[ngxLetterImageAvatar]
[ngxLetterImageAvatar] is an Angular2+ directive, which allows to create image (png) avatars according to first letters of strings (initials)
Installation
Install ngxLetterImageAvatar directive using NPM:
npm install ngx-letter-image-avatar
Usage
- Import NgxLetterImageAvatar module:
import { NgModule } from '@angular/core';
import { NgxLetterImageAvatarModule } from 'ngx-letter-image-avatar';
@NgModule({
...
imports: [
...
NgxLetterImageAvatarModule
]
})
export class AppModule {}
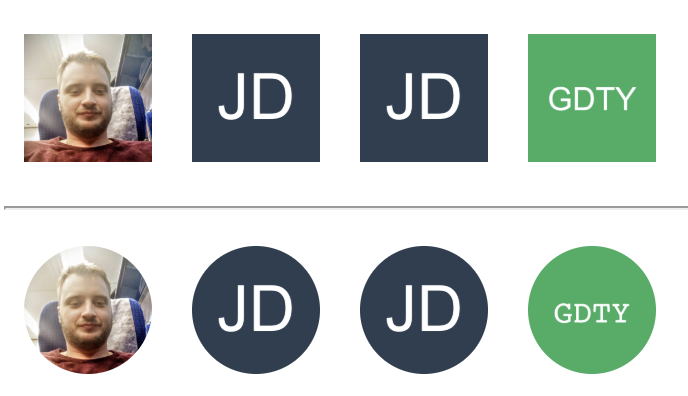
Examples
<img class="app-avatar" ngxLetterImageAvatar="John Doe" src="/assets/images/avatar.png" alt="avatar">
<img class="app-avatar" ngxLetterImageAvatar="John Doe" alt="avatar">
<img class="app-avatar" [ngxLetterImageAvatar]="{ name: 'John Doe' }" alt="avatar">
<img class="app-avatar" [ngxLetterImageAvatar]="{ name: 'Good day to you' }" alt="avatar">

Options
export interface INgxLetterImageAvatarSettings {
name?: string;
size?: number;
font?: string;
fontColor?: string;
fill?: string;
placeholder?: string;
}
Demo
https://stackblitz.com/edit/angular-2r4zhe
![]()
