NgFlashMessages
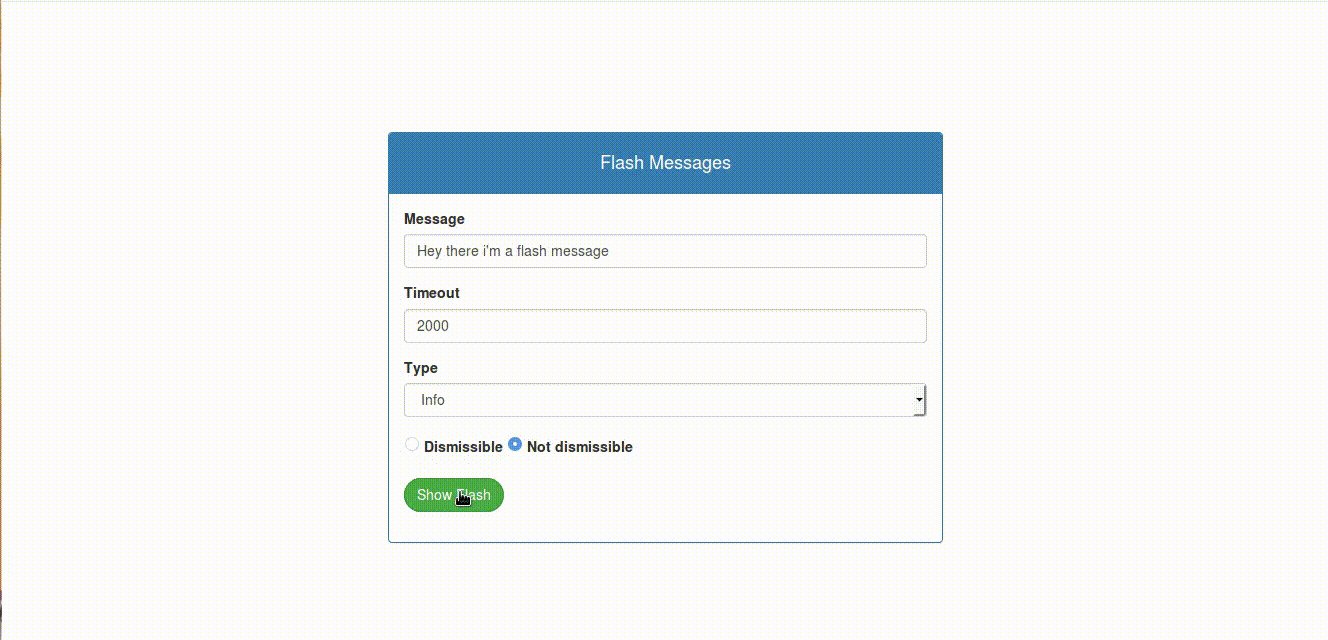
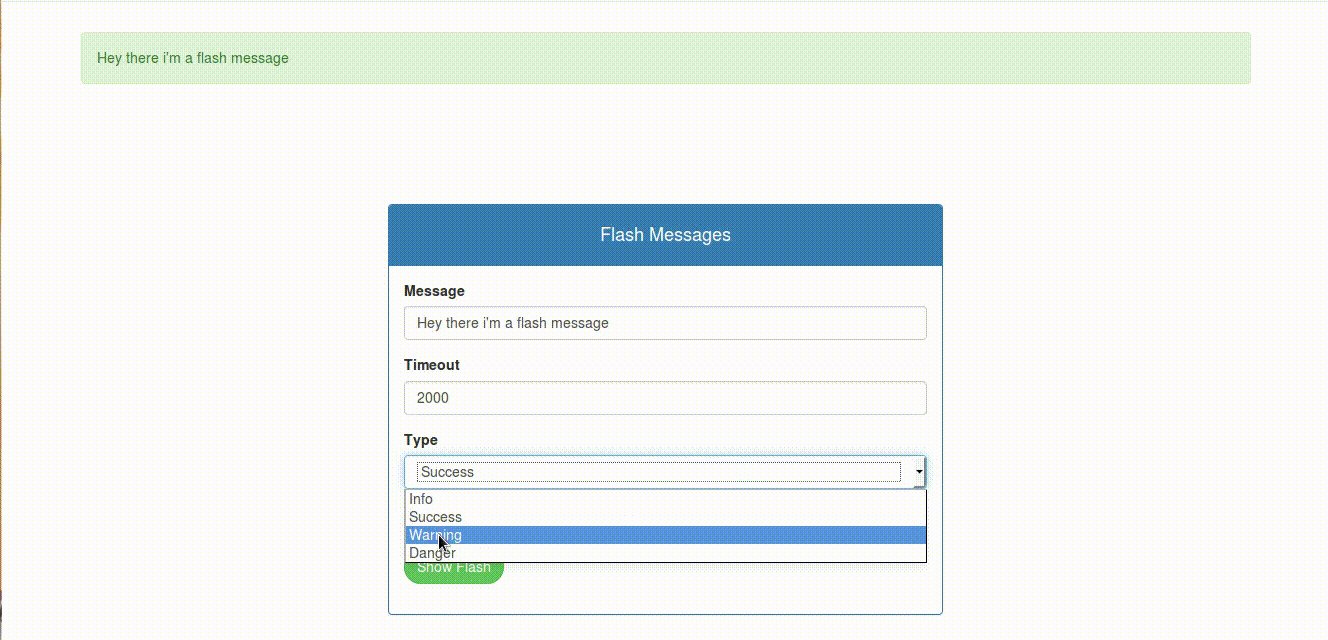
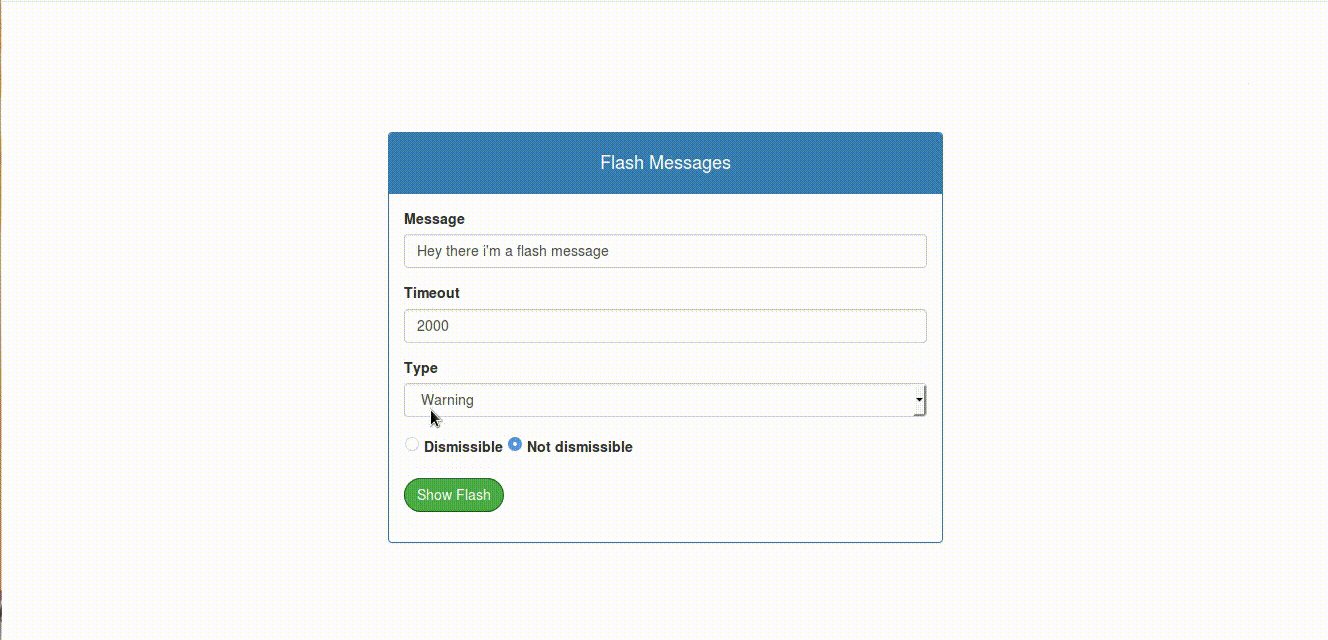
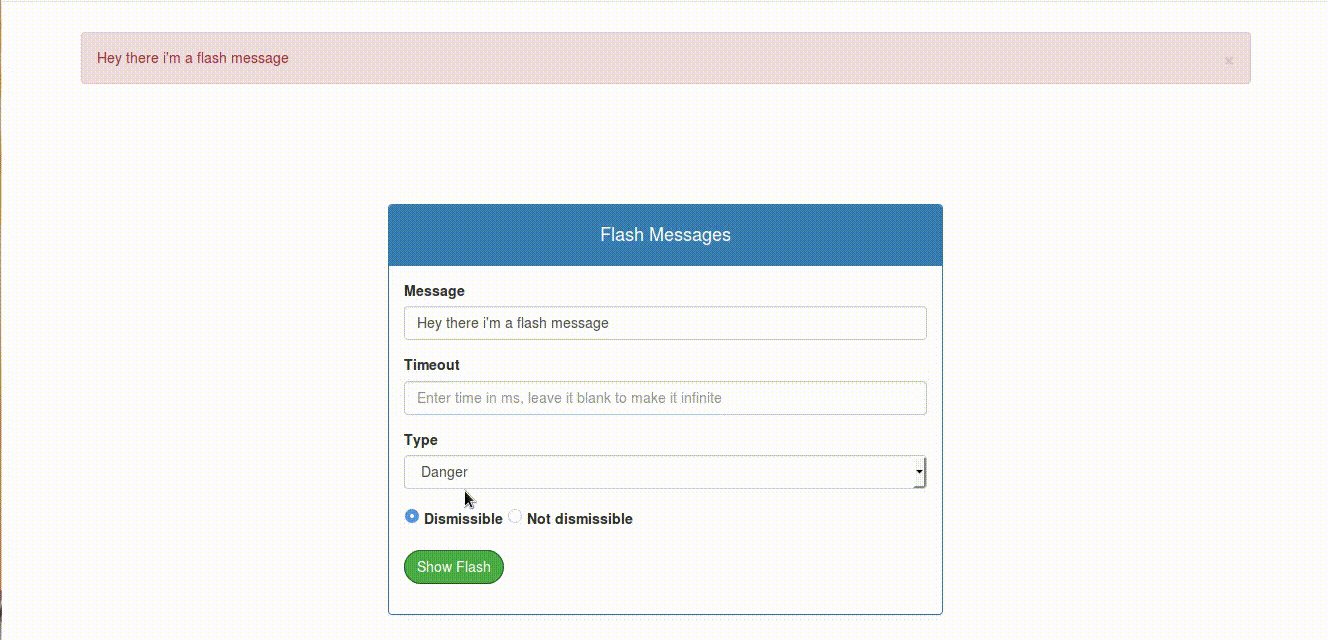
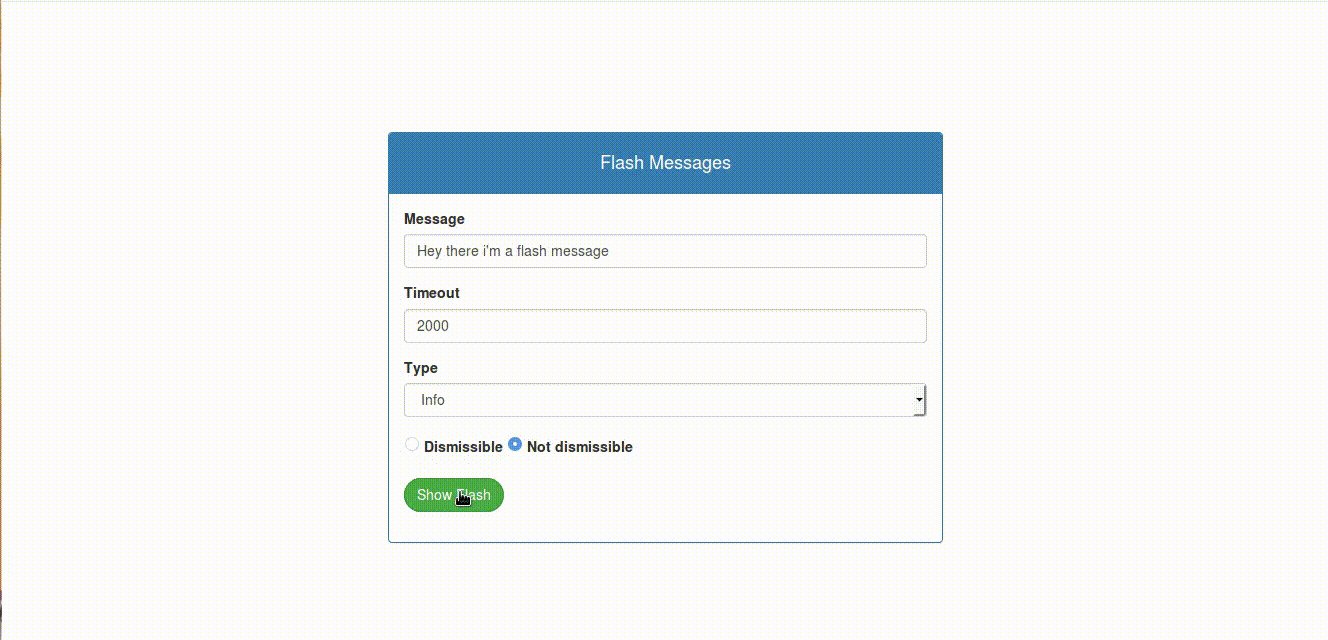
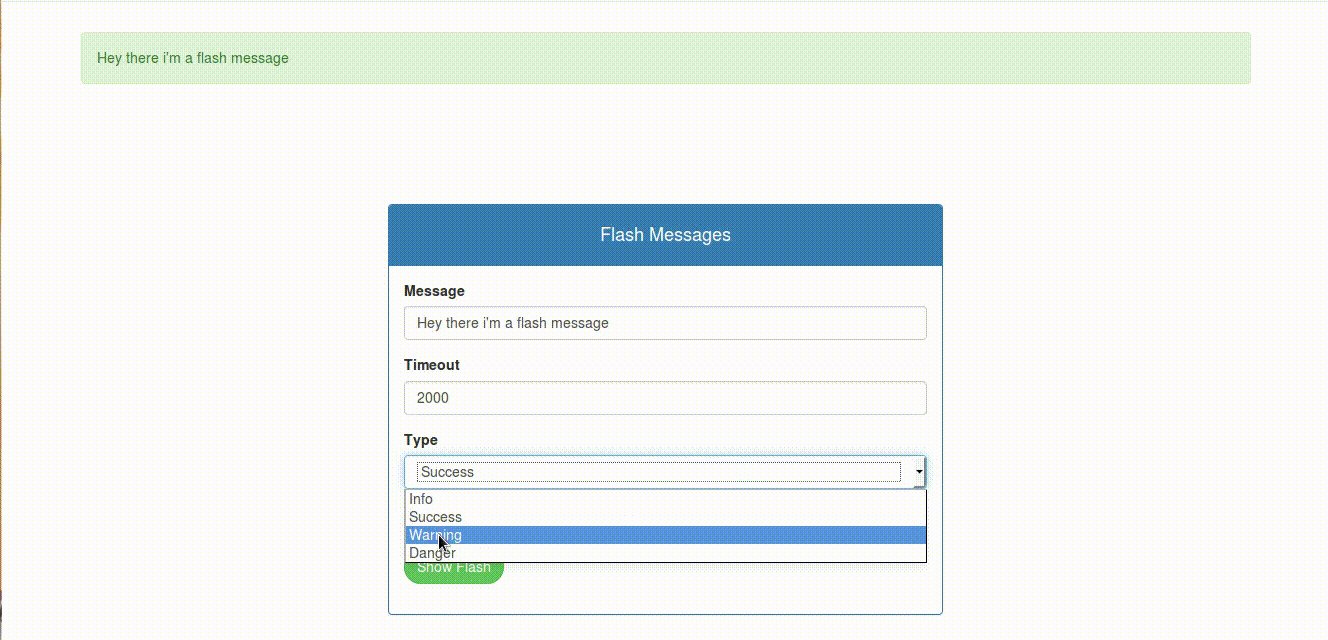
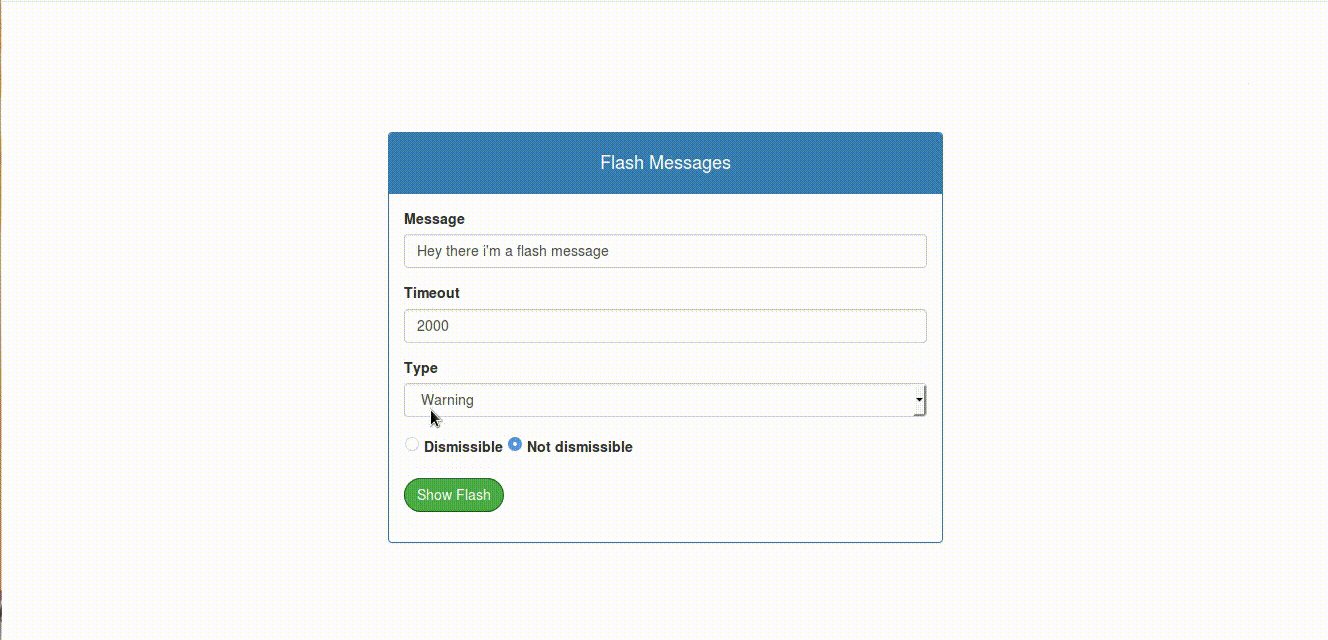
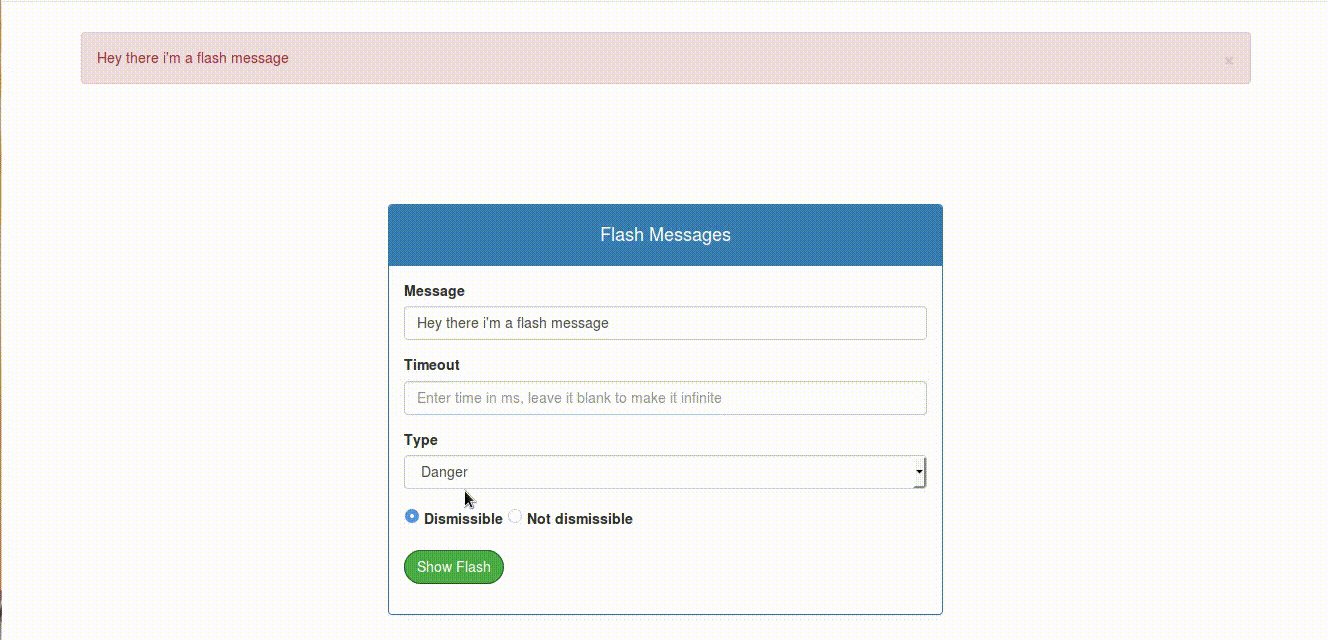
It is an angular2+ flash message library with bootstrap styling and native angular animation Demo.

Installation
To install this library, run:
$ npm install ng-flash-messages --save
Importing the necessary module
Once you have installed the library with npm, you can import the library in your Angular AppModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NgFlashMessagesModule } from 'ng-flash-messages';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgFlashMessagesModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Once the library is imported, you can use ng-flash-message components anywhere in the app:
<h1>
{{ title }}
</h1>
<ng-flash-message></ng-flash-message>
Showing the flash message
In any of your component inject the NgFlashMessageService:
import { Component, OnInit } from '@angular/core';
import { NgFlashMessageService } from 'ng-flash-messages';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'app';
constructor(private ngFlashMessageService: NgFlashMessageService) {
}
ngOnInit() {}
}
Then call the showFlashMessage method in the service to show the flash message:
import { Component, OnInit } from '@angular/core';
import { NgFlashMessageService } from 'ng-flash-messages';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'app';
constructor(private ngFlashMessageService: NgFlashMessageService) {
}
ngOnInit() {
this.ngFlashMessageService.showFlashMessage({
messages: ["Yah! i'm alive"],
dismissible: true,
timeout: false,
type: 'danger'
});
}
}
License
MIT © Ameer Jhan