
MediumButton
MediumButton extends MediumEditor with your custom buttons.
You can still use the default ones, MediumButton just gives you the ability to add custom buttons.
I need your support to further develop this package. :)
Installation
- Download the latest MediumEditor release
- Download the latest MediumButton release
Next copy and reference the scripts (located in the dist folder)
Usage
Follow the steps on the MediumEditor Page Then you can then setup your custom buttons
HTML buttons
// This creates a buttons which make text bold'b': label:'<b>B</b>' start:'<b>' end:'</b>' label: '<b>B</b>' // Button Label: HTML and Font-Awesome is possiblestart: '<b>' // Beginning of the selectionend: '</b>' // End of the selectionJavaScript buttons
// This creates a buttons which makes a popup'pop': label:'<b>Hello</b>' {;return html} // Explanationlabel: '<b>Hello</b>' // Button Label -> same as in HTML button // Action can be any javascript function{ // HTML(String) is the selected Text // MARK(Boolean) true if marked console // PARENT(node) the elements parent ndoe return html // don't forget return the new HTML! }(you can combine the two)
Add them to MediumEditor
// Remember the name for the button infront of each// add it to your 'toolbar buttons' just like a normal buttontoolbar: buttons: 'b' 'h2' 'JS' 'warning' 'pop' // add the code for the button as an extensions // seperatet with a " , "extensions: 'b': label:'BOLD' start:'<b>' end:'</b>' // ...and you're done.
Example
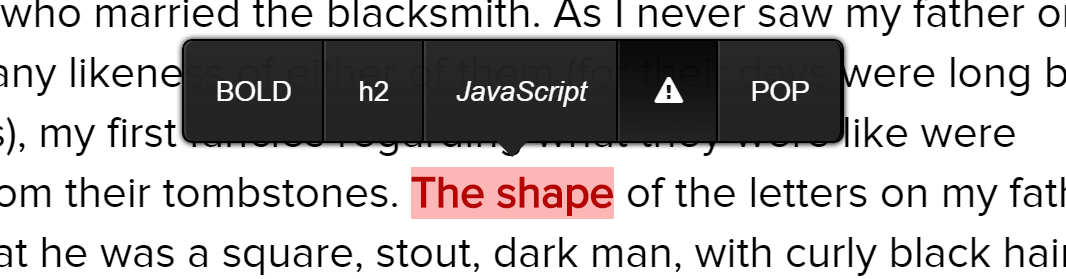
var editor = '.editor' toolbar: buttons: 'b' 'h2' 'warning' 'pop' extensions: // compact 'b': label:'BOLD' start:'<b>' end:'</b>' 'h2': label:'h2' start:'<h2>' end:'</h2>' // expanded 'warning': label: '<i class="fa fa-exclamation-triangle"></i>' start: '<div class="warning">' end: '</div>' // with JavaScript 'pop': label:'POP' { return html } Syntax highlighting
Syntax highlighting is possible but not that easy(for now). You need to add an other Script like Prism or highlight.js. Here is an example for JavaScript with highlight.js.
'JS': label: '<i>JavaScript</i>' start: '<pre><code>' end: '</code></pre>' { ifmark return '<!--'+html+'-->' + hljsvalue; return html0; }