material-ui-table-edit

Install
npm i material-ui-table-edit
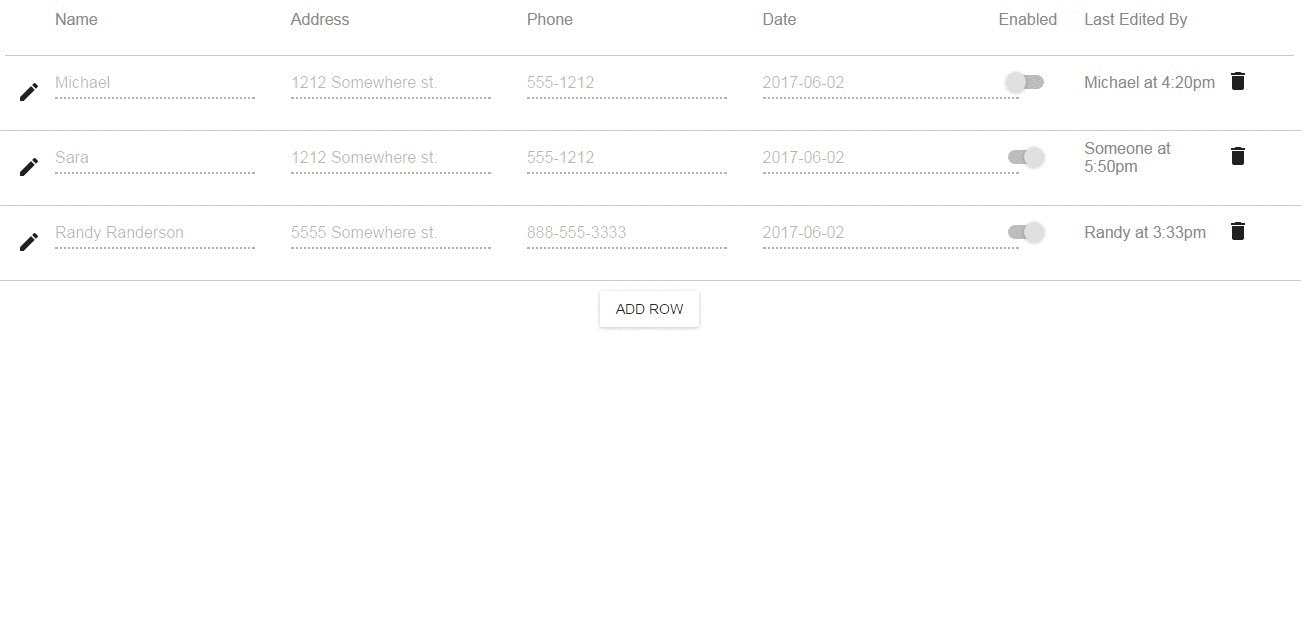
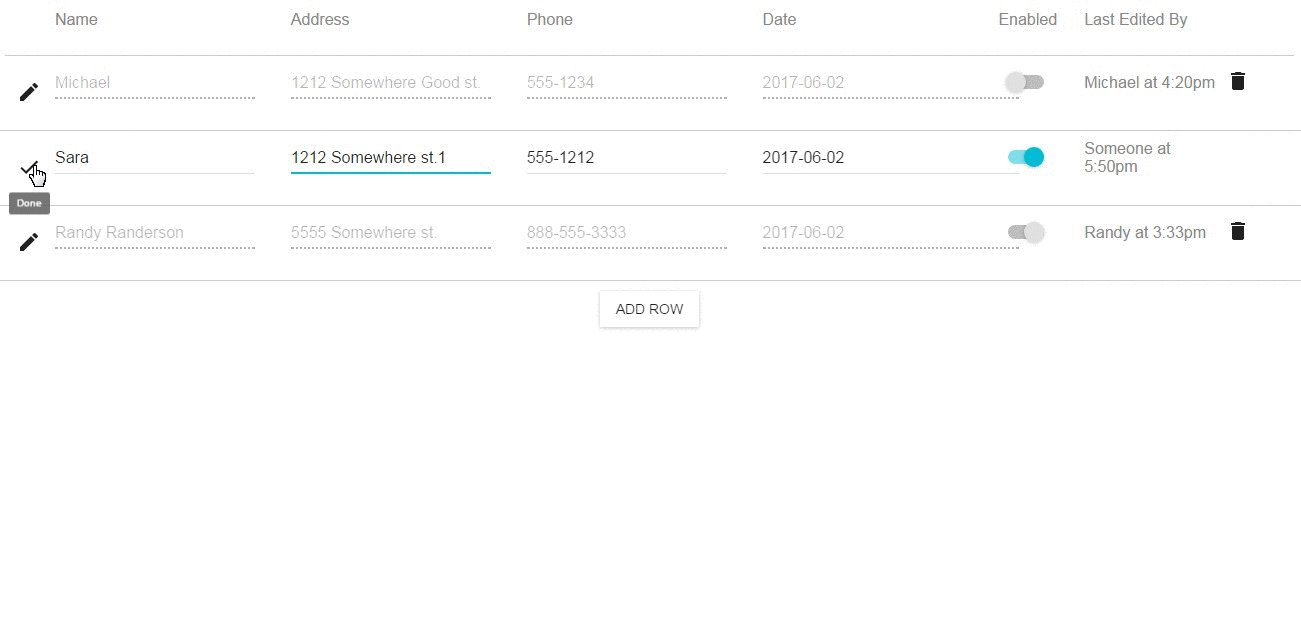
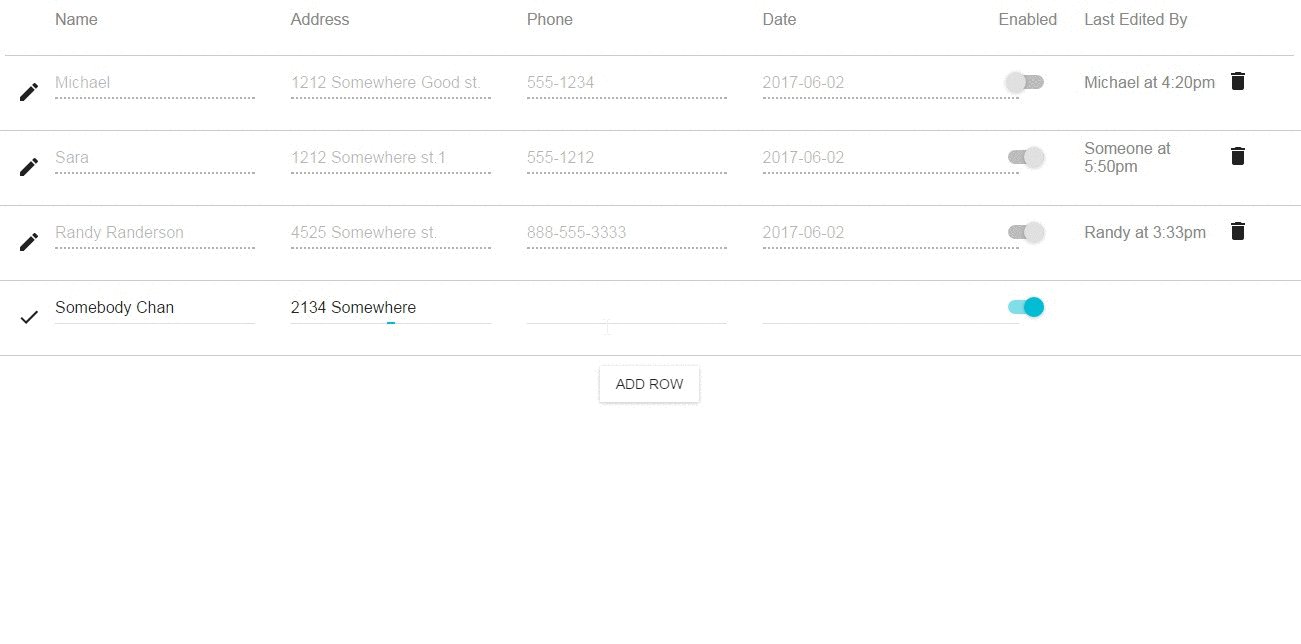
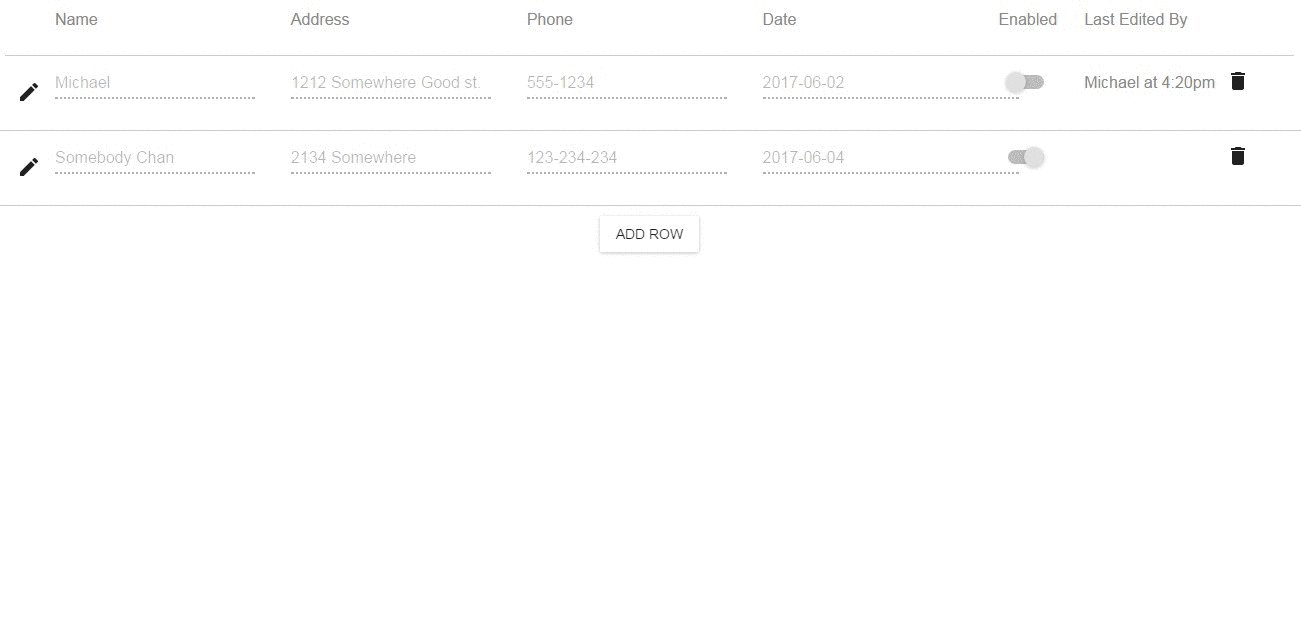
Usage
const React = const ReactDOM = const getMuiTheme = defaultconst baseTheme = const EditTable = const container = document documentbodyconst headers = value: 'Name' type: 'TextField' width: 200 value: 'Address' type: 'TextField' width: 200 value: 'Phone' type: 'TextField' width: 200 value: 'Date' type: 'DatePicker' width: 200 value: 'Enabled' type: 'Toggle' width: 50 value: 'Last Edited By' type: 'ReadOnly' width: 100 const rows = const onChange = { console} const Main = React ReactDOM