minapp-promise
不到 1KB 的小程序异步接口 Promise 化,支持所有小程序异步接口
如何使用
-
通过 npm 安装(确保已开启
使用 npm 模块功能)npm install minapp-promise -
构建
在微信开发者工具中依次点击
工具-构建 npm -
在代码中引入
propro -
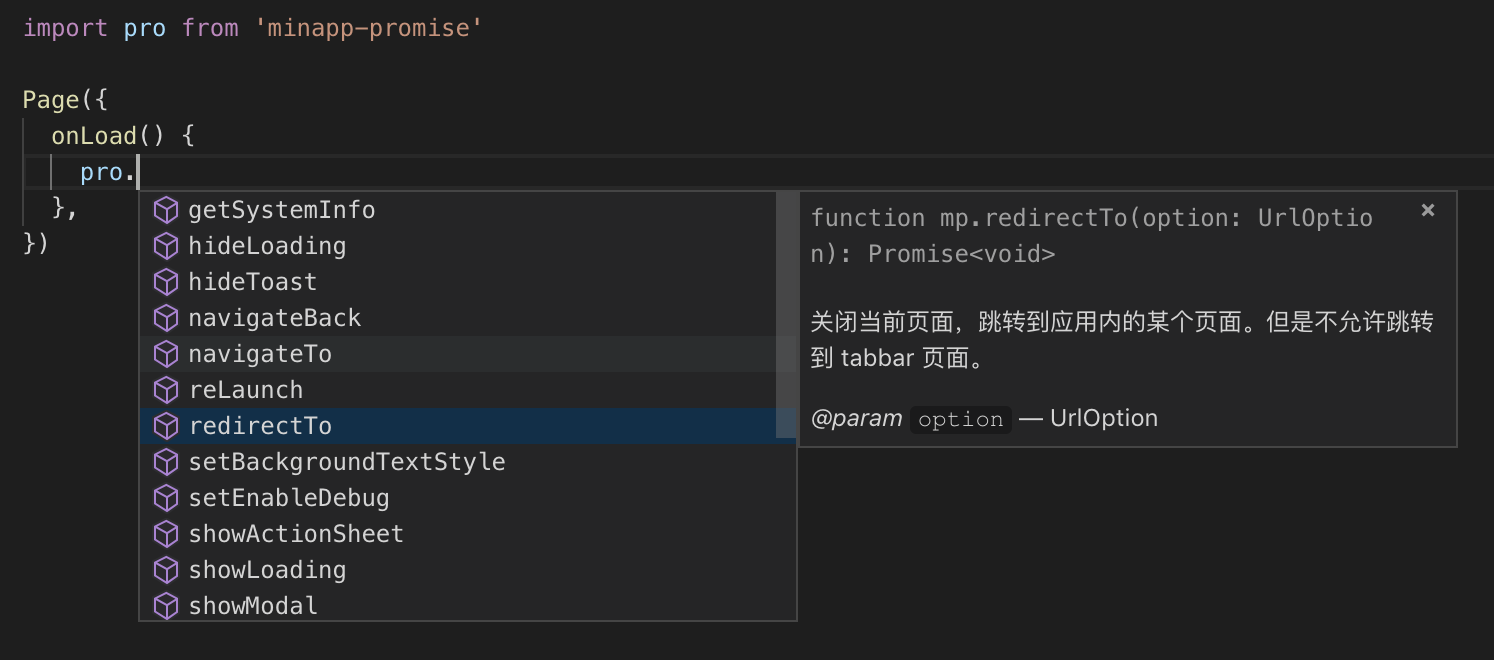
配合
VSCode使用可获得代码提示

注意事项
-
确保开发者工具中
ES6 转 ES5选项开启minapp-promise使用 ES6 新特性Proxy来代理wx对象,而现阶段仅有 iOS 10+ 支持这个特性(信息来源)。 -
仅支持带有
success和fail回调的异步接口为了实现起来更方便,并未对
wx对象中的同步接口进行特殊处理,使用者须自行甄别接口文档中的异步接口 -
complete支持原生
Promise并不支持finally方法,为此,如果你想使用complete回调,请作为参数传递pro -
d.ts文件由于个人精力有限,且小程序接口太多,所以目前只写了一部分接口的类型声明,预计将在一个月之内完成全部类型声明。
更新记录
v0.1.0
Feats:
- 添加部分接口的
d.ts,可在VSCode中进行代码提示
Fixes:
- 解决新版开发者工具中打开
上传时进行代码保护后编译报错
v0.0.2
Chores:
- 更新文档
- 添加
wxdeclare 以去除flow报错
v0.0.1
Feats:
- 实现功能
