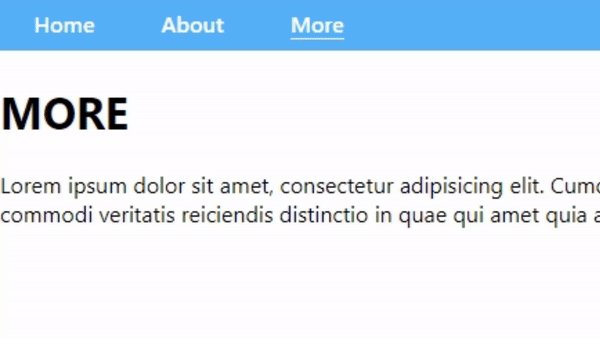
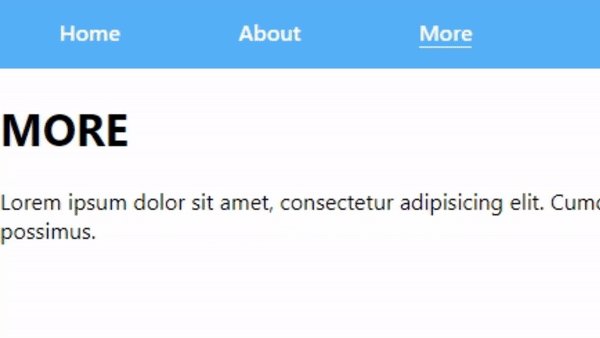
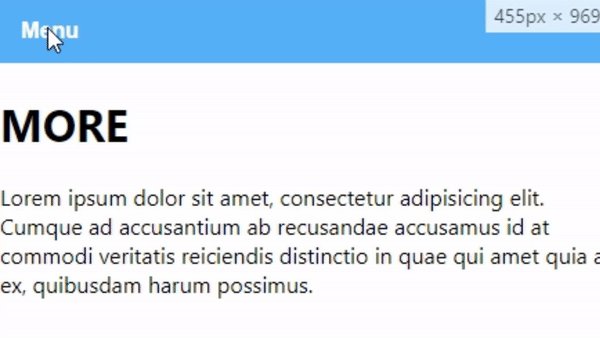
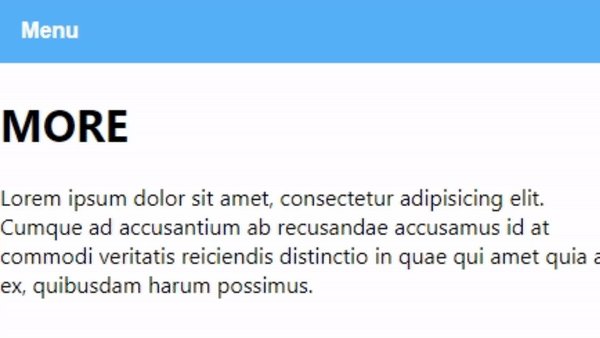
Navigation Navbar Component
Getting started
-
Install
nav-bar-component-responsive- By using
npm
npm i nav-bar-component-responsive - By using
-
Import the component where you want to use it:
import NavBar from '@rukatya/nav-bar-component-responsive' -
Create a list of links for Navbar:
const links = [ { to: "/", title: "Home" }, { to: "/about", title: "About" }, { to: "/more", title: "More" }, ];
-
Add it to your React element with links to your project:
function NavBarComponent() { return <NavBar links={links} />; }
-
You can change the style of the component by adding:
- userFontFamily (string)
- userFontWeight (number)
- userBackgroundColor (string)
- userColor (string)
- userFontSize (string)
function NavBarComponent() { return ( <NavBar links={links} userFontWeight={100} userFontSize={"clamp(20px, 1.1vw, 28px)"} /> ); }
That's it, you're ready to go!
Questions?
Feel free to send me a message on LinkedIn. If you want to report a bug, please submit an issue!