label-edit
Component forked from https://www.npmjs.com/package/label-edit.
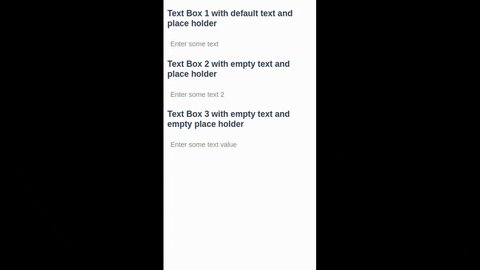
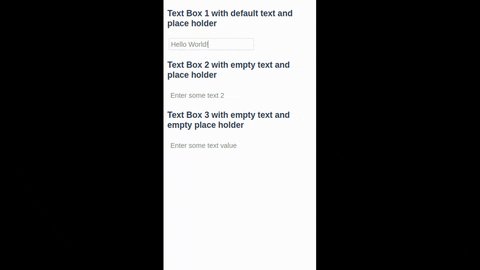
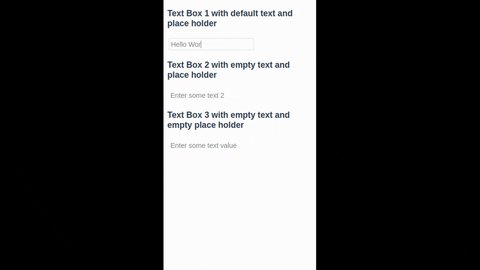
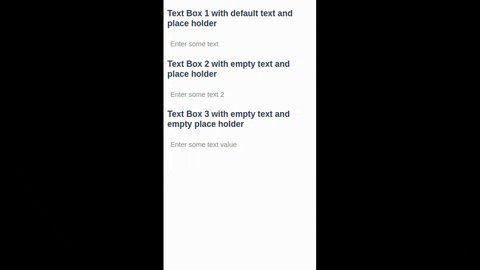
Click to show input text box Vue Component ... inspired by Trello. This is my first time publishing Vue Component via npm package and let me know if you encounter any issues, bugs, or improvement. Thanks!
Installation
npm install --save mhucik-label-edit
Module
Usage
Definition
| Props | Description |
|---|---|
| :text | default value for label edit |
| v-on:text-updated-blur | callback function to capture the value changes of the input text when text lost its focus |
| v-on:text-updated-enter | callback function to capture the value changes of the input text when user pressed enter |
| placeholder | (optional) placeholder for empty label edit value |
| :object-id | identificator of label edit, which is passed to "on-updated" callback |
Example
Text Box 1 with default text and place holder <script> name: 'HelloWorld' { return text: 'Click this text!' } components: LabelEdit methods: { thistext = text; //save(text, objectId) } </script>Demo