Markvis
Make visualization in markdown.
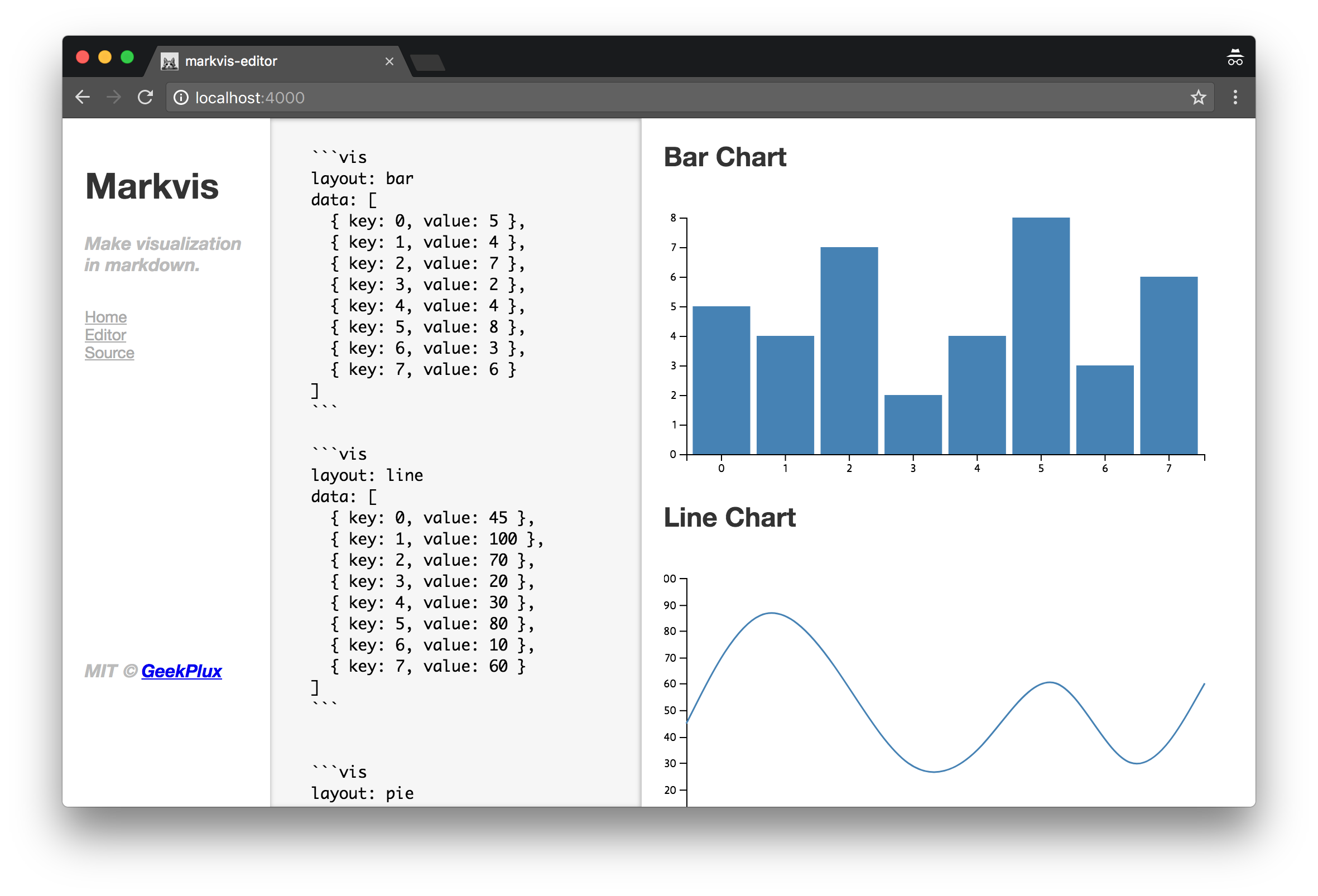
Preview
Quick Start
Install
yarn add markvis --save
npm install markvis --saveUsage
const md = require('markdown-it')()
const vis = require('markvis')
const d3 = require('d3') // in browser environment
const d3node = require('d3-node') // in node environment
md.use(vis).render(`
your markdown content
`, {
d3, // in browser environment
d3node // in node environment
})there are Examples which in node environment.
Motivation
We often publish articles enriched with data, since data make them more convincing and easy to interpret. Hence, techniques that enable the embedding of visualization into texts are of great importance.
However, the most frequently used method now is to export charts as images, upload them into cloud, and then paste them into the editor. It is a tedious process from the perspective of a writer. Besides, image loading costs much more time than that of DOM elements, which leads to poor experience from the perspective of a reader.
API
There are many options you can config and below is some in common. But you'd better to config the options which related to chart style in chart options, such as markvis-bar, markvis-line, markvis-pie.
options
data
- Type:
Array
Data from file or web processed by d3 library.
d3
- Type:
Object
d3 library which used in browser environment.
d3node
- Type:
Function
d3-node constructor which used in node environment.
layout
- Type:
String
Name of chart layout. You can customize any chart layout you want.
render
- Type:
Function
Customized renderer to render a new layout you want.
container
- Type:
String - Default:
<div id="container"><h2>Bar Chart</h2><div id="chart"></div></div>
DOM contained the visualization result.
selector
- Type:
String - Default:
'#chart'
DOM selector in container.
style
- Type:
String
- Default:
''
Chart style.
width
- Type:
Number
- Default:
960
SVG width for chart.
height
- Type:
Number
- Default:
500
SVG height for chart.
margin
- Type:
Object
- Default:
{ top: 20, right: 20, bottom: 20, left: 20 }
Margin of the first wrapper in SVG, usually used to add axis.
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
LICENSE
markvis © geekplux, Released under the MIT License.
Authored and maintained by geekplux with help from contributors (list).
geekplux.com · GitHub @geekplux · Twitter @geekplux