
NativeScript Mapbox plugin
Awesome native OpenGL-powered maps - by Mapbox

There is a NativeScript Core Modules bug under Android that causes random crashes on navigation. See ./demo-angular/README.md for a workaround. https://github.com/NativeScript/NativeScript/issues/7954 https://github.com/NativeScript/NativeScript/issues/7867
Before you begin - Prerequisites
You either need your own tile server such as the one provided by openmaptiles.org or a Mapbox API access token (they have a 🆓 Starter plan!), so sign up with Mapbox. Once you've registered go to your Account > Apps > New token. The 'Default Secret Token' is what you'll need.
You will also need to set up your development environment. Please refer to the NativeScript documentation.
Installation
$ npm install --save nativescript-mapbox
DEMOS
Two demo applications are available in the repository.
To run them, you'll need to clone the github repository and build the plugin. See below.
You will also need an access token. Your access_token can then be set in the top level mapbox_config.ts file.
The style can be set to one of the Mapbox style names or it can be the URL of your own hosted tile server.
NOTE: As of this writing, the NativeScript demo only works with a mapbox token. The demo-angular will work with either a self hosted tile server or a mapbox token.
To run the Angular demo
cd src
npm run build.release
cd ../demo-angular
tns run <platform>
To run the plain Nativescript demo
cd src
npm run build.release
cd ../demo
tns run <platform>
Debug Build
To come up to speed on the plugin, I added extensive trace messages. These can be turned on by replacing 'npm run build.release' with 'npm run build.debug' in the commands above.
Breaking Changes
This version includes breaking API changes.
The intent moving forward is to mirror, to the maximum extent practical, the Mapbox GL JS API to enable sharing of mapping code between browser based and native applications.
Issues
If you get an error during iOS build related to Podspec versions, probably the easiest fix is:
tns platform remove ios and tns platform add ios.
On Android the plugin adds this to the <application> node of app/App_Resources/Android/AndroidManifest.xml (the plugin already attempts to do so):
If you get an error related to TelemetryService then please check it's there.
Usage
Demo app (XML + TypeScript)
If you want a quickstart, see the demo in this repository. It shows you how to draw a map in XML and JS with almost all possible options.
Demo app (Angular)
There is also the beginnings of an Angular demo in demo-angular in this repository.
Declaring a map in the view
XML
You can instantiate a map from JS or TS. As the map is yet another view component it will play nice with any NativeScript layout you throw it in. You can also easily add multiple maps to the same page or to different pages in any layout you like.
A simple layout could look like this:

Could be rendered by a definition like this:
Angular
Component:
;registerElement"Mapbox",require"nativescript-mapbox".MapboxView;View:
Available XML/Angular options
All currently supported options for your XML based map are (don't use other properties - if you need styling wrap the map in a ContentView and apply things like width to that container!):
| option | default | description |
|---|---|---|
accesstoken |
- | see 'Prerequisites' above |
delay |
0 | A delay in milliseconds - you can set this to have better control over when Mapbox is invoked so it won't clash with other computations your app may need to perform. |
mapStyle |
streets | streets, light, dark, satellite_streets, satellite, traffic_day, traffic_night, an URL starting with mapbox:// or pointing to a custom JSON definition (http://, https://, or local relative to nativescript app path ~/) |
latitude |
- | Set the center of the map by passing this in |
longitude |
- | .. and this as well |
zoomLevel |
0 | 0-20 |
showUserLocation |
false | Requires location permissions on Android which you can remove from AndroidManifest.xml if you don't need them |
hideCompass |
false | Don't show the compass in the top right corner during rotation of the map |
hideLogo |
false | Mapbox requires false if you're on a free plan |
hideAttribution |
true | Mapbox requires false if you're on a free plan |
disableZoom |
false | Don't allow the user to zoom in or out (pinch and double-tap) |
disableRotation |
false | Don't allow the user to rotate the map (two finger gesture) |
disableScroll |
false | Don't allow the user to move the center of the map (one finger drag) |
disableTilt |
false | Don't allow the user to tilt the map (two finger drag up or down) |
mapReady |
- | The name of a callback function you can declare to interact with the map after it has been drawn |
moveBeginEvent |
- | The name of a function to be called when the map is moved. |
locationPermissionGranted |
- | The name of a callback function you can declare to get notified when the user granted location permissions |
locationPermissionDenied |
- | The name of a callback function you can declare to get notified when the user denied location permissions (will never fire on iOS because there's nothing to deny) |
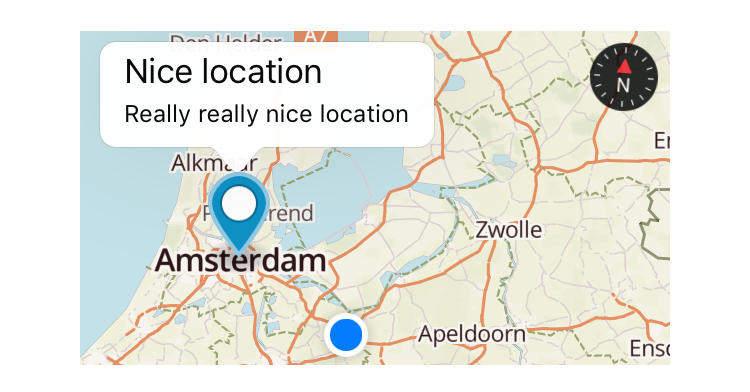
Want to add markers?
This is where that last option in the table above comes in - mapReady.
It allows you to interact with the map after it has been drawn to the page.
Open main-page.[js|ts] and add this (see addMarkers further below for the full marker API):
var mapbox = ; { // you can tap into the native MapView objects (MGLMapView for iOS and com.mapbox.mapboxsdk.maps.MapView for Android) var nativeMapView = argsios ? argsios : argsandroid; console; // .. or use the convenience methods exposed on args.map, for instance: argsmap;} exportsonMapReady = onMapReady;.. or want to set the viewport bounds?
var mapbox = ; { argsmap;} exportsonMapReady = onMapReady;The methods you can invoke like this from an XML-declared map are:
addMarkers, setViewport, removeMarkers, getCenter, setCenter, getZoomLevel, setZoomLevel, getViewport, getTilt, setTilt, setMapStyle, animateCamera, addPolygon, removePolygons, addPolyline, removePolylines, getUserLocation, trackUser, setOnMapClickListener, setOnMapLongClickListener and destroy.
Check out the usage details on the functions below.
Declaring a map programmatically
Add a container to your view XML where you want to programmatically add the map. Give it an id.
<ContentView id="mapContainer" />
show
; ; console.log "main-view-model:: doShow(): creating new MapboxView." ; ; // Bind some event handlers onto our newly created map view. mapView.on 'mapReady',; mapView.setConfig settings ; contentView.content = mapView; hide
All further examples assume mapbox has been required.
Also, all functions support promises, but we're leaving out the .then() stuff for brevity where it doesn't add value.
mapbox;unhide
If you previously called hide() you can quickly unhide the map,
instead of redrawing it (which is a lot slower and you loose the viewport position, etc).
mapbox;destroy 💥
To clean up the map entirely you can destroy instead of hide it:
mapbox;setMapStyle
You can update the map style after you've loaded it.
With Mapbox Android SDK 6.1.x (used in plugin version 4.1.0) I've seen Android crash a few seconds after this has been used, so test this well and perhaps don't use it when in doubt.
mapbox;addMarkers
; ; mapbox.addMarkersUpdating markers
Plugin version 4.2.0 added the option to update makers. Just call update on the MapboxMarker reference you created above.
You can update the following properties (all but the icon really):
firstMarker.updateremoveMarkers
You can either remove all markers by not passing in an argument, or remove specific marker id's (which you specified previously).
// remove all markers mapbox; // remove specific markers by id mapbox;setViewport
If you want to for instance make the viewport contain all markers you can set the bounds to the lat/lng of the outermost markers using this function.
mapboxgetViewport
mapboxsetCenter
mapboxgetCenter
Here the promise callback makes sense, so adding it to the example:
mapboxsetZoomLevel
mapboxgetZoomLevel
mapboxanimateCamera
// this is a boring triangle drawn near Amsterdam Central Station mapboxsetTilt (Android only)
mapboxgetTilt (Android only)
mapboxgetUserLocation
If the user's location is shown on the map you can get their coordinates and speed:
mapboxtrackUser
In case you're showing the user's location, you can have the map track the position. The map will continuously move along with the last known location.
mapbox;addSource
https://docs.mapbox.com/mapbox-gl-js/api/#map#addsource
Adds a vector to GeoJSON source to the map.
mapbox;-or-
mapbox;removeSource
Remove a source by id
mapbox;addLayer
NOTE: For version 5 the API for addLayer() has changed and is now a subset of the web-gl-js API.
https://docs.mapbox.com/mapbox-gl-js/style-spec/#layers
To add a line:
mapbox;To add a circle:
mapbox;Source may be a geojson or vector source description or may be the id of a source added using addSource()
removeLayer
Remove a layer added with addLayer() by id.
mapbox;addLinePoint
Dynamically add a point to a line.
mapboxwhere lnglat is an array of two points, a longitude and a latitude.
addPolygon
Draw a shape. Just connect the dots like we did as a toddler.
The first person to tweet a snowman drawn with this function gets a T-shirt.
// after adding this, scroll to Amsterdam to see a semi-transparent red square mapbox.addPolygon .thenconsole.log"Mapbox addPolygon done" .catchconsole.log"mapbox addPolygon error: " + error;removePolygons
You can either remove all polygons by not passing in an argument, or remove specific polygon id's (which you specified previously).
// remove all polygons mapbox; // remove specific polygons by id mapbox;addPolyline
Deprecated. Use addLayer() instead.
Draw a polyline. Connect the points given as parameters.
// Draw a two segment line near Amsterdam Central Station mapbox;removePolylines
Deprecated. Use removeLayer() instead.
You can either remove all polylines by not passing in an argument, or remove specific polyline id's (which you specified previously).
// remove all polylines mapbox; // remove specific polylines by id mapbox;addSource
Add a source that can be used by addLayer. Note only vector type is currently supported.
mapbox;removeSource
Remove a source by id.
mapbox;addLayer
Add a layer from a source to the map. Note only circle, fill and line types are currently supported.
mapbox;removeLayer
Remove a layer by id.
mapbox;setOnMapClickListener
Add a listener to retrieve lat and lng of where the user taps the map (not a marker).
mapbox.setOnMapClickListener;setOnMapLongClickListener
Add a listener to retrieve lat and lng of where the user longpresses the map (not a marker).
mapbox.setOnMapLongClickListener;setOnScrollListener
Add a listener to retrieve lat and lng of where the user scrolls to on the map.
mapbox.setOnScrollListener;Offline maps
For situations where you want the user to pre-load certain regions you can use these methods to create and remove offline regions.
Important read: the offline maps documentation by Mapbox.
downloadOfflineRegion
This example downloads the region 'Amsterdam' on zoom levels 9, 10 and 11 for map style 'outdoors'.
mapbox;Advanced example: download the current viewport
Grab the viewport with the mapbox.getViewport() function and download it at various zoom levels:
// I spare you the error handling on this one.. mapbox;listOfflineRegions
To help you manage offline regions there's a listOfflineRegions function you can use. You can then fi. call deleteOfflineRegion (see below) and pass in the name to remove any cached region(s) you like.
mapboxdeleteOfflineRegion
You can remove regions you've previously downloaded. Any region(s) matching the name param will be removed locally.
mapbox;Permissions
hasFineLocationPermission / requestFineLocationPermission
On Android 6 you need to request permission to be able to show the user's position on the map at runtime when targeting API level 23+.
Even if the uses-permission tag for ACCESS_FINE_LOCATION is present in AndroidManifest.xml.
You don't need to do this with plugin version 2.4.0+ as permission is request when required while rendering the map. You're welcome :)
Note that hasFineLocationPermission will return true when:
- You're running this on iOS, or
- You're targeting an API level lower than 23, or
- You're using Android < 6, or
- You've already granted permission.
mapbox; // if no permission was granted previously this will open a user consent screen mapbox;Note that the show function will also check for permission if you passed in showUserLocation : true.
If you didn't request permission before showing the map, and permission was needed, the plugin will ask the user permission while rendering the map.
Using marker images from the internet
If you specify icon: 'http(s)://some-remote-image', then on iOS you'll need to whitelist
the domain. Google for iOS ATS for detailed options, but for a quick test you can add this to
app/App_Resources/iOS/Info.plist:
NSAppTransportSecurity NSAllowsArbitraryLoads 


