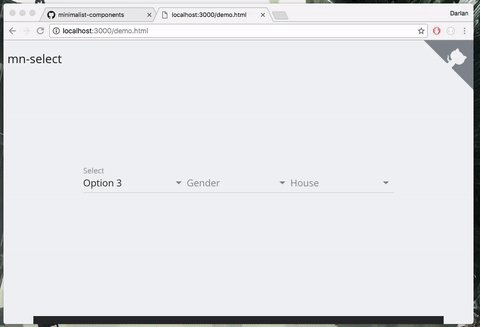
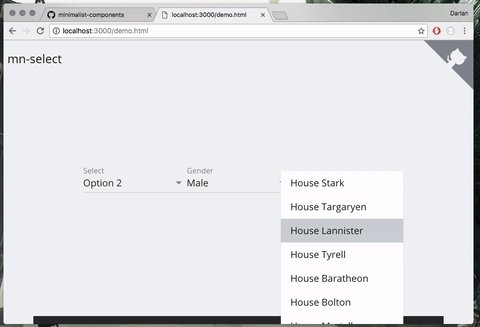
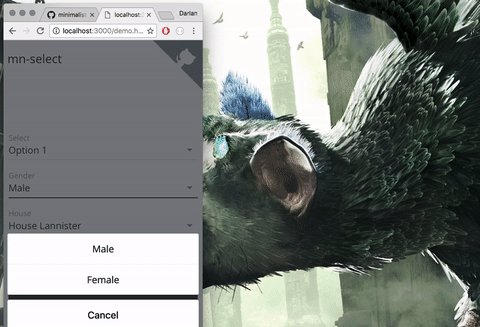
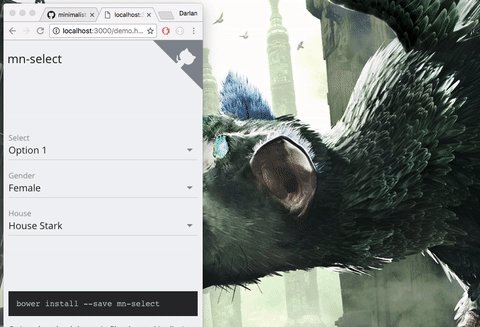
Minimalist select component, agnostic to framworks.
See the demo
npm install --save mn-selectAnd bundle dependencies and main files in dist/ with your preferred tool.
just use the tag mn-select and option, e.g.
<mn-select>
<option value="#fff">White</option>
<option value="#000">Black</option>
</mn-select>To begin with an value, you can use the attribute selected in tag option
<mn-select>
<option value="#fff">White</option>
<option value="#000" selected>Black</option>
</mn-select>Or just use the attribute value in mn-select
<mn-select value="#fff">
<option value="#fff">White</option>
<option value="#000">Black</option>
</mn-select>If you want set the value from javascript, just assign a value to property .value, e.g.
document.querySelector('mn-select').value = '#000'The following attributes from image are supported in this mn-select
and in option