ngx-d3-tooltip
Add tooltips to your d3 visualizations using Angular Components.

Why?
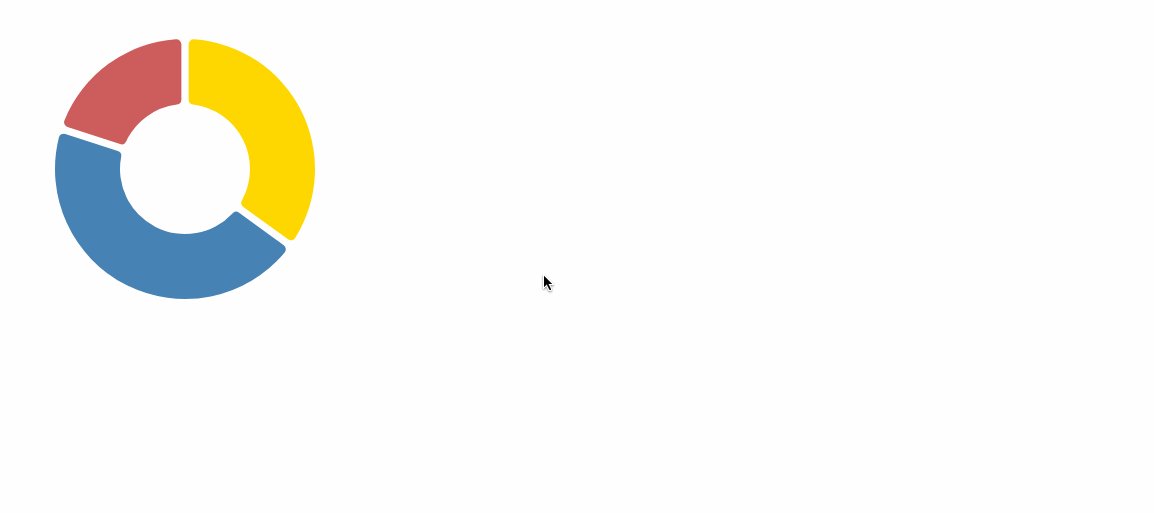
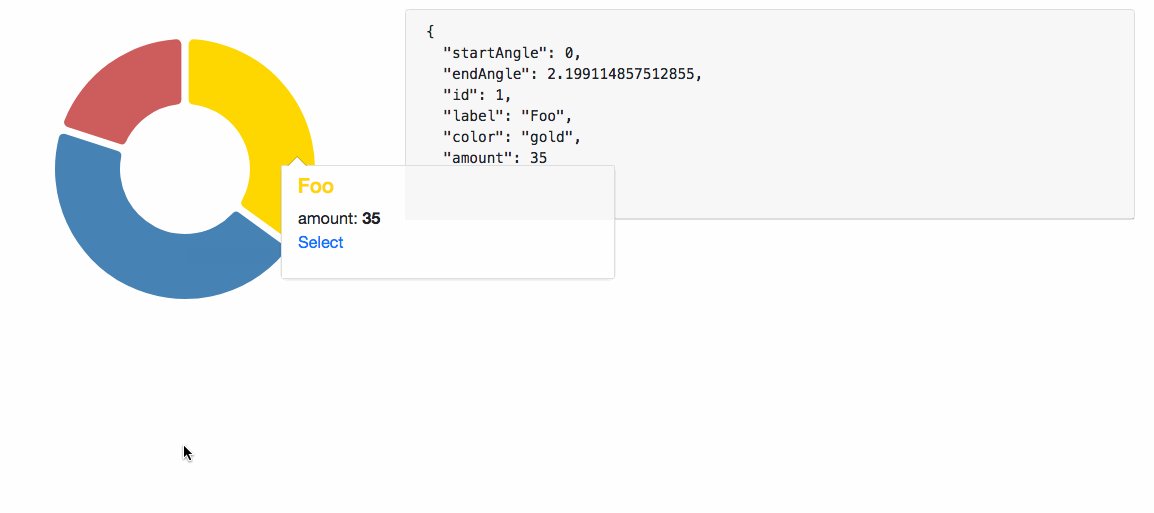
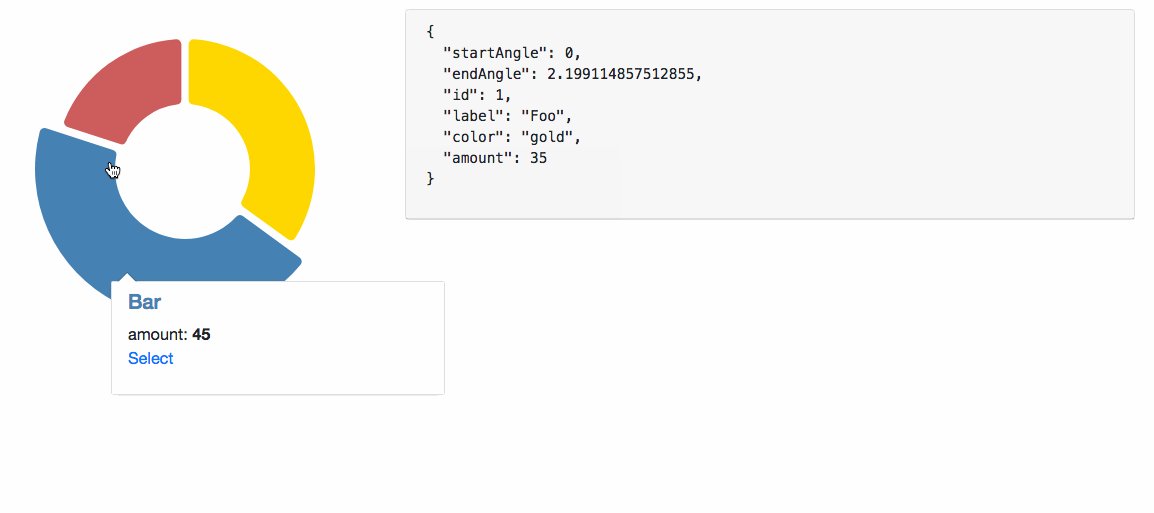
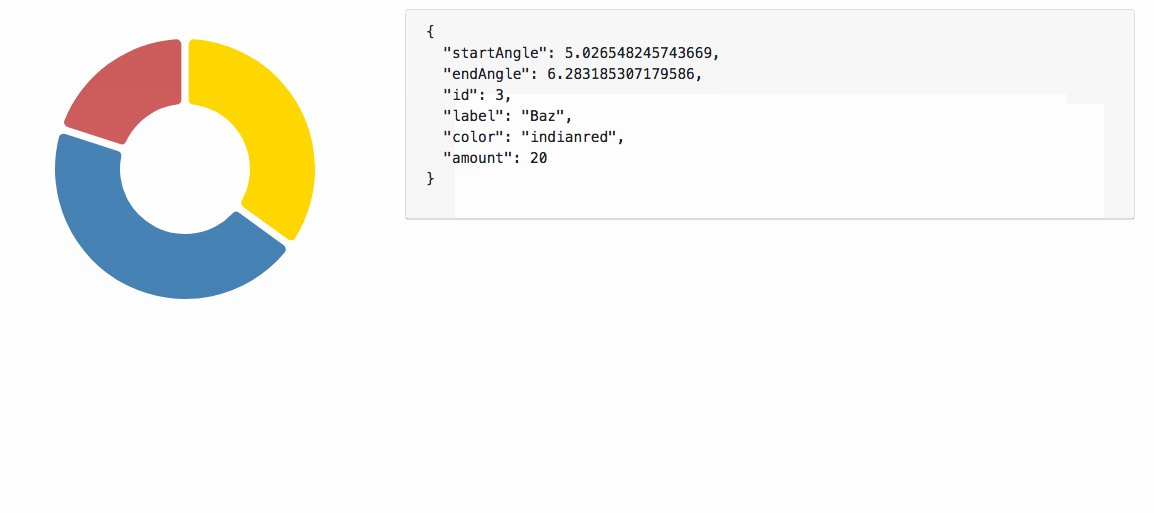
D3.js is a great visualization library, but building dynamic tooltips is a bit clunky. Angular is an app framework and has great html templating and data-binding, which are features that are ideal for more-than-trivial tooltips. This project aims to achieve the best of both worlds.
Installation
- Install
ngx-d3-tooltipwithnpm
npm install ngx-d3-tooltip- Add
D3TooltipModuleto your app module'simports
// ...; // ...in @NgModule: imports: ,// ...Usage
The main idea is that the D3TooltipService.createFromComponent method returns a function which is then passed to your d3.Selection.call :
;svg.selectAll'rect.example' .datamyData .enter .calltooltip;Here is a more in-depth example:
- Create the component you want to use as a tooltip
// my-tooltip.component.ts: - Add the component to your module's
entryComponentsarray
// app.module.ts: // ...;; // ...in @NgModule: entryComponents: ,// ...- In your d3 code, create the tooltip function and invoke it with
d3.Selection.call
// my-d3-chart.component.ts:// Import the component tooltip;Running the Demo
npm startDocumentation
TODOs:
- tests
- position: auto support
- raw template support
License
MIT
