MM Loaders are light weight loaders based on svg and css, using Styled Components to render the css.
Based on a number of sources on svg loaders, e.g. https://codepen.io/mrrocks/pen/EiplA
npm install mm-loaders
yarn add mm-loaders
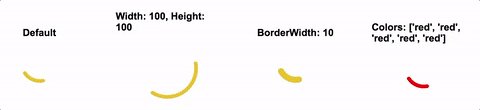
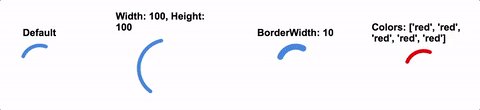
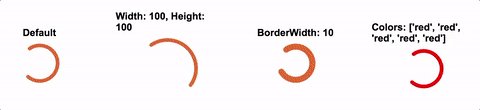
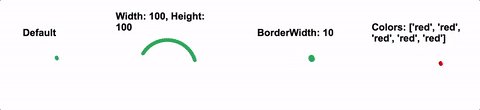
A circular Material Design Spinner
-
colors: (array), default: ['#4285F4', '#DE3E35', '#F7C223', '#1B9A59', '#4285F4'] -
width: (number), default: 65 -
height: (number), default: 65 -
borderWidth: (number), default: 6
import React from 'react';
import MDSpinner from 'mm-loaders/lib/MDSpinner';
const Example = () => {
return (
<MDSpinner/>
);
};
export default Example;Run npm run demo:build and open the index.html file.
mm-loaders is available under MIT. See LICENSE for more details.