的手势与手势引起的数据变化,并未实现如缩放、平移等操作。你可以fork该项目并进行更加复杂的一些功能完善。实际应用中,结合示例中的transform库,基本能满足绝大部分的应用场景。以下是我个人的掘金号,欢迎交流。
![]()