ngx-bulma-alert
Demo
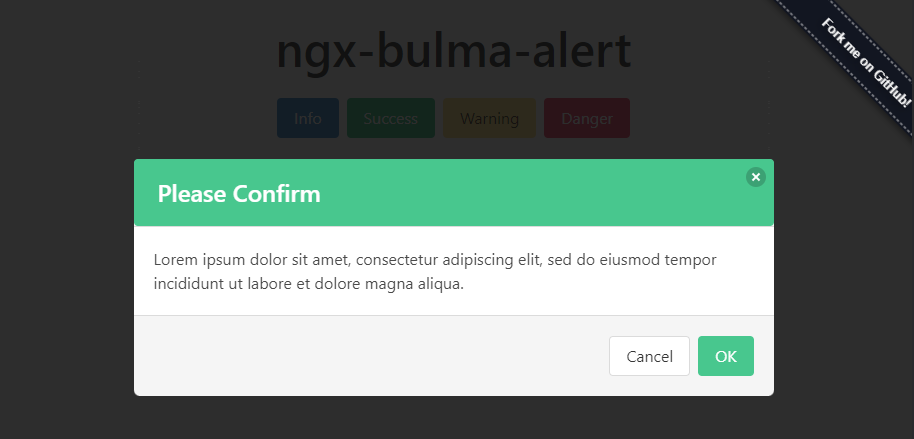
DEMO : https://ngx-bulma-alert.stackblitz.io
Install
npm i ngx-bulma-alert --savebulma package is a required dependency for the default alert styles
npm i bulma --saveSetup
Step 1: Add NgxBulmaAlertModule to app NgModule
import { NgModule } from "@angular/core";
import { AppComponent } from "./app.component";
import { NgxBulmaAlertModule } from "ngx-bulma-alert";
@NgModule({
imports: [NgxBulmaAlertModule], // add a module
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}Step 2: Add default bulma styles
- If you are using sass you can directly import it to your
styles.scss.
@import 'bulma/css/bulma.min.css';- If you are using angular-cli you can add it to your
angular.json
"styles": [
"node_modules/bulma/css/bulma.min.css" // add here
"styles.scss",
]Use
import { Component } from "@angular/core";
import { NgxBulmaAlertService } from "ngx-bulma-alert";
@Component({
selector: "my-app",
// IMPORTANT : Add a selector to the root component
template: `<ngx-bulma-alert></ngx-bulma-alert>`,
})
export class AppComponent {
// Inject NgxBulmaAlertService
constructor(private alertService: NgxBulmaAlertService) {}
openAlert() {
this.alertService
.createAlert({
title: "Deleted?",
content: "This operation will delete the Item permanantly.",
confirmText: "Delete",
cancelText: "Cancel",
type: "danger",
})
.onAlertDismiss.subscribe((confirmed: boolean) => {
if (confirmed) {
// Proceed with an operation after User confirmation
}
});
}
}Options
| Options | Type | Default | Description |
|---|---|---|---|
| type | string 'success'|'info'|'warning'|'danger'
|
'info' |
Type of the alert to show |
| title | string | '' |
Title of the alert box |
| content | string | '' |
Body of the alert box |
| confirmText | string | Confirm button will be hidden if not passed | Text of Confirm button |
| cancelText | string | Cancel button will be hidden if not passed | Text of Cancel button |
License
MIT
GitHub @ParthModi9494 · Twitter @Parth_R_Modi · Website @parthmodi.in