This package provides a reusable inline table form component built using Angular and Bootstrap 5.
This library was generated with Angular CLI version 17.2.0.
To use this in your angular web app, install the package from the terminal in the directory where your angular app is located.
npm install ng-table-form
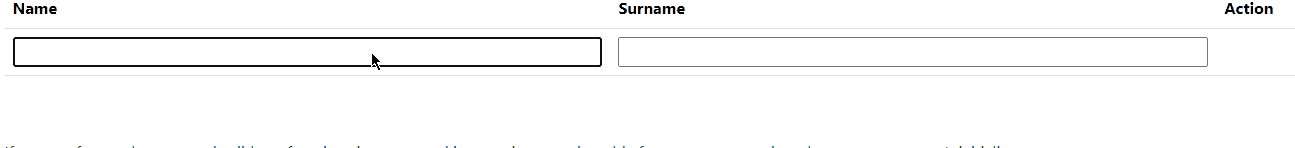
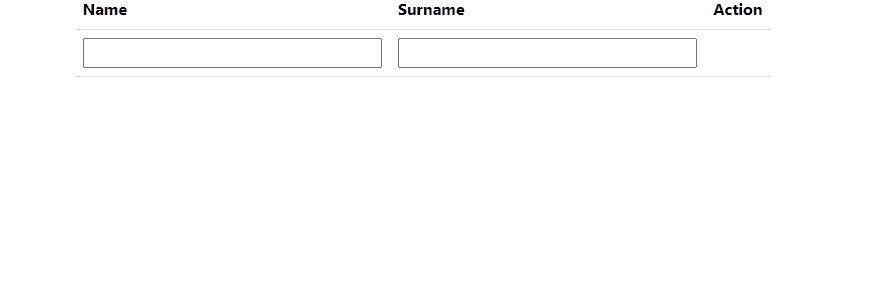
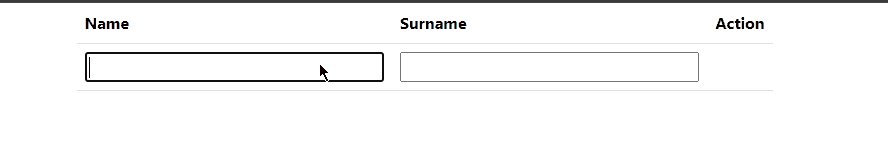
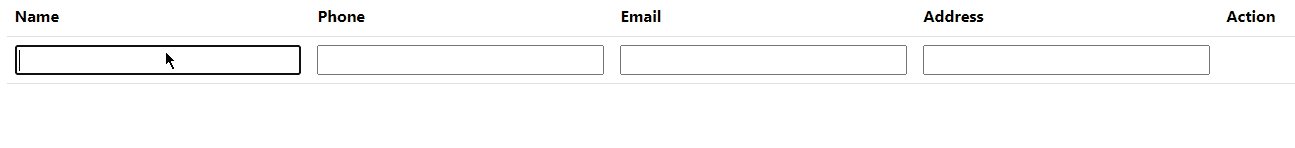
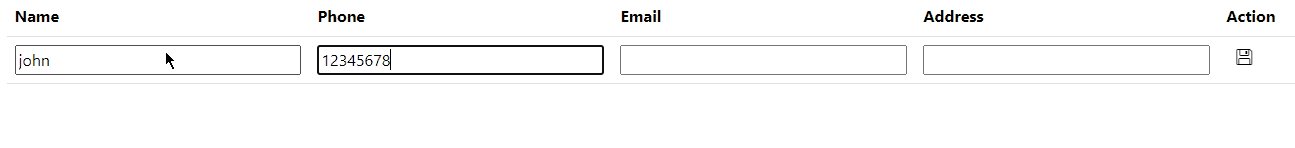
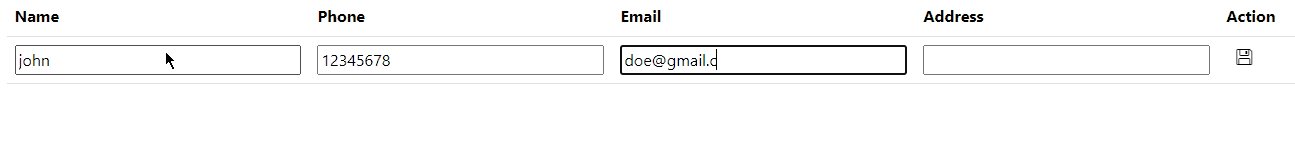
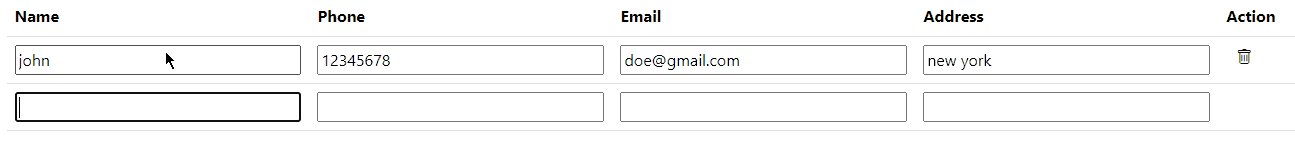
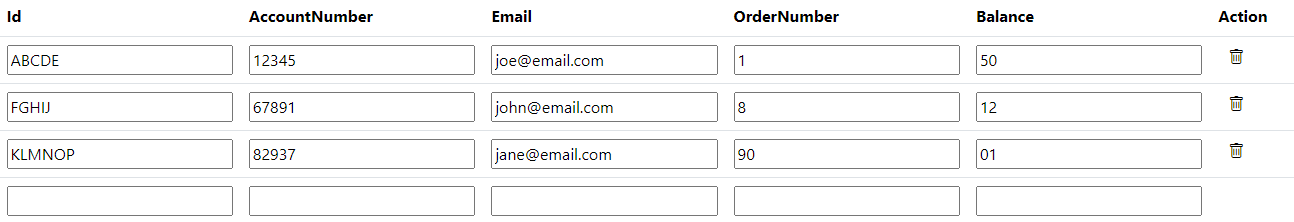
The table form component can render a table with an inline form.
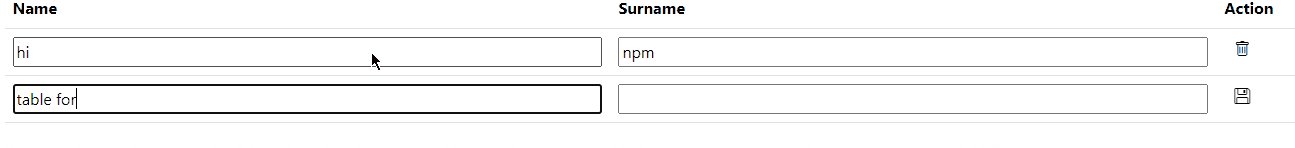
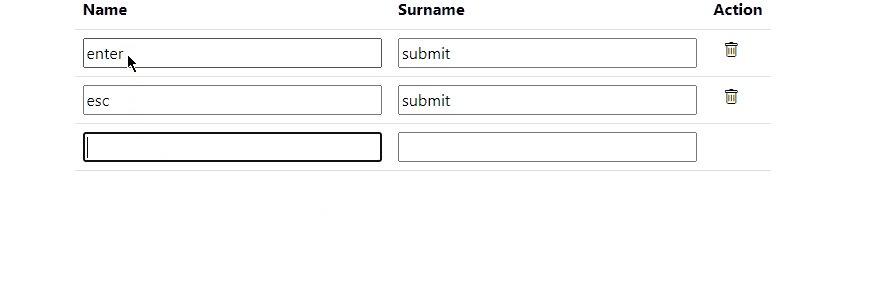
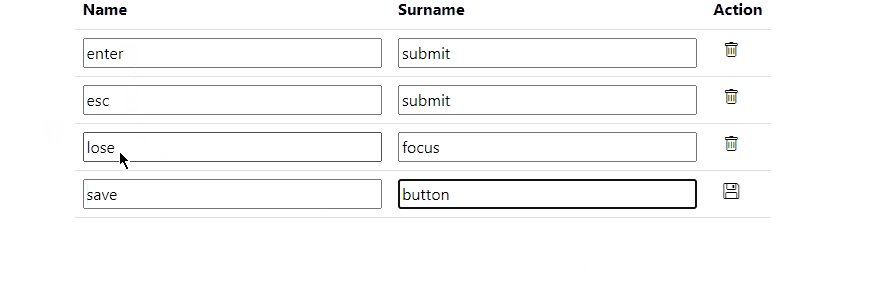
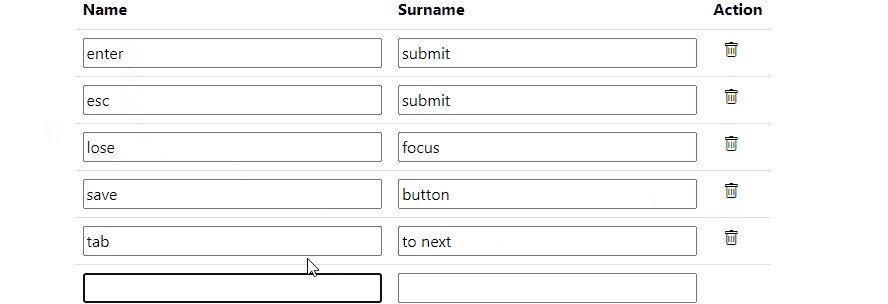
New rows are added when:
- The enter key is pressed
- The escape key is pressed
- The form loses focus
- The save button is clicked
- Tabbing to the next row
The table form requires a map of control names and validators as an input.
The control name is the key in the map, and the value is an array of validator functions.
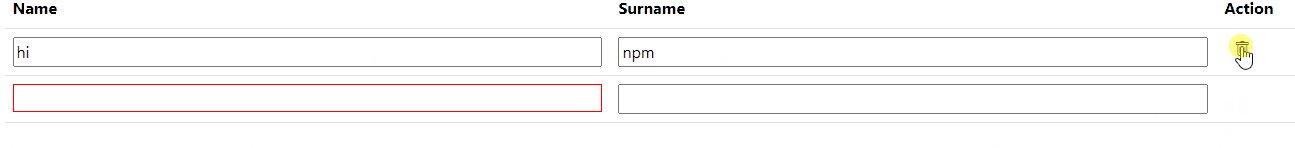
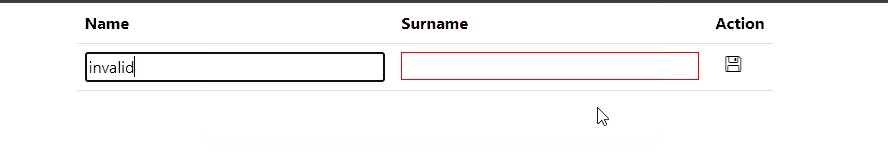
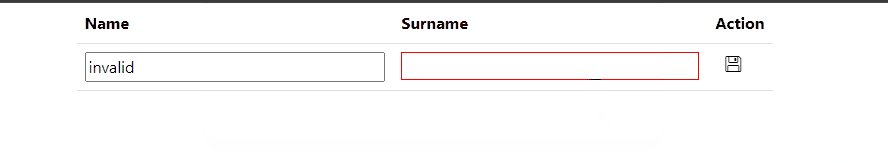
A row can only be valid when it meets the requirements of the validator functions in the input map.

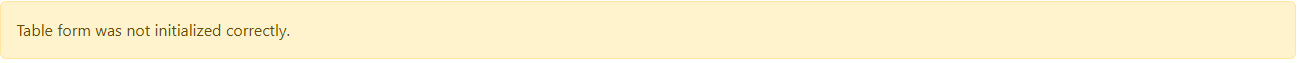
If a map of control names and validator functions is not passed in as an input to the table form component, then the component won't initialize.

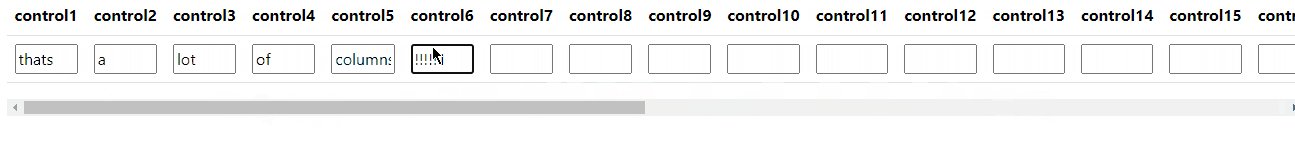
The amount of headers/columns in the table is determined by the amount of key value pairs in the controls map.

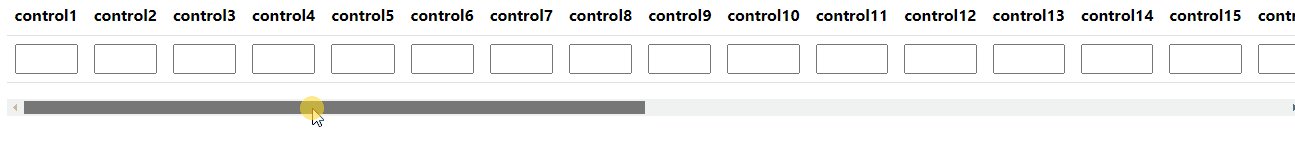
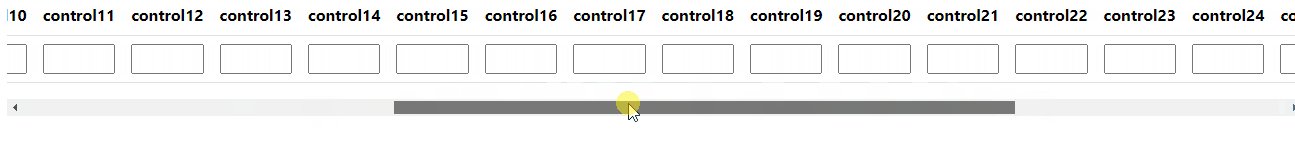
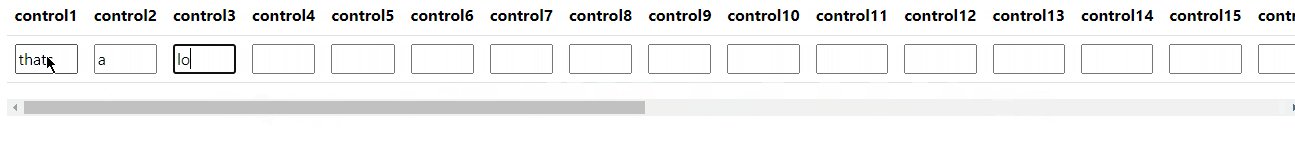
It works with any number of columns in the table.

An array of objects can optionally be passed to the component as an input to populate the table with pre defined data.

Key names in the object must match the control names in the map or else these keys will not be shown on the table.
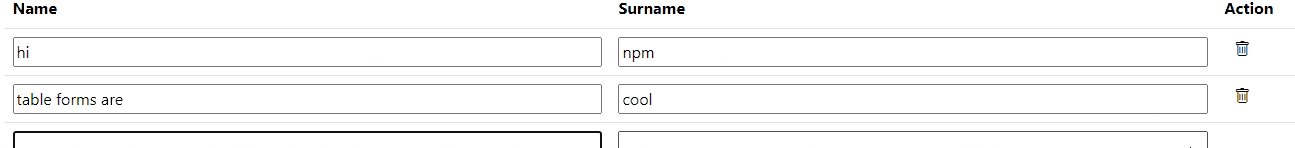
An event emitter emits the value of a row if an event occurs.
There is a dedicated event emitter for each of these possible actions:
- Creating a row
- Updating a row
- Deleting a row
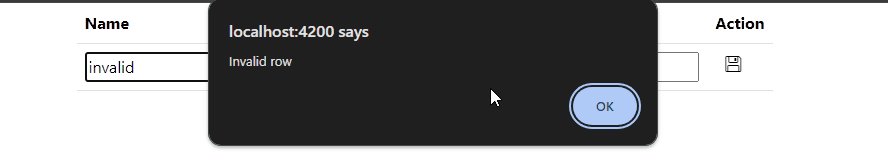
- Invalid row upon clicking save
You can write your own methods to react to these events as you see fit.
The TableFormComponent expects at the very least a map of control names and associated validator functions to be passed in as an input. The control names will be mapped to each column in the table, and the validator functions will be applied to each of the form controls.
In component.ts:
const controls = new Map<string, ValidatorFn[]>(
[
['Surname', [Validators.required]]
]
);
In component.html:
<ng-table-form [controls]="controls"></ng-table-form>
Create, update and delete events are emitted as an output by the component that you can listen to. You are free to implement your own functionality to react to these events, such as making a call to an endpoint using row value.
An event is also emitted as an output if the row is submitted, but it was invalid due to not satisfying the validator functions that were passed in to the controls input.
In all cases, the event being emitted will contain the entire value of the object associated with that row.
<ng-table-form
[controls]="controls"
(rowCreated)="onRowCreated($event)"
(rowUpdated)="onRowUpdated($event)"
(rowDeleted)="onRowDeleted($event)"
(invalidRow)="onInvalidRow($event)">
</ng-table-form>
Optionally, you can pass in an array of objects to the component to populate and initialize the table form with rows.
Note that if there is any keys in this object that are not in the controls map, then they will not be displayed in the table form.
In component.ts:
const controls = new Map<string, ValidatorFn[]>(
[
['Forename', [Validators.Required. Validators.maxLength(50)]]
['Surname', [Validators.required]],
['Email', [Validators.email]]
]
);
const arr = [
{
Forename: "John",
Surname: "Doe",
Email: "johndoe@email.com"
},
{
Forename: "Jane",
Surname: "Doe",
Email: "janedoe@email.com"
},
];
In component.html
<ng-table-form
[controls]="controls"
[array]="arr">
</ng-table-form>
For a working demo that you are free to experiment with and modify, visit the demo app on Stackblitz
To view the source code or request changes, visit the repo on GitHub
Run ng test ng-table-form to execute the unit tests via Karma.