material-ui-table-list
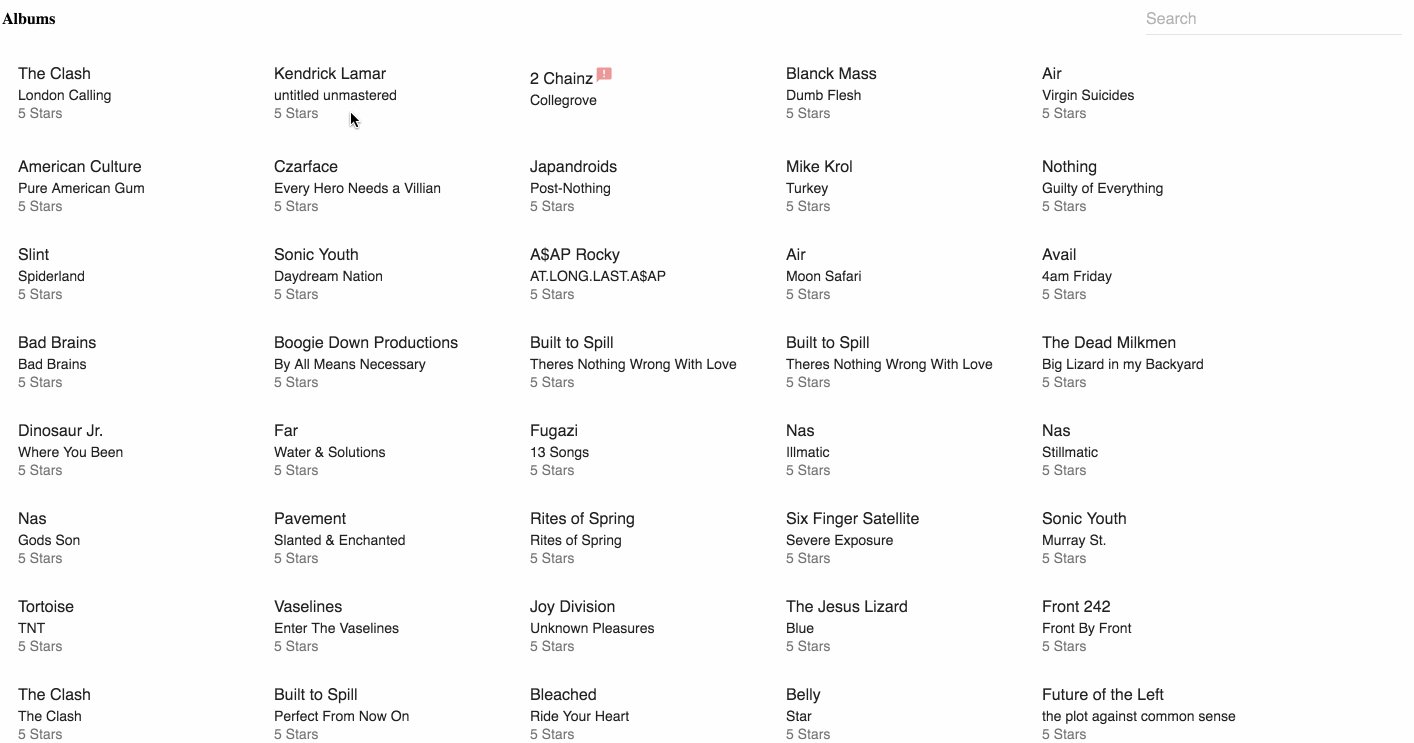
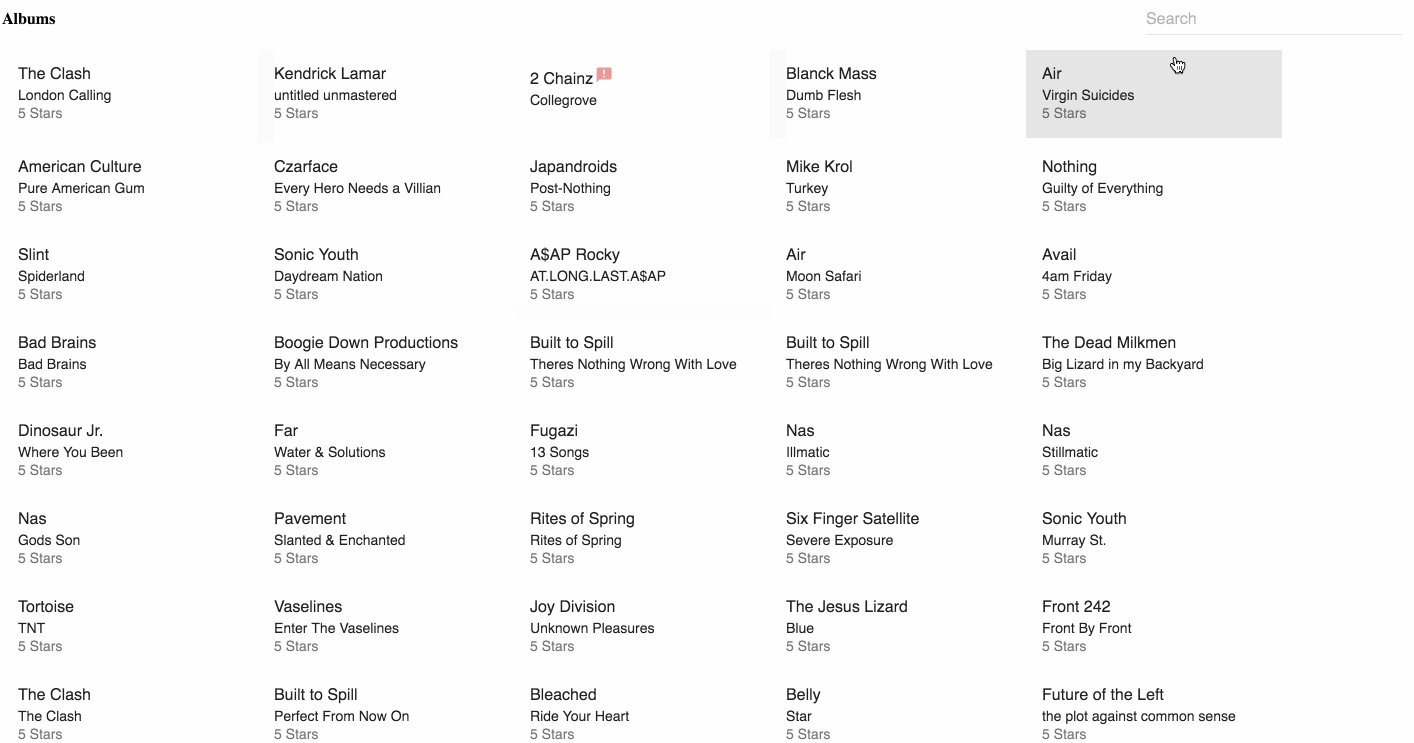
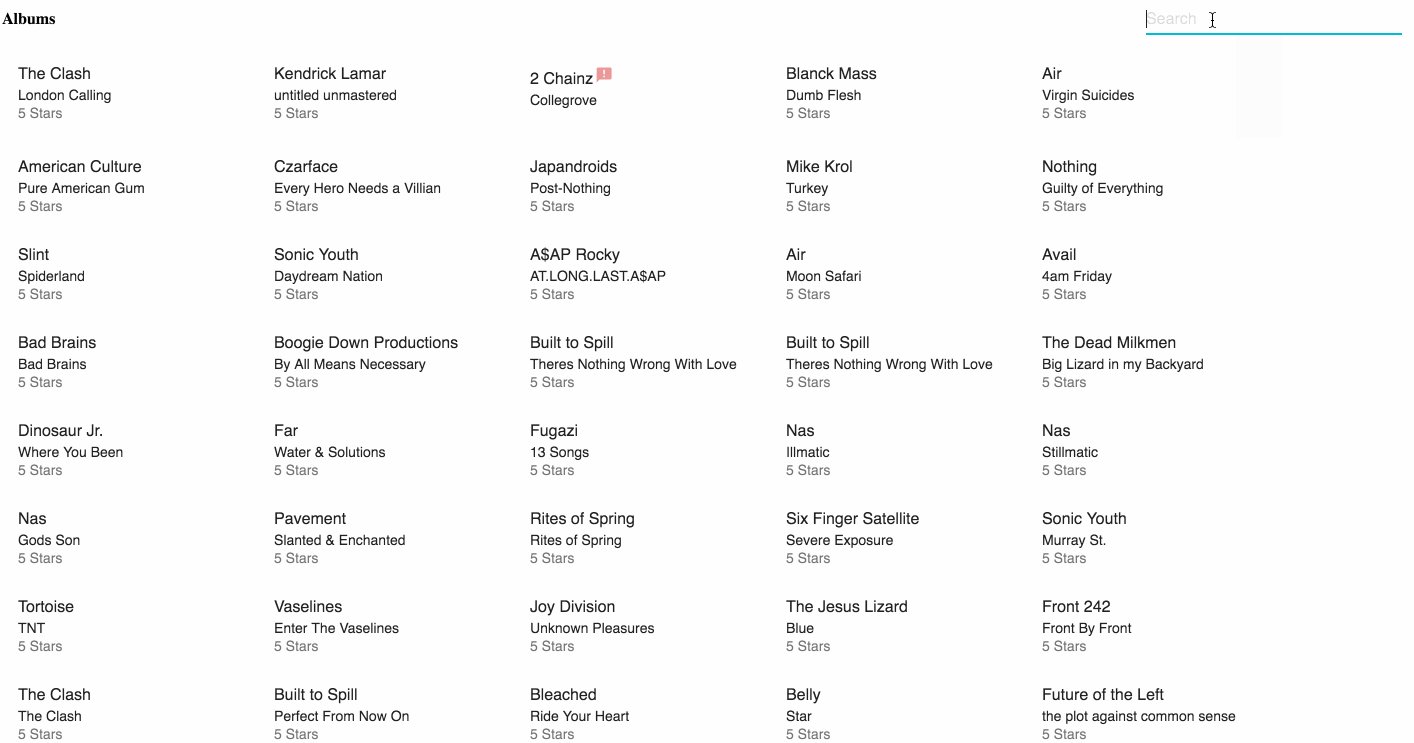
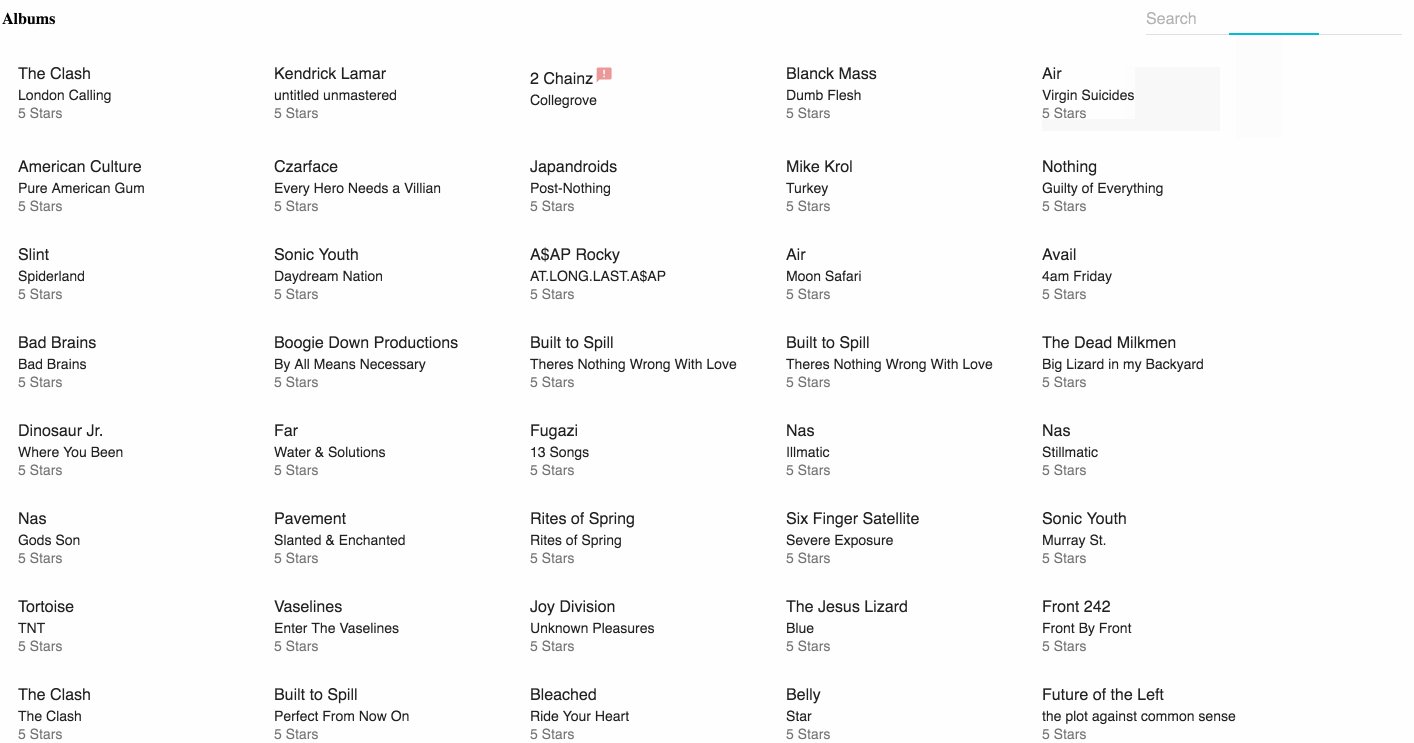
Render a list of things in columns

Install
npm i material-ui-table-list
Use
const React = const ReactDOM = const TableList = const container = documentconst items = documentbody const onItemSelect = { console} ReactDOM