MUI Tree Select
Description
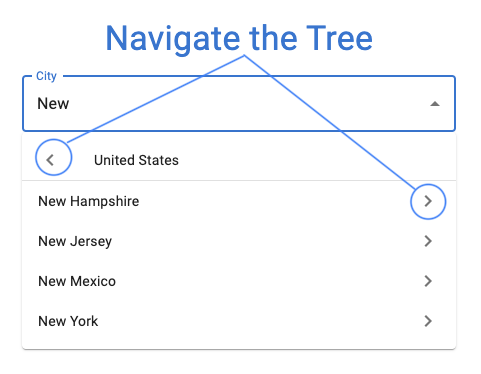
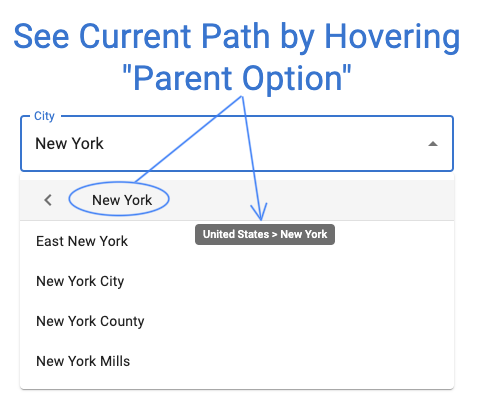
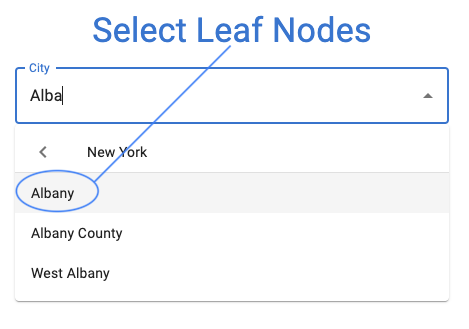
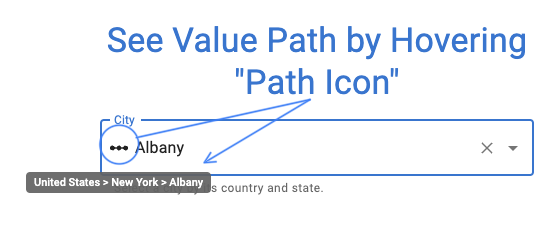
A MUI v5 compatible select that provides a compact user interface for navigating a tree structures.
Usage
Basic Requirements
Given the following tree node interface.
class Node {
constructor(value, parent = null, children = null) {
this.value = value;
this.parent = parent;
this.children = children;
}
}
- Implement a
getChildrenmethod to tell Tree Select how to retrieve child nodes.
const rootNodes = [...] // Array of Nodes;
const getChildren = (node) => node === null ? rootNodes : node.children;
- Implement a
getParentmethod to tell Tree Select how to retrieve parent nodes.
const getParent = (node) => node.parent;
- Implement a
renderInputmethod required by Autocomplete.
const renderInput = (params) => <TextField {...params} />;
- Pass to the MUI Tree Select.
return <TreeSelect
getChildren={getChildren}
getParent={getParent}
renderInput={renderInput}
/>;
Full documentation can be found here.
Notes
Autocomplete
This package wraps the MUI Autocomplete component. Many of props from this component are passed from TreeSelect.
FreeSoloNode
freeSolo values are wrapped in the class FreeSoloNode to provided a reference to the parent node under which the free solo value was created.
FreeSoloNode extends the native String object. This disallows "es5" as a target based on the way the typescript transpiler converts class semantics to function.