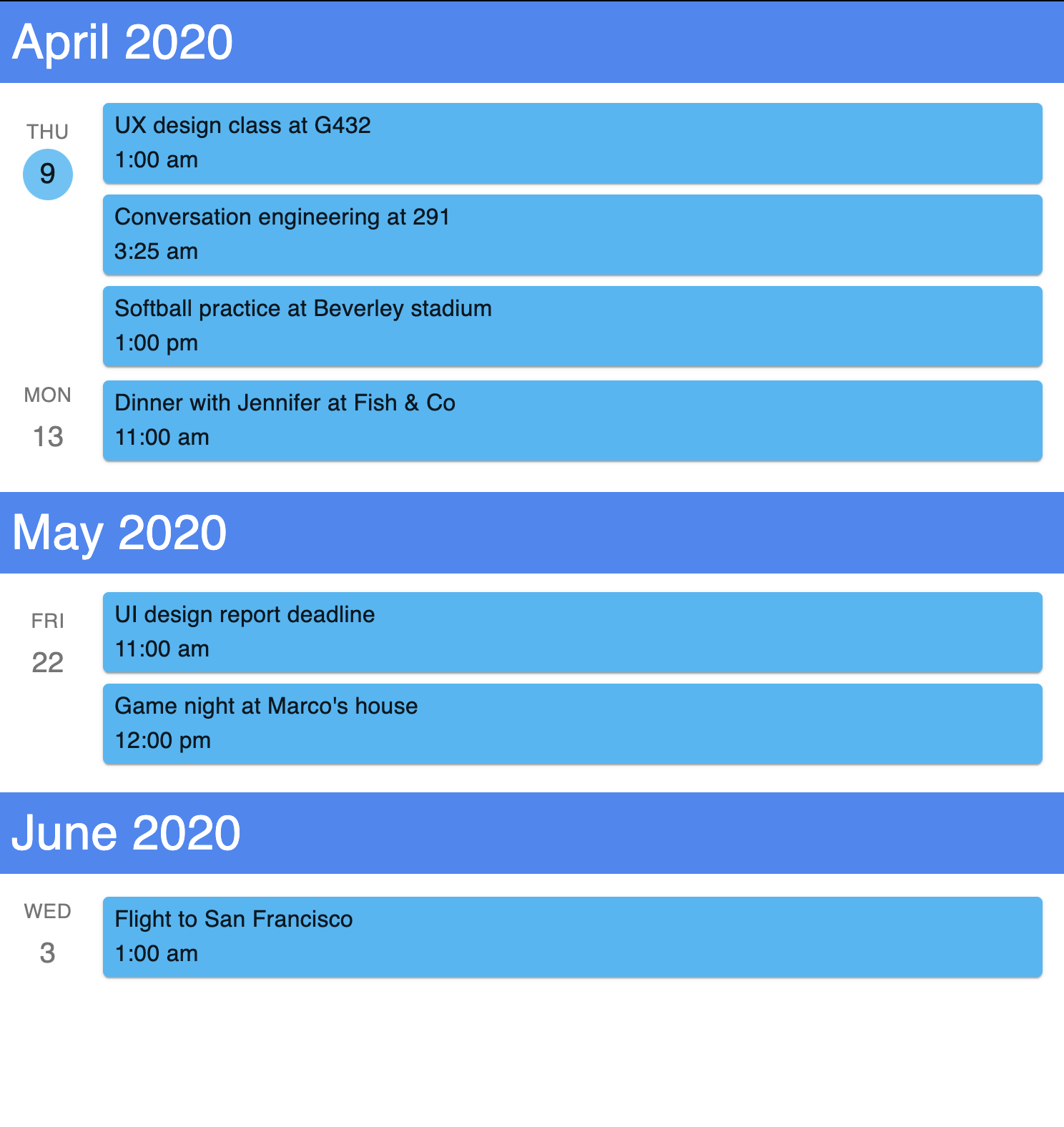
Mui Event List
A Google calendar inspired event list using Material-UI for React.
Installation
This package depends on Material-UI components, so make sure you have it installed.
npm i @material-ui/coreTo install this package,
npm i mui-event-listUsage
Out-of-the-box
Import MuiEventList into any of your components.
;Construct the component.
<MuiEventList data=data />data object is an array of events you want to display, in the format:
data = event;interface event dateTime: Date | string; // required description?: string; // optional location?: string; // optionalMuiEventList will sort your data according to dateTime property in ascending order, and display each event by groups of dates and months.
The component is designed to be styled according to the ThemeProvider you are using in the higher order components. If none has been provided, the default theme provided by Material-UI shall be used.

Advanced
Styling and Theming
To apply custom styling specific to MuiEventList, you may wrap ThemeProvider like so.
<ThemeProvider theme=customTheme> <MuiEventList data=data /></ThemeProvider>More information can be found on Material-UI's theming guide.
Custom Components
You can build your own components to be integrated into MuiEventList. For example, you can design and use a unique MonthBlock.
Adhere to the API provided, and pass your component like so:
// using class componentsComponent { return <div> <p>this month is: thispropsdateTime</p> </div> } // or using functional components (recommended)const MonthBlock = { const dateTime = props; return <div> <p>this month is: dateTime</p> </div> } <MuiEventList data=data components=monthBlock: MonthBlockAPI Reference
| Name | Type | Required | Description |
|---|---|---|---|
| data | array | yes | A list of events to be rendered. |
| components | { monthBlock, eventBlock, listIcon } |
no | To pass in custom components that override the ui. |

Props
| Name | Type | Example | Description |
|---|---|---|---|
| dateTime | Date | 2020-05-09T10:25:14.123Z |
dateTime value of first event part of a group of events falling under the same month. |

Props
| Name | Type | Example | Description |
|---|---|---|---|
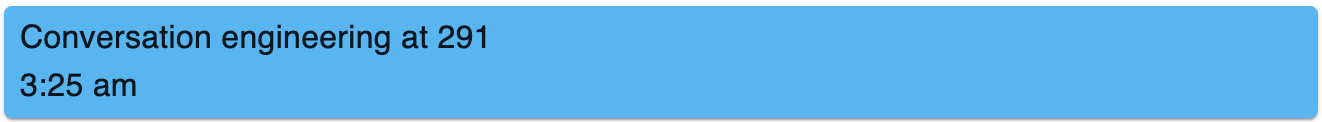
| event | { date: Date, description?: string, location?: string } |
{ date: 2020-04-09T10:25:14.123Z, description: "Conversation engineering", "location": "291" } |
Event objects passed as an array in data. |
![]()
Props
| Name | Type | Example | Description |
|---|---|---|---|
| dateTime | Date | 2020-04-09T10:01:14.123Z |
dateTime value of first event part of a group of events falling under the same date. |
