NgBusinessHours
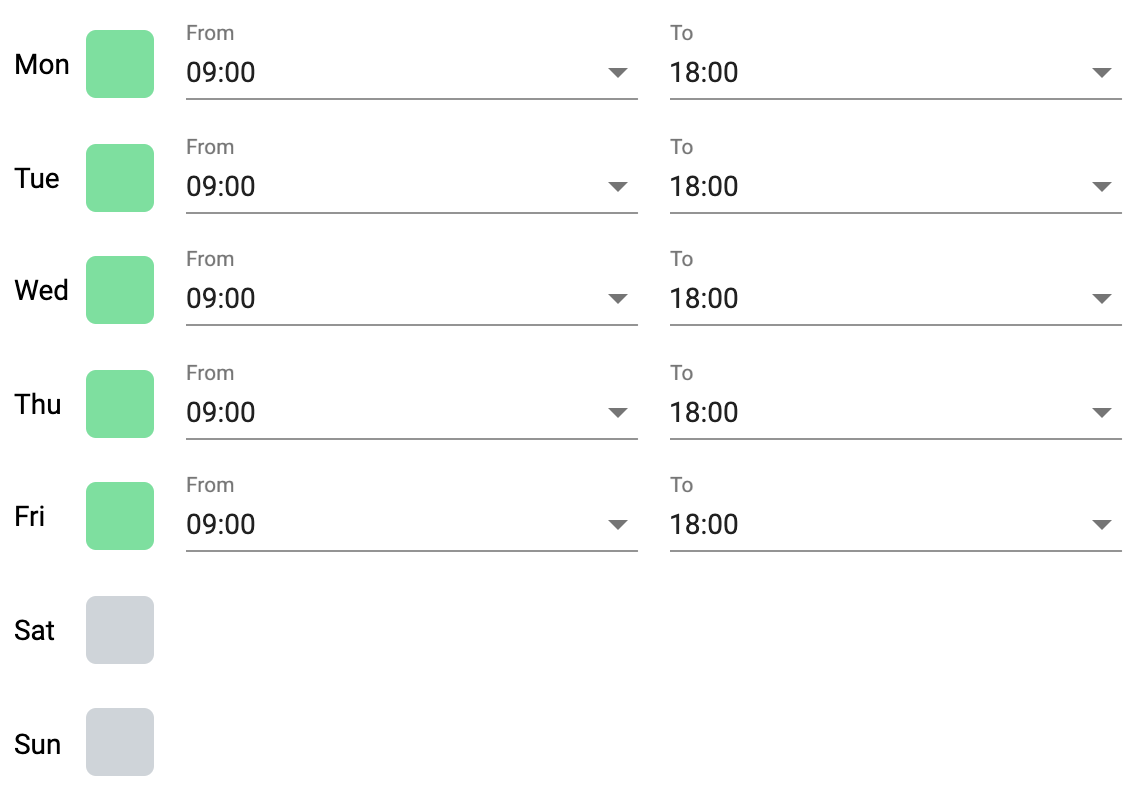
An Angular component that allows you to show and manage business hours
Demo
https://ng-business-hours.web.app/
Installation
To add the business hours to your Angular project:
npm install --save ng-business-hours
Once installed, add the business hours to your app.module.ts:
import { NgBusinessHoursModule } from 'ng-business-hours';
...
@NgModule({
...
imports: [
...
NgBusinessHoursModule,
...
],
...
})
export class AppModule {}Sample usage
And in template file app.component.html:
<ng-business-hours [(ngModel)]="businessHours"></ng-business-hours>License
Licensed under MIT
Copyright © 2021 Alex Kovalenko