Nativescript Scratch View (Android only)
Nativescript plugin to implement scratch card functionality.

Installation
Run the following command from the root of your project:
tns plugin add nativescript-scratchviewUsage
You need to add xmlns:sv="nativescript-scratchview" to your page tag, and then simply use <sv:ScratchView> in order to add the widget to your page.
API
| Property | Default | Description |
|---|---|---|
| strokeWidth | 10 | Scratching stroke width |
Events
-
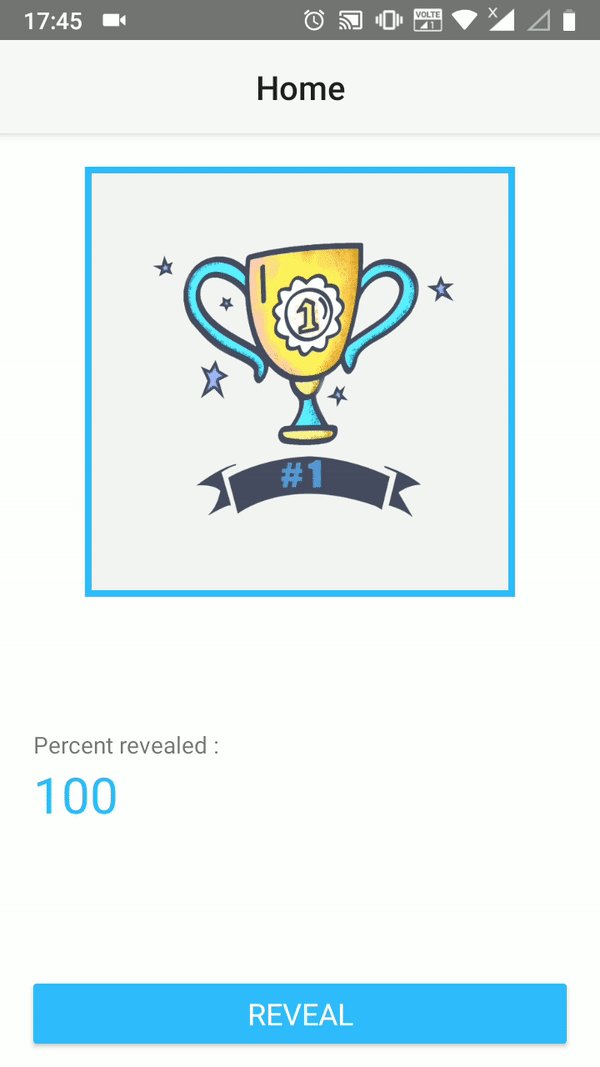
revealed
Triggered when the scratch view is 100% scratched. -
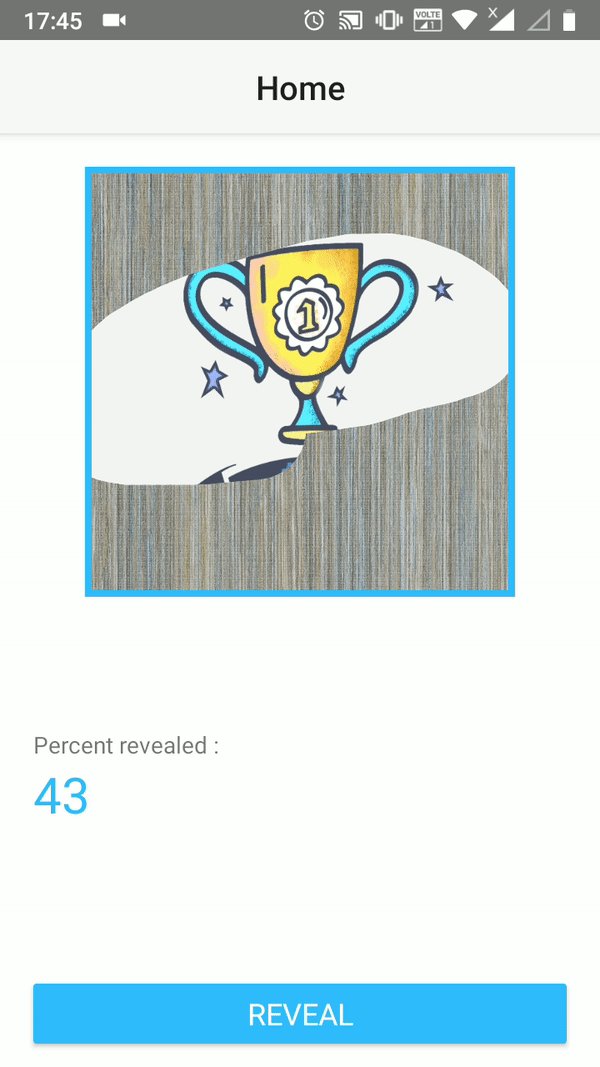
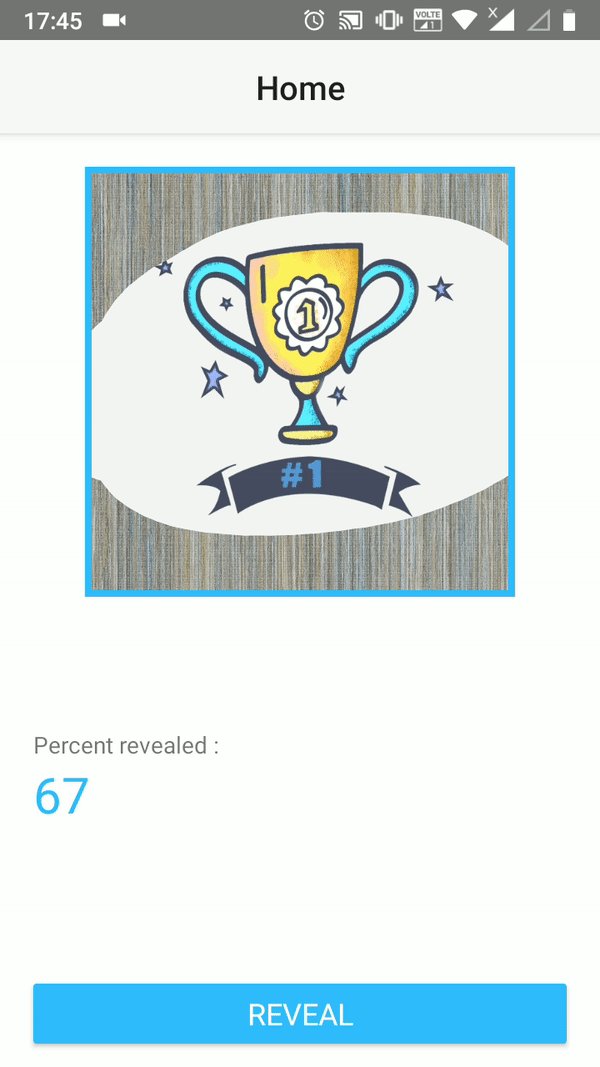
percentRevealed
Triggered every time scratch view is scratched. Parameters event.percent - percentage of scratch view scratched
Methods
- reveal
Clear scratch and reveal behind view.
License
Apache License Version 2.0, January 2004
