MessageBox.js
Create beautiful and customizable message boxes
Example
A simple example of the usage of the library is provided in this repository.
JsDelivr
<script src="https://cdn.jsdelivr.net/gh/SkwalExe/MessageBox.js@v0.5.0/dist/messagebox.min.js"></script>NPM module
Install the npm module
npm install messagebox.jsAnd import it in your project
const MessageBox = require('messagebox.js');browserify index.js -o bundle.jsSetting up
You can import the library into you website with JsDelivr or, you can use the npm module and import it in your project.
You also need to import the css file to your website
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/messagebox.js@v0.5.0/dist/themes/messagebox-default.min.css">
Your first message box ✨
// --- node.js only ---
const MessageBox = require('messagebox.js');
// --------------------
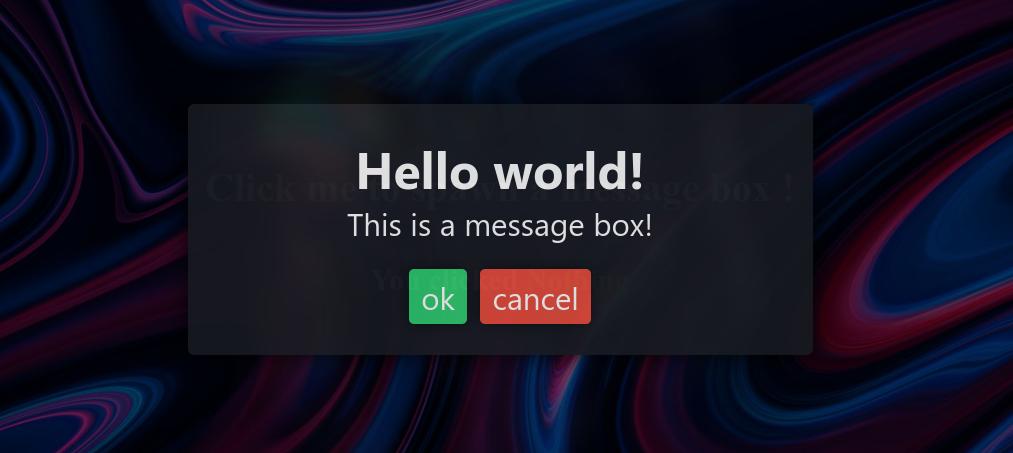
let myMessageBox = new MessageBox()
.setTitle('Hello world!')
.setMessage('This is a message box!')
.addButton("ok", "green")
.addButton("cancel", "red");We created our first message box. Now let's show it to the user and wait for his response.
myMessageBox.show().then(response => {
console.log('The user clicked : ' + response)
})The user clicks on the "ok" button.
# in the console
> The use clicked : ok
the .setTitle() method 📝
The .setTitle(text) method allows you to set the title of the message box.
the .setMessage() method 📝
The .setMessage(text) method allows you to set the content of the message box.
the .addButton() method 📝
The .addButton(text, color) method allows you to add a button to the message box.
When the user clicks on the button, the promise will be resolved with the text of the button.
The color parameter can be any html color.
Example:
#ff0000redrgb(255, 0, 0)
the .askForFile() method 📝
The askForFile(multiple, acceptedTypes) method allows you to ask the user to select a file, see the section below.
The multiple option is an optional parameter which is a boolean that defines if the user can select multiple files.
The acceptedTypes option is an optional parameter which is a string that defines the MIME types of files that the user can select. You can put multiple types separated by a comma and use wildcards.
Example
image/gif, video/*image/*, video/*
the .askForInput() method 📝
The askForInput(placeholder, maxChars) method allows you to ask the user to enter text.
The placeholder parameter is an optional parameter which is the text that will be displayed in the input field by default.
The maxChars parameter is an optional parameter which is the maximum number of characters that the user can enter.
File selection 📂
You can make your message box ask the user to select a file.
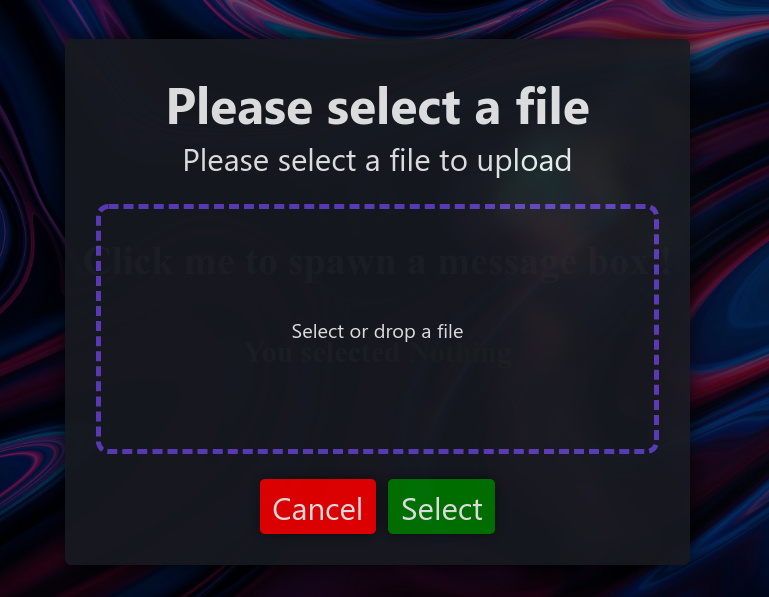
let myMessageBox = new MessageBox()
.setTitle('Please select a file')
.setMessage('Please select a file to upload')
.askForFile(true, "image/*") // <---
myMessageBox.show().then(file => ...)This will return a File object.
See File API for more information.
Note: custom buttons will be ignored
Text inputs ⌨️
You can make your message box ask the user for text input.
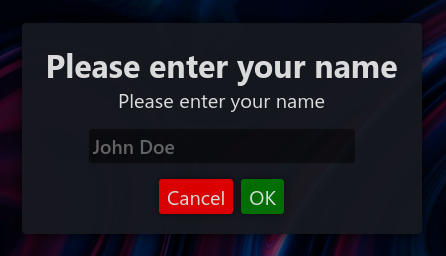
let myMessageBox = new MessageBox()
.setTitle('Please enter your name')
.setMessage('Please enter your name')
.askForInput('John Doe', 20) // <---- 'John Doe' is the placeholder, 20 is the maximum number of characters
myMessageBox.show().then(text => ...)This will return a string or null if the user clicked on the "cancel" button.
Custom styles 💅
You can customize the look of the message box by adding your own css styles to the style.css file.
final
If you have any problem, don't hesitate to open an issue
Contributing 💪
-
Start by forking this repository
-
Then clone your fork to your local machine.
git clone https://github.com/your-username/MessageBox.js.git
- Install dev dependencies
npm install --save-dev
- Create a new branch
git checkout -b super-cool-feature
-
Then make your changes
-
Update the changelog and version number if needed (using Semantic Versioning) also, update the version number in the JsDelivr links (js and css)
# bug fix
npm version patch --no-git-tag-version
# add a new feature
npm version minor --no-git-tag-version
# changes that break backwards compatibility
npm version major --no-git-tag-version- List and correct linting errors
npm run lint- Update the minified/browser version of the library
npm run build- Once you're done, commit your changes and push them to the remote repository.
git add --all
git commit -m "Add super-cool-feature"
git push origin super-cool-feature
- Then, open a pull request on GitHub from your fork.
- Go to this link
- Click compare across forks
- On the right, on
head repositoryselect your fork - And on
compareselect the branch you just created - Click on
Create Pull Requestand submit your pull request