NativeScript-PullToRefresh
NativeScript plugin to use Pull to Refresh on any view.
Do you need assistance on your project or plugin? Contact the nStudio team anytime at team@nstudio.io to get up to speed with the best practices in mobile and web app development.
Installation
tns plugin add @nstudio/nativescript-pulltorefresh
Android - SwipeRefreshLayout
iOS - UIRefreshControl
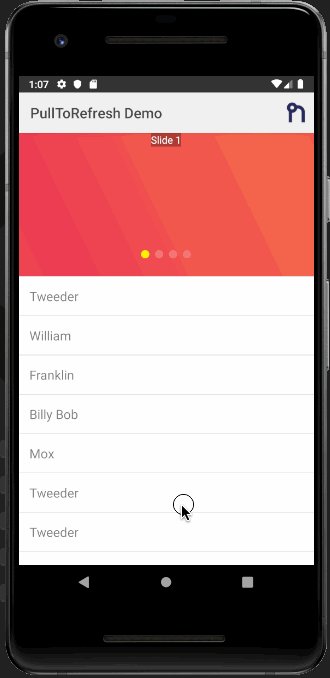
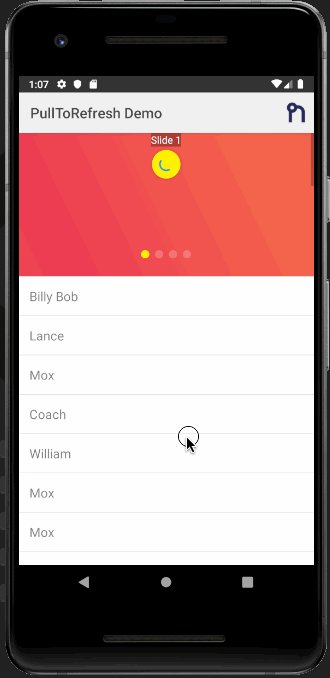
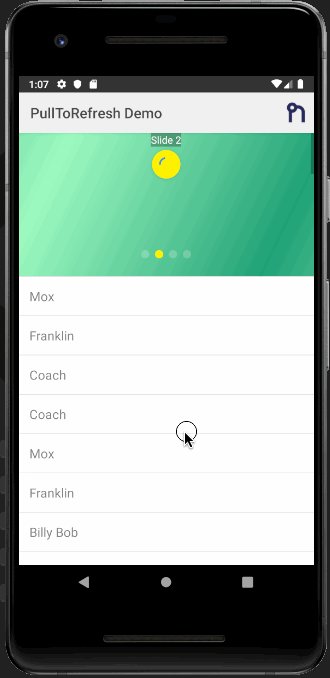
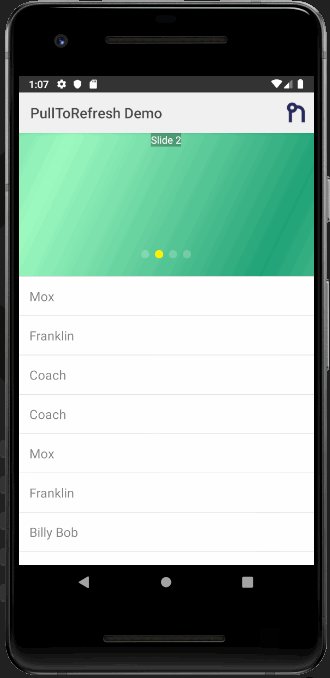
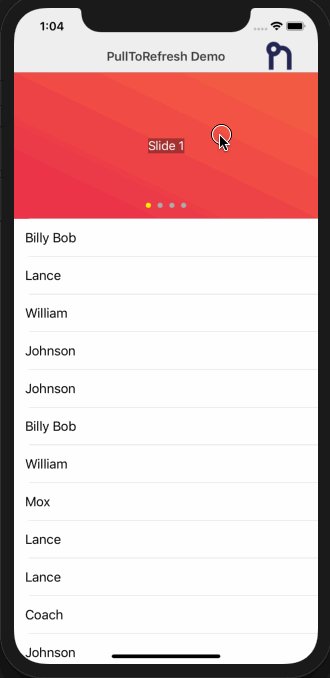
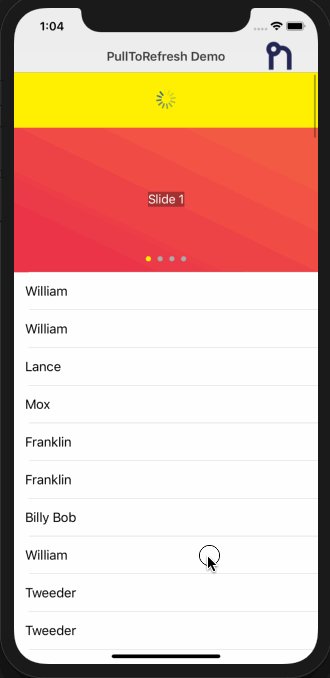
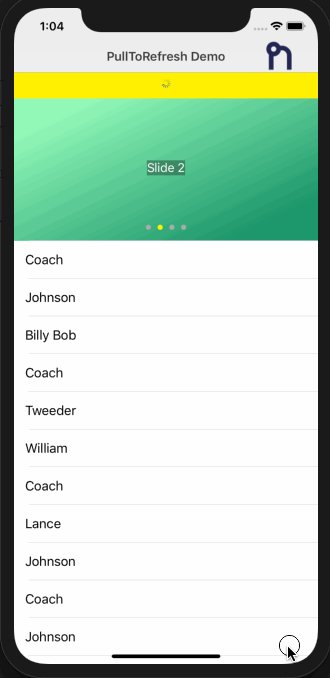
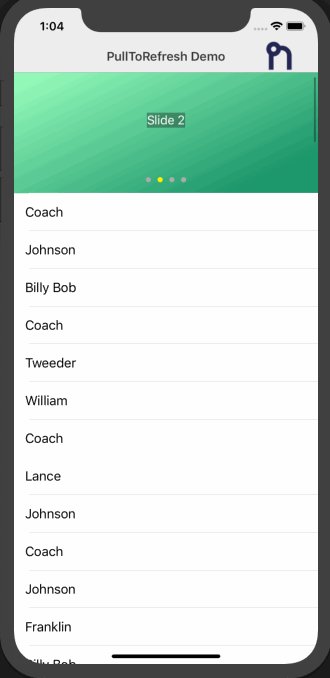
Sample Screen
| Android | iOS |
|---|---|
 |
 |
Usage
NativeScript Core
XML
JS
{ // Get reference to the PullToRefresh component; var pullRefresh = argsobject; // Do work here... and when done call set refreshing property to false to stop the refreshing ;}exportsrefreshList = refreshList;Angular NativeScript
;registerElement"PullToRefresh",require"@nstudio/nativescript-pulltorefresh".PullToRefresh; refreshListargs HTML
NativeScript Vue
; Vue;Component
<template> <Page> <PullToRefresh @refresh="refreshList"> <ListView for="item in listOfItems" @itemTap="onItemTap"> <v-template> <!-- Shows the list item label in the default color and style. --> <label :text="item.text" /> </v-template> </ListView> </PullToRefresh> </Page></template> <script>export default { methods: { refreshList(args) { var pullRefresh = args.object; setTimeout(function() { pullRefresh.refreshing = false; }, 1000); } }};</script>Properties
- refresh : function required
- refreshing: boolean - Notifies the widget that the refresh state has changed.






