Angular Cloudimage Responsive
Docs • Documentation for v2 | Cloudimage v6 • Demo • Code Sandbox • Why?
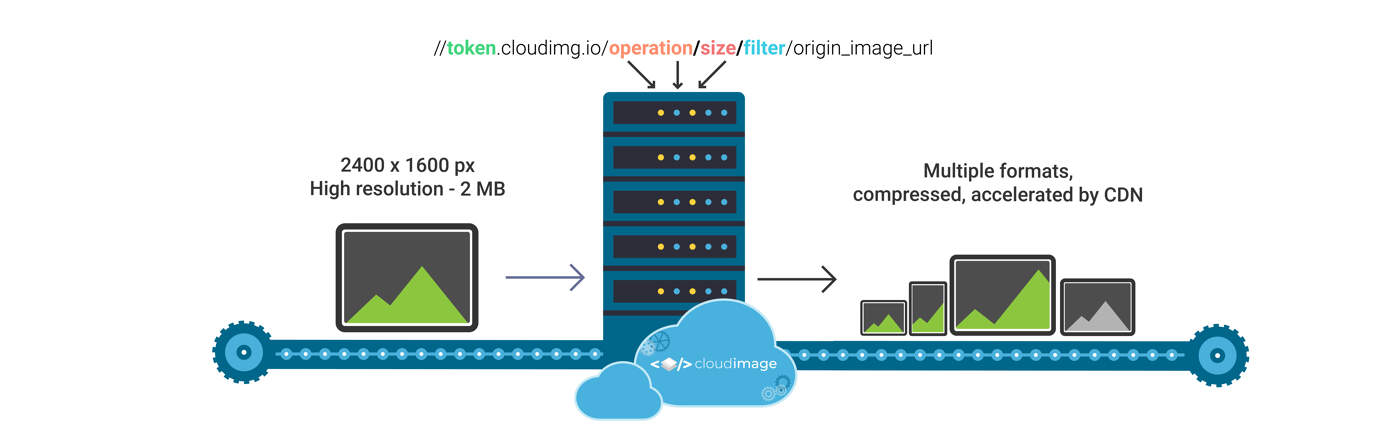
This plugin detects the width of any image container as well as the device pixel ratio density to load the optimal image size needed. Images are resized on-the-fly via the Cloudimage service, thus offering a comprehensive automated image optimization service.
When an image is first loaded on your website or mobile app, Cloudimage's resizing servers will download the origin image from the source, resize it for the client's screen size and deliver to your users through one or multiple Content Delivery Networks (CDNs). The generated image formats are cached in the CDN and will be delivered rocket fast on any subsequent request.
NOTE: Your original (master) images should be stored on a server or storage bucket (S3, Google Cloud, Azure Blob...) reachable over HTTP or HTTPS by Cloudimage. If you want to upload your master images to Cloudimage, contact us at hello@cloudimage.io.
Table of contents
- Demo
- Compatibility
- Requirements
- Step 1: Installation
- Step 2: Initialize
- Step 3: Implement
- Configuration
- Image properties
- Lazy loading
- Browser support
- Filerobot UI Family
- Contributing
- License
Demo
To see the Cloudimage Responsive plugin in action, please check out the Demo page. Play with your browser's window size and observe your Inspector's Network tab to see how Cloudimage delivers the optimal image size to your browser, hence accelerating the overall page loading time.
Compatibility
| Version | Angular Version |
|---|---|
| >3.0.1 | >=14.0.0 |
| <=3.0.1 | <=13.x.x |
Requirements
To use the Cloudimage Responsive plugin, you will need a Cloudimage token to deliver your images over CDN. Don't worry, it only takes seconds to get one by registering here. Once your token is created, you can configure it as described below. This token allows you to use 25GB of image cache and 25GB of worldwide CDN traffic per month for free.
Step 1: Installation
using npm
$ npm install --save ng-cloudimage-responsive
Step 2: Initialize
After installing the ng-cloudimage-responsive lib, simply initialize it with your token and the baseUrl of your image storage:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CIModule, CIConfig, CI_CONFIG } from 'ng-cloudimage-responsive';
import { AppComponent } from './app.component';
const ciConfig: Partial<CIConfig> = {
token: 'demo',
baseUrl: 'https://jolipage.scaleflex.it/'
};
@NgModule({
declarations: [ AppComponent ],
imports: [ BrowserModule, CIModule ],
providers: [
{ provide: CI_CONFIG, useValue: ciConfig }
],
bootstrap: [ AppComponent ]
})
export class MyAppModule {}Step 3: Implement it
Finally, just use the ci-img component:
<ci-img src="img.jpg" alt="Demo image" ratio="1.5"></ci-img>NOTE: "ratio" is recommended to prevent page layout jumping. The parameter is used to calculate image height to hold the image position while image is loading.
Config
token
Type: String | Default: "demo" | required
Your Cloudimage customer token. Subscribe for a Cloudimage account to get one. The subscription takes less than a minute and is totally free.
customDomain
Type: String | Default: "cloudimage.io" | optional
If you use a custom CNAME for your cloudimage integration, you can set it here.
Note: this will disregard your token above as this should be built into the CNAME entry.
baseUrl
Type: String | Default: "/" | optional
Your image folder on server, this alows to shorten your origin image URLs.
apiVersion
Type: String | Default: "v7" | optional
Allow to use a specific version of API.
- set a specific version of API
const token = {
token: "demo",
baseURL: "https://cdn.scaleflex.it/demo/",
apiVersion: "v7", // optional
};- disable API version
const token = {
token: "demo",
baseURL: "https://cdn.scaleflex.it/demo/",
apiVersion: null, // optional
};lazyLoading
Type: Bool | Default: true | optional
Only images close to the client's viewport will be loaded, hence accelerating the page loading time. The plugin uses ng-lazyload-image library to achieve it.
lazyLoadOffset
Type: Number | Default: 100 | required
Preload an image even if it's e.g. 100px below the viewport (user have to scroll 100px more to see this image)
Applies a nice interlacing effect for preview transition
params
Type: String | Default: 'org_if_sml=1' | optional
Applies default Cloudimage operations/ filters to your image, e.g. brightness, contrast, rotation...
Multiple params can be applied, separated by "&" e.g. wat_scale=35&wat_gravity=northeast&wat_pad=10&grey=1
params: "org_if_sml=1&grey=1";alternative syntax: type: Object
params: {
org_if_sml: 1,
grey: 1
}Full cloudimage v7 documentation here.
placeholderBackground
Type: String | Default: '#f4f4f4' | optional
Placeholder coloured background while the image is loading or use it to set your custom placeholder image or gif
For example
placeholderBackground: "url('https:/https://cdn.scaleflex.it/filerobot/red-loader.gif') 50% 50% no-repeat"
lowQualityPreview
Type: Object
-
lowQualityPreview.minImgWidthnumber (default: 400) - minimum width of an image to load a low-quality preview image
Example:
lowQualityPreview: {
minImgWidth = 400;
}presets
Type: Object
Default:
const ciConfig = {
token: 'demo',
baseUrl: 'https://jolipage.scaleflex.it/',
...
presets: {
xs: '(max-width: 575px)', // up to 575 PHONE
sm: '(min-width: 576px)', // 576 - 767 PHABLET
md: '(min-width: 768px)', // 768 - 991 TABLET
lg: '(min-width: 992px)', // 992 - 1199 SMALL_LAPTOP_SCREEN
xl: '(min-width: 1200px)' // from 1200 USUALSCREEN
}
};Breakpoints shortcuts to use in image size property, can be overridden.
limitFactor
Type: Number | Default: 100 | optional
Rounds up the size of an image to the nearest limitFactor value.
For example:
- for an image with width 358px and limitFactor equal to 100, the plugin will round up to 400px;
- for an image with width 358px and limitFactor equal to 5, the plugin will round up to 360px.
devicePixelRatioList
Type: [Number,...] | Default: [1, 1.5, 2] | optional
List of supported device pixel ratios. If there is no need to support retina devices, you should set an empty array devicePixelRatioList: [].
delay
Type: Number | optional
Delay for processing an image after rendering component.
NOTE: normally, the parameter is not needed but in some cases with integrating third-party libraries, it can fix wrong calculation of image container.
ImageSizeAttributes
Type: String | possible values: 'use', 'ignore', 'take-ratio' | Default: 'use'
If width and height attributes are set:
use - width & height attributes values will be used to calculate image size (according to user's DPR) and ratio.
take-ratio - width & height attributes values will be used only to calculate ratio.
ignore - width & height attributes will be ignored.
If width and height attributes are NOT set, image container size will be detected to calculate result image size (according to user's DPR)
Note: If only width or height attributes is set, ratio is going to be taken from ci-ratio image attribute
Image properties
src
Type: String | Default: undefined | required
Original image hosted on your web server. You can use absolute path or relative to baseUrl in your config.
NOTES:
The plugin uses a special algorithm to detect the width of image container and set the image size accordingly. This is the recommended way of using the Cloudimage Responsive plugin.
doNotReplaceURL
Type: bool | Default: false
If set to true the plugin will only add query params to the given source of image.
disableAnimation
Type: Boolean | Default: false | optional
If set, the plugin will disable the animation for the Img and render only a single img tag.
width
Type: String (e.g. 300px, 20vw) | Default: undefined
If set, the plugin will use width as fixed value and change only according to the device pixel ratio.
height
Type: String (e.g. 300px, 20vh) | Default: undefined
If it's set, the plugin will use height as fixed value and change only according to the device pixel ratio.
params
Type: String | Default: undefined | optional
You can apply any Cloudimage operations/filters to your image, like brightness, contrast, rotation, etc.
Multiple parameters can be applied, separated by "&" e.g. wat_scale=35&wat_gravity=northeast&wat_pad=10&grey=1
params = "gray=1&bright=10";alternative syntax: type: Object
params={{
bright: 10,
grey: 1
}}Full cloudimage v7 documentation here.
sizes
Type: Object | Default: undefined
{preset breakpoint (xs,sm, md,lg,xl) or media query + ' ' + image params}:
<ci-img
src="dino-reichmuth-1.jpg"
operation="crop"
sizes={{
"(max-width: 575px)": { w: 400, h: 150 },
"(min-width): 576px)": { r: 1 },
"(min-width: 620px)": { h: 560 },
"(min-width: 768px)": { w: "50vw" },
"(min-width: 992px)": { w: "55vw", h: 300 },
"(min-width: 1200px)": { w: 1200 }
}}
/>You can drop some breakpoints, for example:
<ci-img
src="dino-reichmuth-1.jpg"
operation="crop"
sizes={{
sm: { w: 400, h: 200 },
"(min-width: 620px)": { w: 200, h: 60 }
}}
/>new experimental syntax
md: { w: '40vw', h: 350 } or md: { w: 250, h: '20vh' }
adds possibility to use fixed height or width and change dynamically other dimension
NOTE: if size is not set, the plugin uses a special algorithm to detect the width of image container and set the image size accordingly. This is the recommended way of using the Cloudimage Responsive plugin.
ratio
Type: Number | optional
It is recommended to prevent page layout jumping. The parameter is used to calculate image height to hold the image position while image is loading.
To see the full cloudimage documentation click here
lazyLoading
Type: Bool | Default: undefined | optional
Property allows to override global lazyLoading config for specific images.
Browser support
Tested in all modern browsers and IE 11.
Filerobot UI Familiy
Contributing!
All contributions are super welcome!
License
Angular Cloudimage Responsive is provided under the MIT License