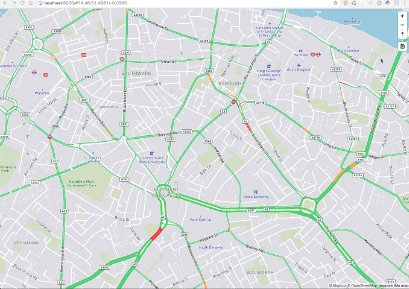
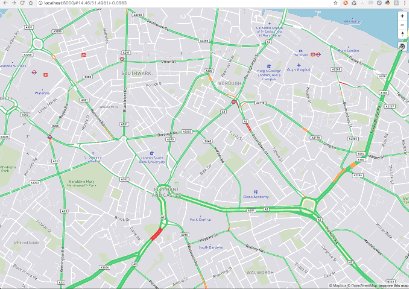
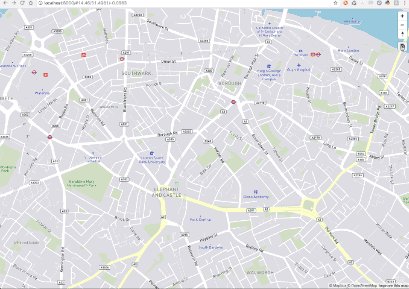
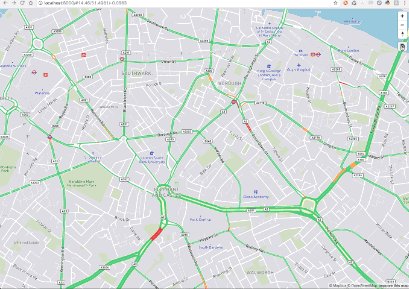
Mapbox GL Traffic 
Add a traffic toggle control to Mapbox GL JS.

Usage
mapbox-gl-traffic is a Mapbox GL JS plugin that you can easily add on top of your map. Check index.html for a complete example.
Make sure to include the CSS and JS files.
When using a CDN
var map = container: 'map' style: 'mapbox://styles/mapbox/traffic-night-v2' center: -770259 389010 zoom: 9 hash: true;map;API
MapboxTraffic
Create a new Mapbox GL JS plugin that allows you to hide and show traffic layers in your map and an optional toggle button.
Parameters
optionsobject Options to configure the plugin.options.showTrafficboolean Show or hide traffic overlay by default. (optional, defaultfalse)options.showTrafficButtonboolean Show a toggle button to turn traffic on and off. (optional, defaulttrue)options.trafficSourceRegExp The traffic source regex used to determine whether a layer displays traffic or not. (optional, default/mapbox-traffic-v\d/)
Develop
Run the linter and watch for changes to rebuild with browserify.
npm install
npm run test
npm run watch
Create a minified standalone build.
npm install
npm run build