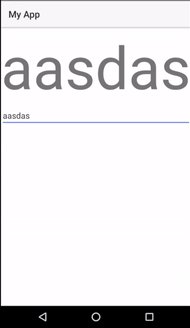
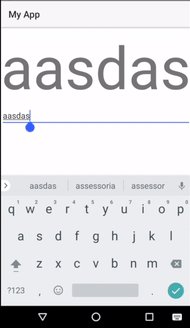
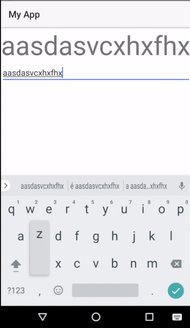
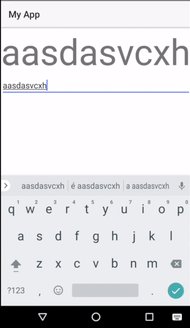
AutoFitText
This plugin is based on the Nativescript Label implementation but with changes to adjust the font size according of it's width

Prerequisites / Requirements
This plugin is only tested with {N} > 3.0.0
Installation
Describe your plugin installation steps. Ideally it would be something like:
tns plugin add nativescript-auto-fit-textUsage
Angular
Vanilla Nativescript
Credits
@grantland - android-autofittextview
License
Apache License Version 2.0, January 2004
