materialui-pagination
A simple pagination component for Material UI.
Based on Material Design Data Table Guidelines.

Installation
$ npm install materialui-paginationExample
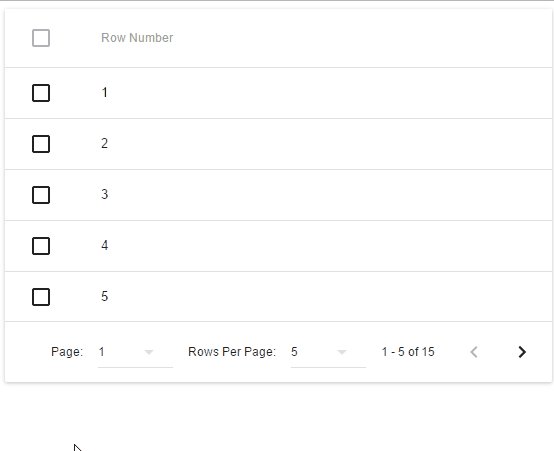
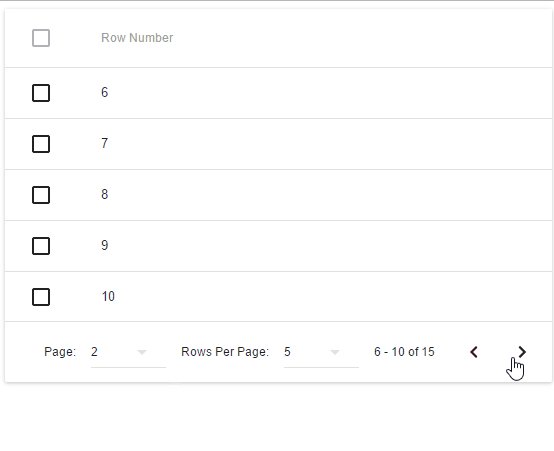
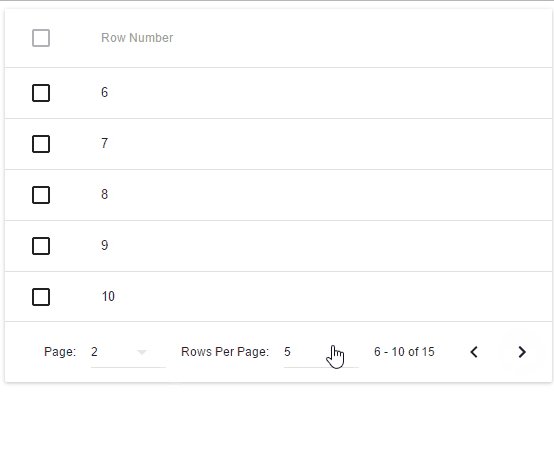
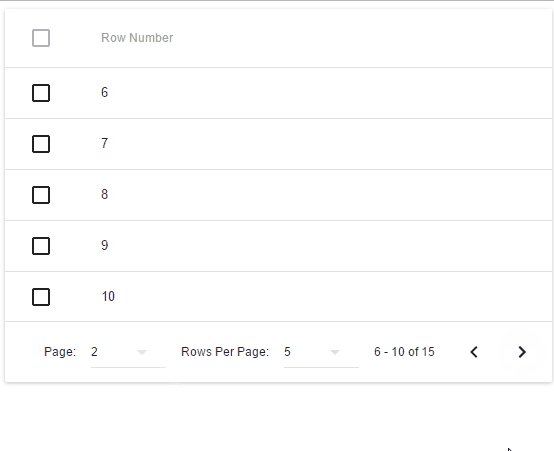
//React ; ; ; //Material UI Dependency for touch / tap / click events ; ; //Material UI Components ; ; ; ; //Import the pagination component ; //Demo API to simulate async actions ; Component { superprops context; thisstate = rowsPerPage: 51015 rows: numberOfRows: 5 page: 1 total: undefined ; thisupdateRows = thisupdateRows; } { RowApi ; } { RowApi ; } { return <MuiThemeProvider> <Card> <Table> <TableHeader> <TableRow> <TableHeaderColumn>Row Number</TableHeaderColumn> </TableRow> </TableHeader> <TableBody> thisstaterows </TableBody> </Table> <Divider /> <Pagination total=thisstatetotal rowsPerPage=thisstaterowsPerPage page=thisstatepage numberOfRows=thisstatenumberOfRows updateRows=thisupdateRows /> </Card> </MuiThemeProvider> ; } Pagination Properties
| Name | Type | Default | Description |
|---|---|---|---|
| rowsPerPage | array | [10, 20, 30] | The number of rows to display per page. |
| numberOfRows | number | 10 | The selected number of rows to display. |
| page | number | 1 | The selected page number. |
| total | number | 0 | The total number of results in the dataset. |
| updateRows | function | Callback function fired when the rows array is updated. |