iOS

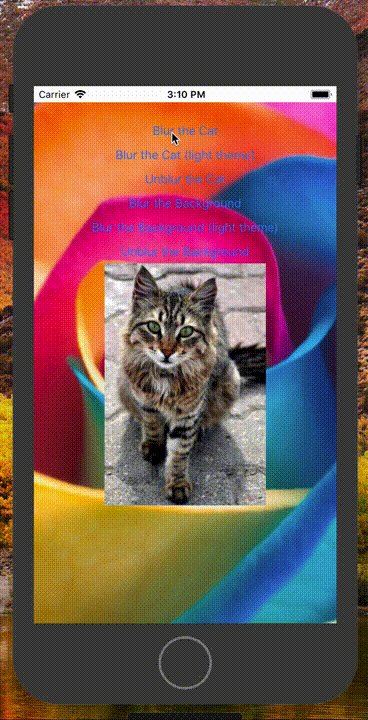
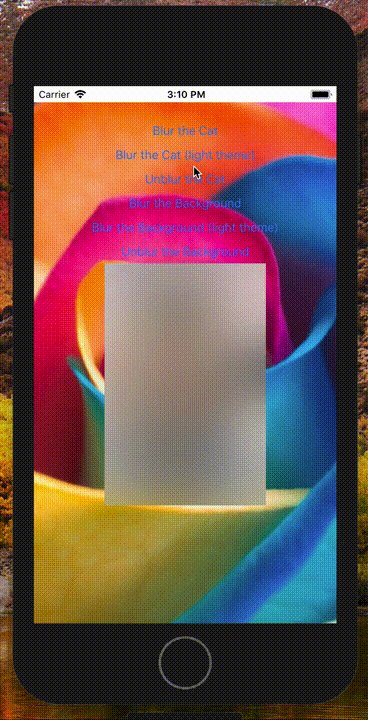
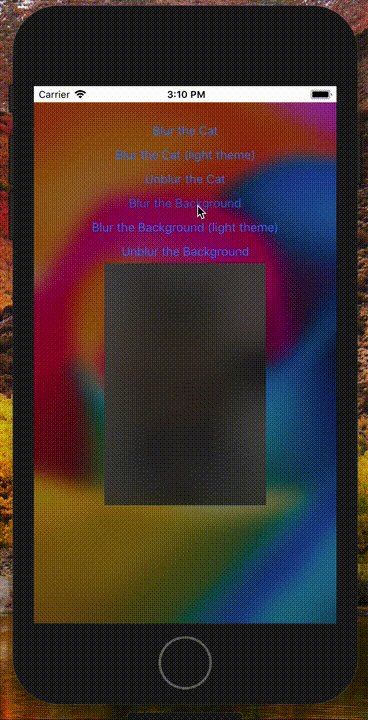
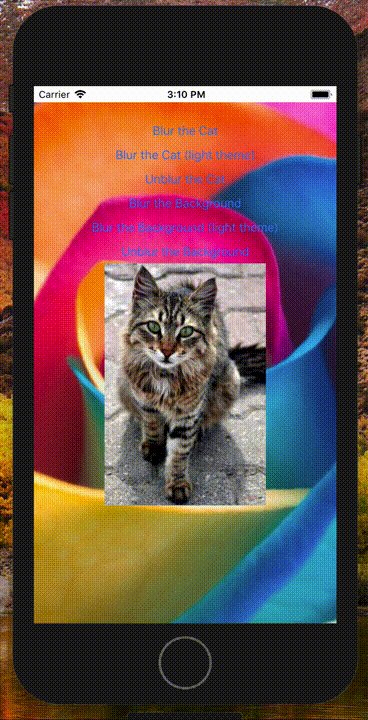
On iOS, you can blur pretty much anything, but the coolest thing to do is blur a transparent view covering what you want blurred. This way everything behind that view gets blurred.
Android

On android you can only blur image views currently. But you have control over how much you want to blur. The android demo image is showing blur radius level 10.
Android image blurring is powered by wonderkiln/BlurKit-Android
Installation
tns plugin add nativescript-blurImportant Setup,
In your project's app/App_Resources/android/app.gradle file add the following lines
inside the block for defaultConfig. Without this step, BlurKit won't work.
renderscriptTargetApi 25
renderscriptSupportModeEnabled true
Usage
;;let blur = true; // pass true to enable limited usage on android (for now); // Pick Date { let kittyView = page; blur;} { blur;} API
on(view, keyTitle, radius, theme?, duration?): Promise;
Radius is for android. // not optional, must be between 1 - 25 (inclusive)
Theme and Duration are for iOS. // optional
To turn it on, you must pass a view, a key name and a number to set radius. The key name can be anything, you use it to turn it off. This way you can blur different things at different times. You can pass a custom duration. The duration is in seconds, for example if you pass .2 the animation will last .2 seconds.
Supported themes for iOS are:
darkextraDarklightextraLightregularprominentPlay around with the themes to see which looks the best, and learn more about these options here: https://developer.apple.com/documentation/uikit/uiblureffectstyle
The view needs to be a nativescript view that has an ios property, and that property must support addSubview. Here are some examples of NativeScript UI elements you can pass:
StackLayoutGridLayoutAbsoluteLayoutDockLayoutScrollViewImageLabelIf there is no ios property on the element you pass or addSubview doesn't exist on the ios property, it will return an error.
On Android, only view of type Image is supported. And this method returns an image source which you have to assign to the image element in your view (please refer demo/ sample code).
off(keyTitle, duration?): Promise;
Off animates the blur off. Pass it the key you used to create it. If the key doesnt exist (the view is not blurry) it will return an error.
License
Apache License Version 2.0, January 2004
Copyright 2017 Dave Coffin, Shiva Prasad