mapbox-gl-export-with-cn
This module adds control which can export PDF and images.
This module is using source code of watergis/mapbox-gl-export. I just add Chinese translation and modify generate button value to translation define value!
Installation
npm i mapbox-gl-export-with-cn --saveDemo
Try codesandbox.
See demo.
Usage
import { MapboxExportControl, Size, PageOrientation, Format, DPI} from "mapbox-gl-export-with-cn";
import 'mapbox-gl-export-with-cn/css/styles.css';
import mapboxgl from 'mapbox-gl';
const map = new mapboxgl.Map();
// create control with default options
map.addControl(new MapboxExportControl(), 'top-right');
// create control with specified options
map.addControl(new MapboxExportControl({
PageSize: Size.A3,
PageOrientation: PageOrientation.Portrait,
Format: Format.PNG,
DPI: DPI[96],
Crosshair: true,
PrintableArea: true
}), 'top-right');if you want to use a basemap from Mapbox
- for mapbox v1 user
mapboxgl.accessToken='your mapbox access token'- for mapbox v2 user
There is an option of
accessTokeninMapboxExportControl. Please put your accessToken when you create a instance of plugin.
mapboxgl.accessToken='your mapbox access token'
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
});\
const printObj=new MapboxExportControl({
accessToken: 'your mapbox access token'
})
map.addControl(printObj, 'top-right');
// 原始的 button 已隐藏,可以自定义呼起的按钮,然后通过下面的方式显示打印预览
printObj.showPrint();Options
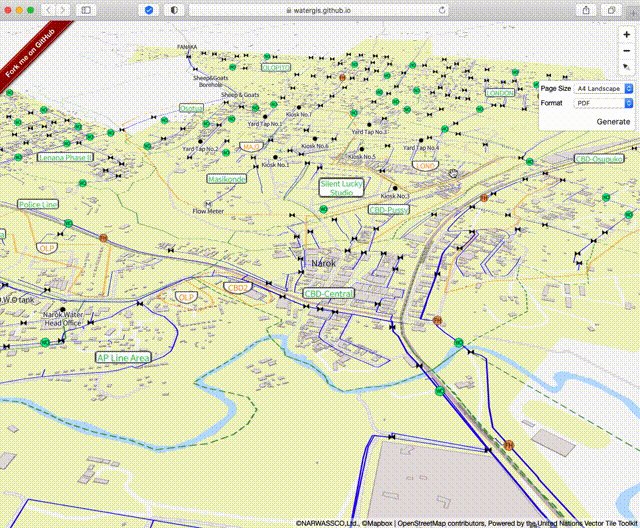
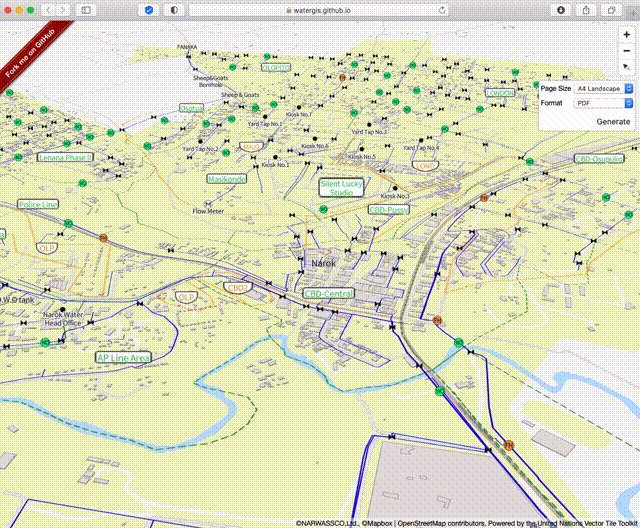
You can specify default option as follows.
- PageSize
- You can select from
A2toA6orB2toB6 - default page size is
A4
- You can select from
- PageOrientation
- You can select
landscapeorportrait - default is
landscape
- You can select
- Format
- You can select it from
jpg,png,svgandpdf - default is
PDF
- You can select it from
- DPI
- You can select it from
72,96,200,300and400. - default is
300
- You can select it from
- Crosshair
- Display crosshair on the map. it helps to adjust the map center before printing.
- accepts
trueandfalsevalue - default is
false
- PritableArea
- Display printable area on the map it helps to adjust pritable area before printing.
- accepts
trueandfalsevalue - default is
false
- Local
- default
enfor english -
frfrench -
fifinnish -
svswedish -
cnchinese
- default
Attribution
When you use exported map, please includes attribution as follows.
If you can include HTML, use this code snippet that includes links to Mapbox & OpenStreetMap:
© NARWASSCO, Ltd. © <a href='https://www.mapbox.com/about/maps/'>Mapbox</a> © <a href='https://www.openstreetmap.org/copyright'>OpenStreetMap</a> <strong><a href='https://www.mapbox.com/map-feedback/' target='_blank'>Improve this map</a></strong>Powered by the United Nations Vector Tile ToolkitFor print output or if you can’t include links, use this text-only attribution:
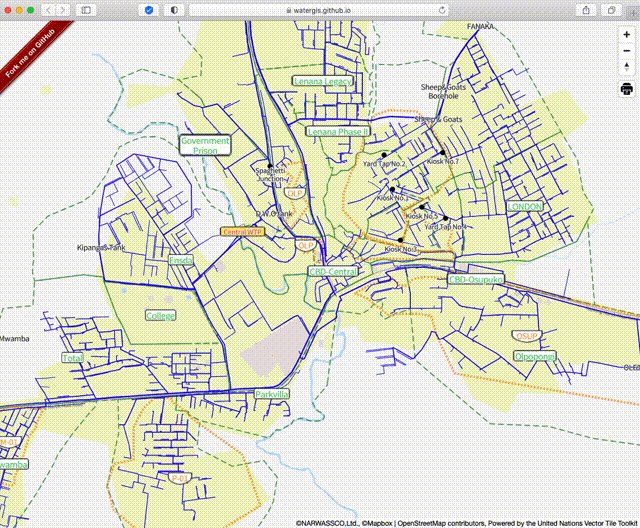
© NARWASSCO, Ltd. ©Mapbox ©OpenStreetMap contributors, Powered by the United Nations Vector Tile Toolkit
© NARWASSCO, Ltd. is default example of map data by Narok Water and Sewerage Services Co., Ltd., Kenya. If you don't use current map, you don't need to use this attribution.
Also, default example is using base map by United Nation Vector Tile Toolkit. That is why Powered by the United Nations Vector Tile Toolkit is included in above.
It will deploy files under example folder to gh-pages.
Contribution
This Mapbox GL Export Control is still under development. so most welcome any feedbacks and pull request to this repository.