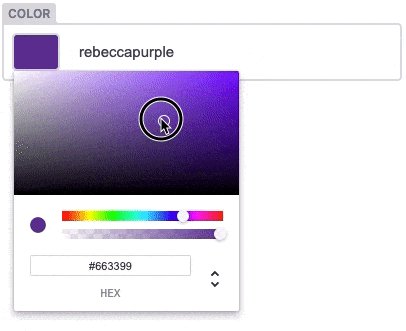
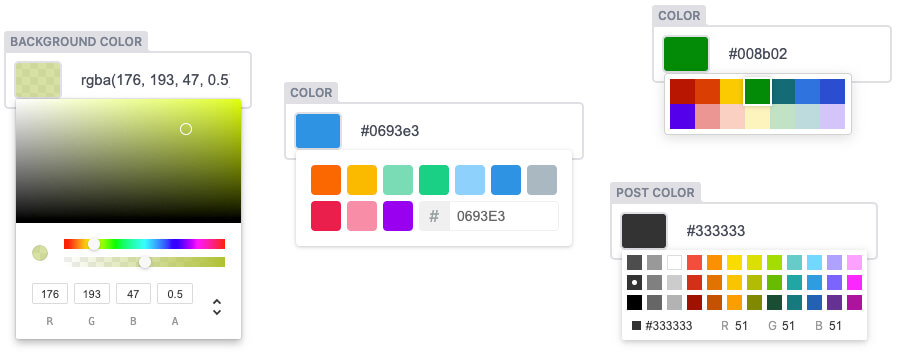
A color picker widget for Netlify CMS that supports HEX color codes, alpha channels via RGBA, color names and custom values.
Based on the awesome react-color
As an npm package:
npm install --save netlify-cms-widget-colorpickerimport ColorControl from "netlify-cms-widget-colorpicker";
CMS.registerWidget("color", ColorControl);Via script tag:
<script src="https://unpkg.com/netlify-cms-widget-color@^0.1.0"></script>
<script>
CMS.registerWidget("color", ColorControl);
</script>Add to your Netlify CMS configuration:
fields:
- { name: <fieldname>, label: <fieldlabel>, widget: color }The default color picker is the "sketch picker", you can change it via the options
fields:
- { name: <fieldname>, label: <fieldlabel>, widget: color, picker: github }The following options are available:
block
chrome
circle
compact
github
sketch
swatches
twitter
For help with this widget, open an issue
Fork the repo, pull the code to your local computer and install dependencies:
npm installTo run a copy of Netlify CMS with the widget loaded for development, use the start script:
npm startMIT Licensed. Copyright Felix Böttcher