ng-clock-picker

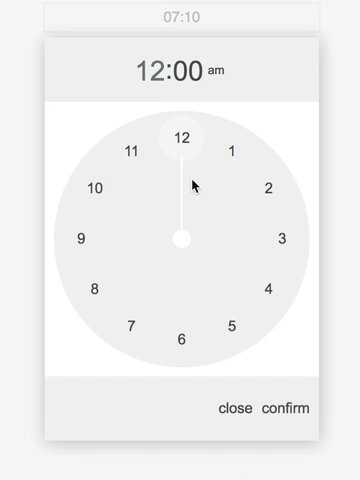
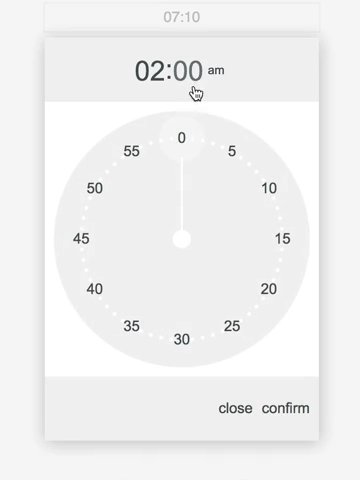
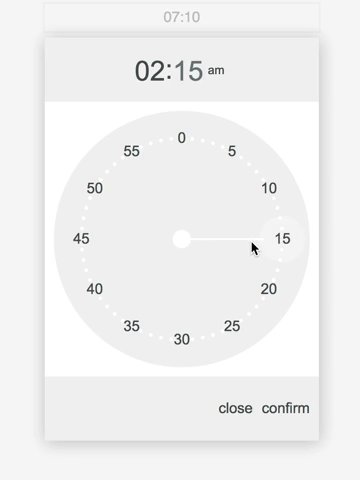
Demo
Install
npm i ng-clock-picker-lib --save
Usage
Add NgClockPickerLibModule to your module imports:
; ; ; ; With reactive forms:
<form [formGroup]="form"> <input ngClockPicker [ngClockPickerConfig]="config" formControlName="time" /></form>With template driven forms:
<input [(ngModel)]="time" ngClockPicker [ngClockPickerConfig]="config" />With event binding:
<input ngClockPicker (ngClockPickerChange)="handleTimeChange($event)" />By injecting service straight into component:
;; Config:
Styling:
Customize your clock picker styles by passing wrapperClassName to config object.
Examples:
.my-class-name .clock-picker__item-button--selected .my-class-name .clock-picker__item-button--selected:hover .my-class-name .clock-picker__clock-face .clock-picker__clock-face__tick .my-class-name .clock-picker__clock-face .clock-picker__clock-face__center 