Microask
µ-scale feedback form

Usage
Install via npm:
$ npm i --save microaskNext, add the stylesheet and a container element to your page's markup:
<!-- in <head /> --> <!-- in <body /> -->Finally, require microask and instantiate it in an existing DOM element:
const Microask = ; window;Microask implements EventEmitter for reporting feedback.
askAPI
All methods return an instance of Microask to enable chaining.
.show(0) => Microask
Show the microask.
.hide(0) => Microask
Hide the microask.
.hideAfter(delay: Number) => Microask
Delay hide until delay ms have elapsed
.update(htmlStr: String, cb: Function?) => Microask
Set microask HTML to htmlStr. If callback is provided, it will receive the
updated element once the update is complete.
.updateAfter(htmlStr: String, delay: Number, cb: Function?) => Microask
Delay update until delay ms have elapsed
.buttonScene(opts: Object) => Microask
Render a button scene.
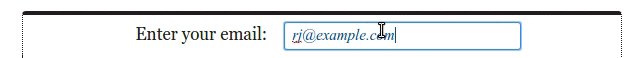
ask;.textScene(opts: Object) => Microask
Render a text scene.
ask;License
MIT