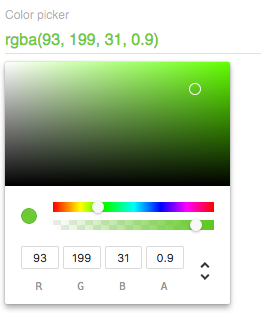
<ColorPicker> for material-ui
ColorPicker based on <TextField /> and <ChromePicker /> from react-color and its redux-form field component.
Installation
For mui (v5):
npm install --save mui-color-pickerUsage
import React from 'react'
import ColorPicker from 'mui-color-picker'
<ColorPicker
name='color'
defaultValue='#000'
// value={this.state.color} - for controlled component
onChange={color => console.log(color)}
/>Redux-form field
import React, { Component } from 'react';
import { reduxForm, Field } from 'redux-form';
import { ColorPickerField } from 'mui-color-picker';
...
<Field
name="color"
component={ColorPickerField}
/>
...There is not so much properties at this time. The was very quickly designed for my needs. Feel free to submit a PR with new features ;)
License
This library is licensed under the MIT Licence.