midify-numark-mixtrack-pro 

midify compatible map for the Numark MixTrack Pro.
Install via npm:
npm install midify-numark-mixtrack-pro
What it does
midify is a package that combines node's event emitter with the browser's web midi api, to make working with midi messages more palatable. This module provides handlers for the Numark MixTrack Pro, intended to be used with midify, but also provides a reference for the various controls on the device so that it can be used with other modules too!
Example
Bundle this code with browserify. Note that Web MIDI is currently available behind a flag in Chrome, and remains unsupported in other browsers. To enable it in Chrome, go to chrome://flags and ensure that the Web MIDI option is on. As of this writing, MIDI support in Chrome is not quite plug and play capable, so you'll need to shut down Chrome and plug your device in before testing any code.
var Midify = ;var mixtrack = ; navigator;Mapping

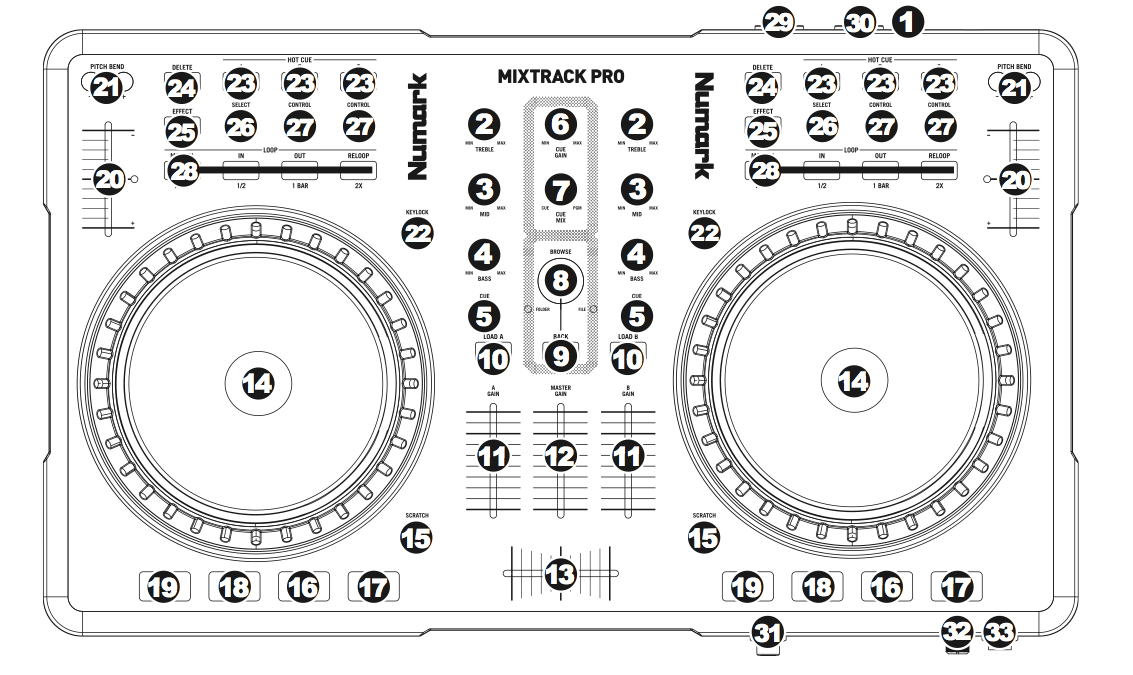
Note that the mic gain control at the bottom of the device does not emit any MIDI messages. Substitute deckX for deckA or deckB depending on which side of the controller the control is.
| Input (midify.on(event, callback)) | Output (midify.send(event)) | |||
|---|---|---|---|---|
| 2 | deckX.treble.change | |||
| 3 | deckX.mid.change | |||
| 4 | deckX.bass.change | |||
| 5 | deckX.smallCue.on / deckX.smallCue.off | deckX.smallCue.on / deckX.smallCue.off | ||
| 6 | cueGain.change | |||
| 7 | cueMix.change | |||
| 8 | browse.change (when rotating the control) | browsePress.on / browsePress.off (when pressing the control in) | ||
| 9 | back.on / back.off | |||
| 10 | deckX.load.on / deckX.load.off | |||
| 11 | deckX.volume.change | |||
| 12 | masterGain.change | |||
| 13 | crossfader.change | |||
| 14 | deckX.wheel.change (when rotating the wheel) | deckX.wheelTop.on / deckX.wheelTop.off (when pressing the surface of the wheel) | ||
| 15 | deckX.scratch.on / deckX.scratch.off | deckX.scratch.on / deckX.scratch.off | ||
| 16 | deckX.play.on / deckX.play.off | deckX.play.on / deckX.play.off | ||
| 17 | deckX.stutter.on / deckX.stutter.off | deckX.stutter.on / deckX.stutter.off | ||
| 18 | deckX.cue.on / deckX.cue.off | deckX.cue.on / deckX.cue.off | ||
| 19 | deckX.sync.on / deckX.sync.off | deckX.sync.on / deckX.sync.off | ||
| 20 | deckX.pitch.change | deckX.pitch.on / deckX.pitch.off (controls the LED next to the fader) | ||
| 21 | deckX.pitchUp.on / deckX.pitchUp.off | deckX.pitchDown.on / deckX.pitchDown.off | ||
| 22 | deckX.keylock.on / deckX.keylock.off | deckX.keylock.on / deckX.keylock.off | ||
| 23 | deckX.kill{{type}}.on / deckX.kill{{type}}.off (where type is Treble, Mid, or Bass) | deckX.kill{{type}}.on / deckX.kill{{type}}.off (where type is Treble, Mid, or Bass) | ||
| 24 | deckX.delete.on* / deckX.delete.off | deckX.delete.on* / deckX.delete.off | ||
| 25 | deckX.effect.on / deckX.effect.off | deckX.effect.on / deckX.effect.off | ||
| 26 | deckX.select.on / deckX.select.off | |||
| 27 | deckX.control{{num}}.on / deckX.control{{num}}.off (where num is 1 or 2) | |||
| 28 | deckX.manual, deckX.reloop, deckX.in, deckX.out (all are .on/.off states) | deckX.manual, deckX.reloop, deckX.in, deckX.out (all are .on/.off states) | ||
- NB: Some controllers may show deck A as having a 'view' button, and deck B as having a 'tick' button in this place. However, the schema defines this as a delete button, and for consistency it is better to name this the same thing.
License
MIT © Ben Briggs