mn-sidenav
Minimalist sidenav component, agnostic to framworks.
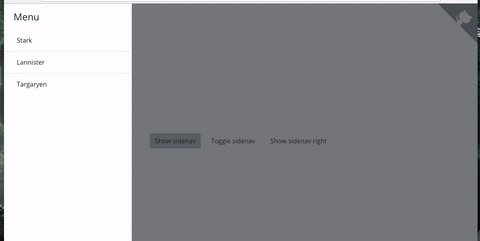
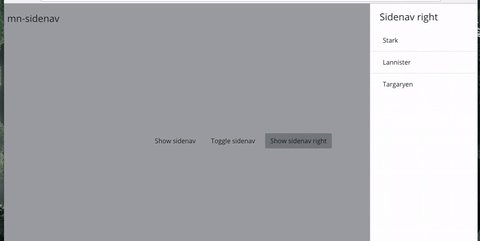
See the demo

Install
npm install --save mn-sidenavAnd bundle dependencies and main files in dist/ with your preferred tool.
Usage
Use the tag mn-sidenav, with an id and content
<!-- content here -->And to other element show this sidenav, just use the attribute open-sidenav with the sidenav id
Show menuFinally to close sidenav, use the attribute close-sidenav.
Close menuAnd if you want add these two options to elements, use the attribute toggle-sidenav
Close menuJavascript
If you want open or close, just use the methods open, close or toggle available on mn-sidenav element, e.g.
const sidenav = document sidenav // or sidenav.close(), sidenav.toggle()