Nativescript Sectioned List View
This is a drop in component to support sections in ios. It works with your existing code with a simple array of items. However, use a Sectioned Array to add sections and bind data.
Installation
$ tns plugin add nativescript-sectioned-list-view
Section Templating
There is also support to template the headers, height of the header etc.
Usage
In xml
Make the section header blue.
Use a static array in your javascript
var students = "name" : "Alice" gender:"female" "name": "Adam" gender: "male" "name": "Bob" gender: "male" "name": "Brittany" gender: "female" "name": "Evan" gender: "male" ; pagebindingContext = items : students Use a GroupedArray
pagebindingContext = items: { return "Section "+section;} { return 2;} {return 3;} { return "Item {"+row+", "+section+"}";} ;Or, use a observable sectioned array
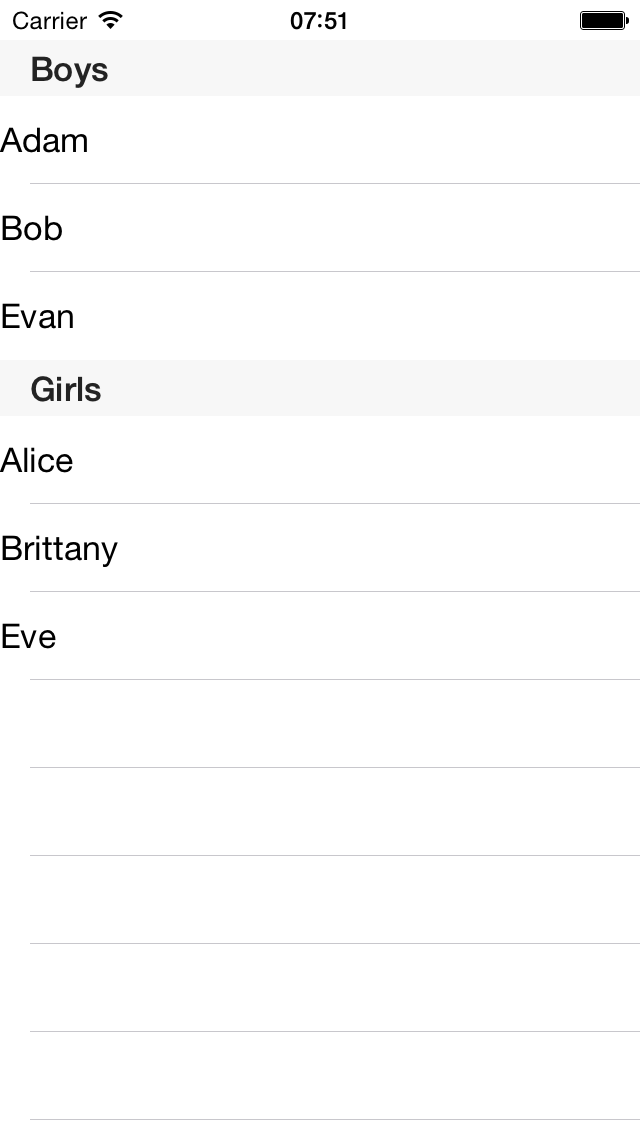
var sectionedListViewModule = ;var observableSectionArrayModule = ; { var page = argsobject; var students = "name" : "Alice" gender:"female" "name": "Adam" gender: "male" "name": "Bob" gender: "male" "name": "Brittany" gender: "female" "name": "Evan" gender: "male" ; var boys = students; var girls = students; var sectionedArray = ; sectionedArray; sectionedArray; //Now add a new student "Eve" to girls after some delay. ; pagebindingContext = items: sectionedArray;} Screen shot